Allow Only Ajax Requests For An Action In ASP.NET Core
ASP.NET Core offers attributes such as [HttpGet] and [HttpPost] that allow you to restrict the HTTP verbs used to invoke an action. You can also use HttpRequest object's Method property to detect the HTTP verb behind the current request. However, at times you need to know whether a request is an Ajax request or not. You may also need to restrict an action only to Ajax calls. Although thee is no inbuilt way to accomplish this task, you can easily implement such a feature in your application. This article discusses how.
Detecting HTTP method and Ajax request
In order to know the HTTP method being used by the current request you can use the following line of code :
string method = HttpContext.Request.Method;
The HttpRequest object's Method property returns HTTP verb being used by the current request such as GET and POST.
Detecting whether a request is an Ajax request or not requires a bit of different code. The Method property will return the HTTP method whether a request is an Ajax request or otherwise. So, you need to check a special HTTP header. The following line of code shows that :
string requestedWith = HttpContext.Request.Headers["X-Requested-With"];
The X-Requested-With header returns a string that indicates whether it's an Ajax request or not. An Ajax request will have this header set to XMLHttpRequest. This header value won't be present for normal GET and POST requests (non-Ajax requests).
Ok. So, how do we ensure that our action code gets invoked only if it's an Ajax request. Let's write a fragment of code :
public IActionResult Index()
{
string method = HttpContext.Request.Method;
string requestedWith =
HttpContext.Request.Headers["X-Requested-With"];
if (method=="POST")
{
if(requestedWith == "XMLHttpRequest")
{
// code goes here
}
}
return View();
}
Suppose we want to ensure that our action code gets executed only when it's an Ajax POST request. The above piece of code does just that.
Extension method that detects an Ajax request
Although the above piece of code works as expected, it lacks reusability. Let's make it easy to use by wrapping it in an extension method to HttpRequest object.
public static class HttpRequestExtensionMethods
{
public static bool IsAjax(this
HttpRequest request, string httpVerb = "")
{
if (request == null)
{
throw new ArgumentNullException
("Request object is Null.");
}
if (!string.IsNullOrEmpty(httpVerb))
{
if (request.Method != httpVerb)
{
return false;
}
}
if (request.Headers != null)
{
return request.Headers["X-Requested-With"]
== "XMLHttpRequest";
}
return false;
}
}
The above code defines an extension method called IsAjax() on the HttpRequest object. The IsAjax() method also takes httpVerb parameter that can be used to specify an HTTP verb such as GET or POST.
The second if condition checks whether current request's HTTP method matches with what has been provided in the IsAjax() method's httpVerb parameter. If it doesn't a value of false is returned to the caller.
The third if condition checks whether the request is an Ajax request or not. It does so using the X-Requested-With header. If X-Requested-With header value is not XMLHttpRequest we return false.
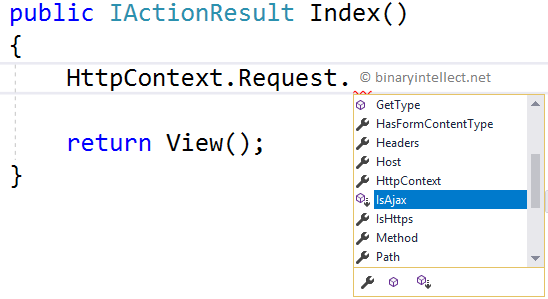
Once this extension method is added you can see it in the controller like this :

And you can use it like this :
bool isAjax = HttpContext.Request.IsAjax("POST");
The above call to IsAjax() returns true only if the request under consideration is an Ajax POST request.
Creating custom [Ajax] attribute
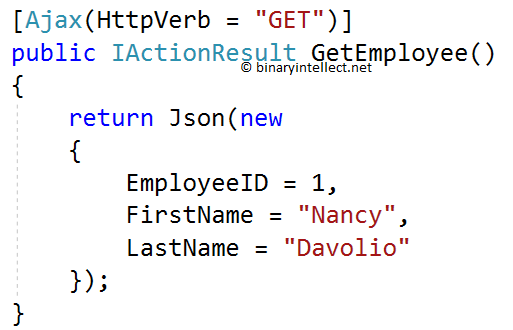
So far so good. Let's improvise our code further. We will now wrap the Ajax checking logic in a custom attribute named [Ajax] so that you can use it like this :

