Vue学习(一)
笔记记录学习B站狂神说 Vue
https://www.bilibili.com/video/BV18E411a7mC?p=1&vd_source=6800c7920d132926607a6fa073817ebb
最近学习了Vue 记录了一些自己的学习笔记。
1、MVVM
1.1、什么是MVVM
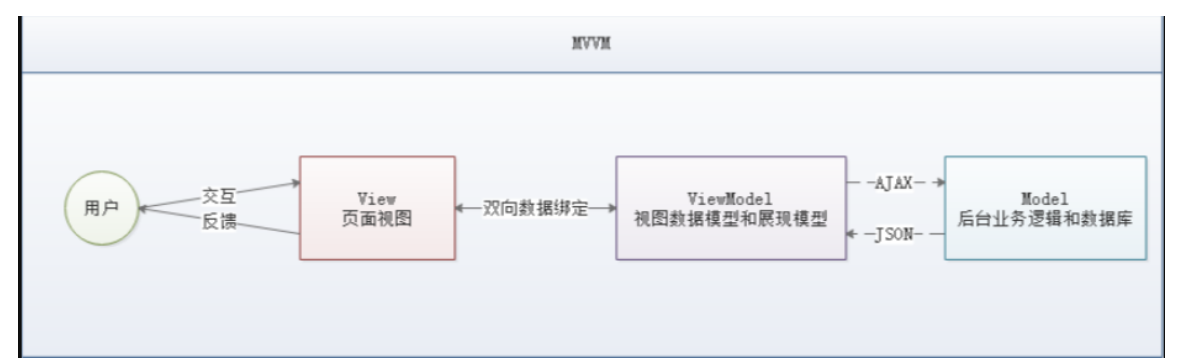
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
-
该层向上与视图层进行双向数据绑定
-
向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有`Vue.js`,`Anfular JS`
1.2、为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
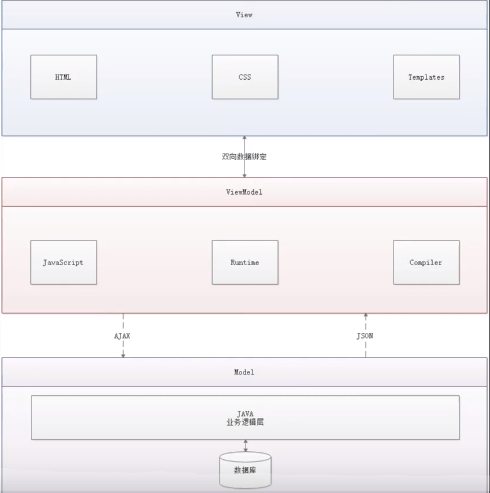
MVVM 的组成部分

View
View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
2、Vue
Vue(读音/vju/, 类似于view) 是一套用于构建用户界面的渐进式框架, 发布于2014年2月。与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层, 不仅易于上手, 还便于与第三方库(如:vue-router,vue-resource,vue x) 或既有项目整合。
2.1、MVVM模式的实现者
- Model:模型层, 在这里表示JavaScript对象
- View:视图层, 在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
- ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们就明白了, Vue.js就是一个MV VM的实现者, 他的核心就是实现了DOM监听与数据绑定
2.2、为什么要使用Vue.js
- 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端, 比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
- ……
3、第一个Vue程序
【说明】IDEA可以安装Vue的插件!
注意:Vue不支持IE 8及以下版本, 因为Vue使用了IE 8无法模拟的ECMAScript 5特性。但它支持所有兼容ECMAScript 5的浏览器。
3.1、下载地址
- 开发版本
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告, 30.96KBmin+gzip:https://vuejs.org/js/vue.min.js
- CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
3.2、代码编写
Vue.js的核心是实现了MVVM模式, 她扮演的角色就是View Model层, 那么所谓的第一个应用程序就是展示她的数据绑定功能,操作流程如下:
-
创建一个HTML文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> -
引入Vue.js
<!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> -
创建一个Vue实例
<script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ message:"hello,vue!" } }); </script> 说明:
el: '#vue':绑定元素的IDdata:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值 Hello Vue!
-
将数据绑定到页面元素
<!--view层,模板--> <div id="app"> {{message}} </div> 说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来, 即可实现数据绑定功能, 也就实现了View Model层所需的效果, 是不是和EL表达式非常像?
3.3、完整的HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层,模板--> <div id="app"> {{message}} </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ message:"hello,vue!" } }); </script> </body> </html>
3.4、测试
为了能够更直观的体验Vue带来的数据绑定功能, 我们需要在浏览器测试一番, 操作流程如下:
- 在浏览器上运行第一个Vue应用程序, 进入开发者工具
- 在控制台输入vm.message=‘HelloWorld’, 然后回车, 你会发现浏览器中显示的内容会直接变成HelloWorld
- 此时就可以在控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MV VM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。
4、v-bind
-
我们已经成功创建了第一个Vue应用!看起来这跟渲染一个字符串模板非常类似, 但是Vue在背后做了大量工作。现在数据和DOM已经被建立了关联, 所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
-
我们还可以使用v-bind来绑定元素特性!
