Web API 配置Help Page
当你创建一个web API,它通常用于创建一个帮助页面,以便其他开发人员知道如何调用你的API。你可以手动创建所有的文档,但最好是autogenerate尽可能多。
简化这个任务,ASP.Web API提供了一个库在运行时可以自动生成帮助页面。

创建API Help Pages
安装ASP.NET and Web Tools 2012.2 Update。此更新将帮助页面集成到Web API项目模板。
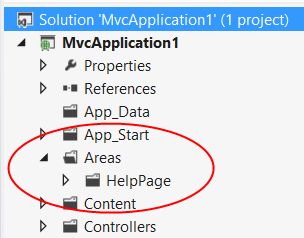
接下来,创建一个新的ASP.MVC 4项目并选择Web API项目模板。项目模板创建一个示例API控制器ValuesController命名。模板还创建了API帮助页面。帮助页面的所有代码文件放置在区域项目的文件夹。

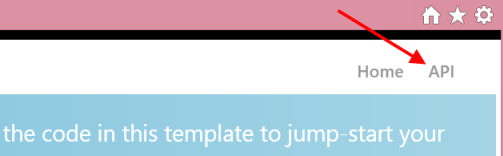
当运行应用时,首页将显示API链接,路径 /Help。

这个链接带给你一个API总结页面。

这个页面的MVC视图定义的 Areas/HelpPage/Views/Help/Index.cshtml。您可以编辑这个页面修改布局,介绍,标题、风格等等。
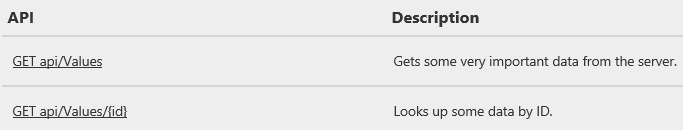
页面的主要部分是一个api,表分组的控制器。动态生成的表条目,使用IApiExplorer接口。(我后面会进一步讨论这个接口)。如果你添加一个新的API控制器,表在运行时自动更新。
“API”列列出了HTTP方法和相对URI。“说明”列包含每个API文档。最初,只是占位符文本文档。在下一节中,我将向您展示如何从XML注释添加文档。
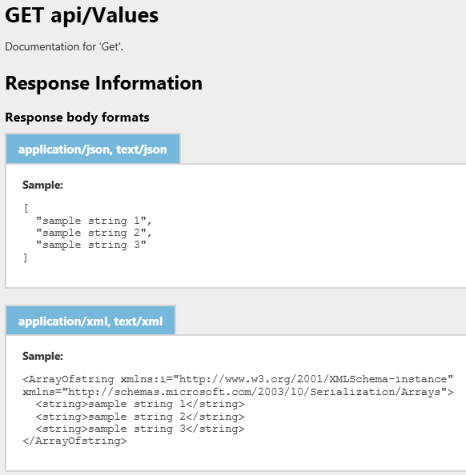
每个API与性的链接页面的详细信息,包括示例请求和响应。

Adding Help Pages to an Existing Project
可以帮助页面添加到现有的Web API项目通过使用NuGet包管理器。这个选项是有用的你开始从一个不同的项目模板比“Web API”模板。
从工具菜单中,选择库软件包管理器,然后选择包管理器控制台。在包管理器控制台窗口中,键入以下命令之一:
c#应用程序:安装包Microsoft.AspNet.WebApi.HelpPage
Visual Basic应用程序:安装包Microsoft.AspNet.WebApi.HelpPage.VB
有两个包,一个c#和Visual Basic。确保使用一个匹配您的项目。
这个命令安装必要的程序集和添加了MVC视图帮助页面(位于区域/ HelpPage文件夹)。你需要手动添加一个链接到帮助页面。URI /帮助。创建一个链接在razor视图,添加以下:
@Html.ActionLink("API", "Index", "Help", new { area = "" }, null)
添加代码Application_Start 方法:
protected void Application_Start()
{
// Add this code, if not present.
AreaRegistration.RegisterAllAreas();
// ...
}
Adding API Documentation
默认情况下,帮助文档页面占位符的字符串。您可以使用XML文档注释创建文档。要启用这个特性,打开文件 Areas/HelpPage/App_Start/HelpPageConfig.cs和取消注释以下行:
config.SetDocumentationProvider(new XmlDocumentationProvider(
HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));
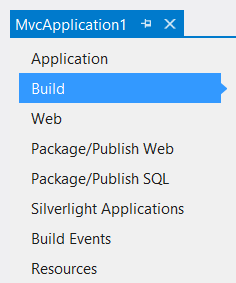
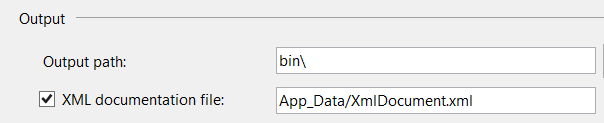
现在启用XML文档。在解决方案资源管理器中,右键单击项目并选择Properties。选择构建页面。

在输出,检查XML文档文件。在编辑框中,输入“App_Data / XmlDocument.xml”。

在 /Controllers/ValuesControler.cs,添加注释
/// <summary>
/// Gets some very important data from the server.
/// </summary>
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
/// <summary>
/// Looks up some data by ID.
/// </summary>
/// <param name="id">The ID of the data.</param>
public string Get(int id)
{
return "value";
}
帮助页面在运行时从XML文件中读取的字符串。(在部署应用程序时,请确保部署的XML文件)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号