As you can see the GetEmployee() action is decorated with [Ajax] attribute. And the HttpVerb property of [Ajax] is set to GET.
The [Ajax] attribute ensures that GetEmployee() is invoked only if the request is an Ajax GET request.
Let's dissect the code that makes the [Ajax] attribute:
public class AjaxAttribute : ActionMethodSelectorAttribute
{
public string HttpVerb { get; set; }
public override bool IsValidForRequest
(RouteContext routeContext, ActionDescriptor action)
{
return routeContext.HttpContext.
Request.IsAjax(HttpVerb);
}
}
Here, we create AjaxAttribute class, a custom ActionMethodSelectorAttribute. This attribute does the conditional checking of whether a request is an Ajax request or not.
The [Ajax] has HttpVerb property and it also overrides the IsValidForRequest() method. Inside we simply call IsAjax() extension method we created earlier. You can also put the entire request checking logic inside the IsValidForRequest() method.
Testing our code
In order to test our code let's make an Ajax GET and POST request to the GetEmplooyee() action. Notice that the GetEmployee() returns a JSON with certain EmoployeeID, FirstName, and LastName.
<h1>Welcome!</h1>
<button type="button" id="button1">Make Ajax Call</button>
<form method="post" action="/home/GetEmployee">
<button type="submit" id="button2">Submit Form</button>
</form>
The above markup is from Index.cshtml. It shows two <button> elements - one making Ajax request and the other making normal non-Ajax POST request.
A dash of jQuery code is used to make a GET request to the GetEmployees() :
$(document).ready(function () {
$("#button").click(function () {
$.get("/home/GetEmployee", function (data) {
alert(data.employeeID + " " +
data.firstName + " " +
data.lastName);
});
});
});
I won't go into the details of this jQuery code since it is quite straightforward. If suffices to say that the code code attempts to calls the GetEmployee() action using GET method.
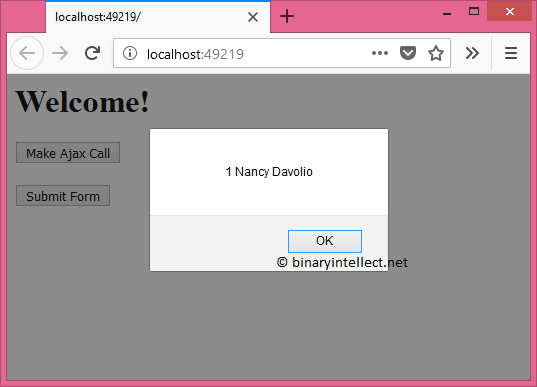
The following figure shows a sample run of the page.

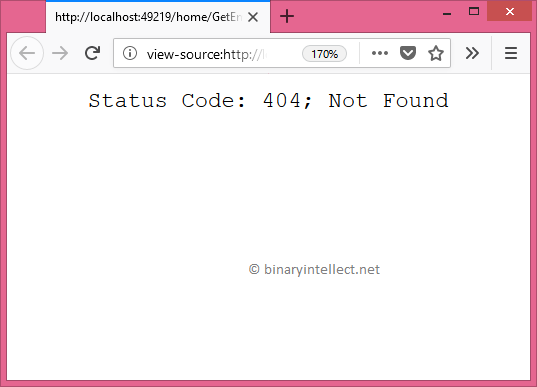
What if we make a non-Ajax POST request? See the following run :

As you can see, this time the server returns HTTP status code 404. That's because the request is not an Ajax request. Moreover it's a POST request. So, the [Ajax[ is going to treat it as an invalid request and won't allow the GetEmployees() to execute.
That's it for now! Keep coding !!