代码实例:
<body> <!--view层,模板--> <div id="app"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ message: '页面加载于 ' + new Date().toLocaleString() } }); </script> </body>
- 你看到的v-bind等被称为指令。指令带有前缀v以表示它们是Vue提供的特殊特性。可能你已经猜到了, 它们会在渲染的DOM上应用特殊的响应式行为在这里,该指令的意思是:“将这个元素节点的title特性和Vue实例的message属性保持一致”。
- 如果你再次打开浏览器的JavaScript控制台, 输入app.message=‘新消息’,就会再一次看到这个绑定了title特性的HTML已经进行了更新。
5、v-if, v-else
判断语句
<body> <!--view层,模板--> <div id="app"> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ ok: true } }); </script> </body>
测试: 1.在浏览器上运行,打开控制台! 2.在控制台输入vm.ok=false然后回车,你会发现浏览器中显示的内容会直接变成NO 注:使用v-*属性绑定数据是不需要双括号包裹的
v-else-if
- v-if
- v-else-if
- v-else
- 注:
===三个等号在JS中表示绝对等于(就是数据与类型都要相等)
<body> <!--view层,模板--> <div id="app"> <h1 v-if="type==='A'">A</h1> <h1 v-else-if="type==='B'">B</h1> <h1 v-else-if="type==='D'">D</h1> <h1 v-else>C</h1> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ type: 'A' } }); </script> </body>
6、v-for
-
v-for
语法格式:
<div id="app"> <li v-for="(item,index) in items"> {{item.message}}---{{index}} </li> </div> -
注:
items是数组,item是数组元素迭代的别名。我们之后学习的Thymeleaf模板引擎的语法和这个十分的相似! -
上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层,模板--> <div id="app"> <li v-for="(item,index) in items"> {{item.message}}---{{index}} </li> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ items:[ {message:'Jay'}, {message:'今天吃什么'}, {message:'火锅烧烤'} ] } }); </script> </body> </html> -
测试:在控制台输入
vm.items.push({message:'Jay'}),尝试追加一条数据,你会发现浏览器中显示的内容会增加一条Jay.
7、v-on
-
v-on监听事件
-
emsp;事件有Vue的事件、和前端页面本身的一些事件!我们这里的
click是vue的事件, 可以绑定到Vue中的methods中的方法事件! -
代码实例:
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <button v-on:click="sayHi">点我</button> </div> <script src="../js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ message:'Hello World' }, methods:{ sayHi:function(event){ //'this'在方法里面指向当前Vue实例 alert(this.message); } } }); </script> </body> </html> -
点击测试 Vue还有一些基本的使用方式, 可以再跟着官方文档看看。
8、v-model
双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发 生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向 绑定。对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。
你可以用 v-model 指令在表单 < input>、< textarea> 及 < select> 元元素上创建双向数据绑定。它 会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它 负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
文本框
具体代码:
<body> <div id="app"> <!-- v-bind:value只能进行单向的数据渲染 --> <input type="text" v-bind:value="searchMap.keyWord"> <!-- v-model 可以进行双向的数据绑定 --> <input type="text" v-model="searchMap.keyWord"> <p>您要查询的是:{{searchMap.keyWord}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script> <script> new Vue({ el: '#app', data: { searchMap:{ keyWord: 'kuangshen' } } }) </script> </body>
打开浏览器 对比两个输入框,查看效果!
单复选框:
<body> <div id="app"> 单复选框: <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script> <script> new Vue({ el: '#app', data: { checked: false } }) </script> </body>
多复选框
<body> <div id="app"> 多复选框: <input type="checkbox" id="jack" value="Jack" vmodel="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" vmodel="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" vmodel="checkedNames"> <label for="mike">Mike</label> <span>选中的值: {{ checkedNames }}</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script> <script> new Vue({ el: '#app', data: { checkedNames: [] } }) </script> </body>
单选按钮
<body> <div id="app"> 单选按钮: <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <span>选中的值: {{ picked }}</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script> <script> new Vue({ el: '#app', data: { picked: '' } }) </script> </body>
下拉框
<body> <div id="app"> 下拉框: <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>选中的值: {{ selected }}</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script> <script> var vm = new Vue({ el: '#app', data: { selected: '' } }); </script> </body>
注意:如果 v-model 表达式的初始值未能匹配任何选项,< select> 元素将被渲染为“未选中”状态。 在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此, 更推荐像上面这样提供一个值为空的禁用选项。
本文作者:JayZzz
本文链接:https://www.cnblogs.com/JayZzzWh/p/16822598.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





