在Power BI中动态嵌入网页
有时很难找到Power BI无法做到的事情。无论手头上有什么任务,似乎总有解决方案。不久前,我在想自己是否可以在Power BI报表中嵌入网站。我最初的直觉是“当然!但是如何?” 事实证明,在计算所得的列中使用一些HTML代码非常容易做到这一点!事不宜迟,让我们跳进去。
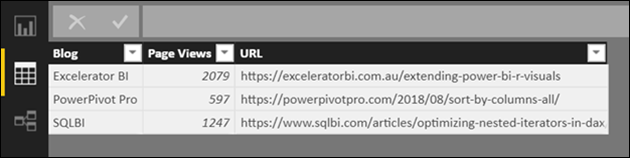
快速浏览一下我编译的数据集。它由我最喜欢的三个Power BI博客组成,其中包括PowerPivotPro,Excelerator BI和SQLBI。我从这些网站的每一个中获取了一个博客文章URL,并将其扔到Power BI中。我还添加了虚假的“网页浏览量”,以将一些数字数据添加到组合中。
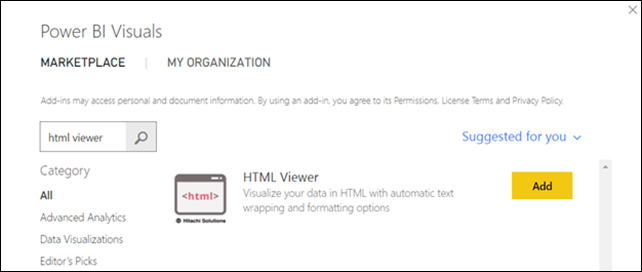
为了使魔术实现,我们需要利用“自定义视觉市场”上可用的HTML Viewer自定义视觉的帮助。要将其加载到报告中,只需在视觉效果窗格中单击省略号,然后选择“从市场导入”。搜索HTML查看器,然后按“添加”。
该视觉图像采用HTML代码并将其转换为视觉格式,指示您将在网站上看到的内容。我们可以利用此功能并使用HTML“ iframe”元素嵌入网站。首先,一个元素指定应该在页面上显示的内容,通常由开始和结束标记指示。例如,如果要指定网页的外观,则应输入:
<body>内容</ body>
如您所见,<body>标记声明主体部分的开始,而</ body>表示结束。为了嵌入网站,我们将使用<iframe>和</ iframe>标签,这些标签专门用于在另一个HTML文档中显示HTML文档。
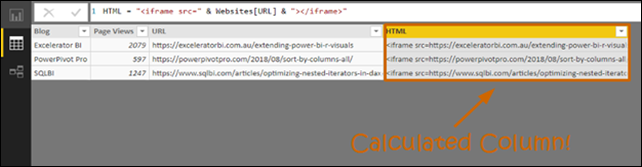
我们希望创建一个计算列,该列会将我们的网址设置为以iframe标签开头和结尾的正确HTML格式。所需的输出将如下所示:
<iframe src =' https://example.com ' > </ iframe>
关于语法需要注意的几件事……“ src”代表源,是我们要显示的URL。另外,我们的URL需要用单引号或双引号引起来。由于我们将使用DAX编写此代码,其中用双引号指定文本字符串,因此我们将在HTML中使用单引号。要使此工作正常运行的DAX代码是:
HTML =“ <iframe src=” & ‘table’[URL] & “></iframe>“> </ iframe>”
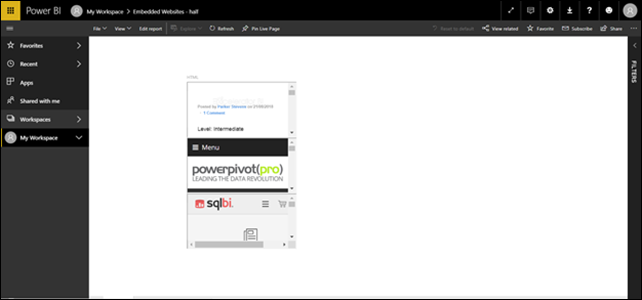
现在就创建了该计算列,将HTML Viewer自定义视觉效果引入报表中,并在新的计算列中添加“类别”。除了一些灰色框,您不应在视觉中看到其他任何内容。很好!在我们将其发布到Power BI Service之前,我们的网站无法正常显示。继续并发布您的报告并打开它。您现在应该可以看到通过URL指定的网站!您甚至可以在嵌入式网站内部单击并进行导航,就像在实际页面上一样!太酷了吧?
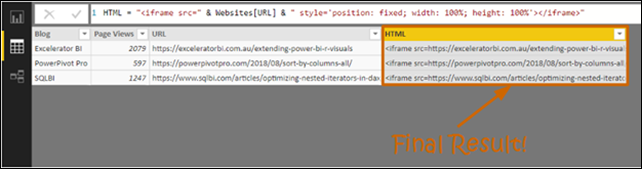
一些内务处理项目……让我们调整iframe的大小,使其占据整个视觉效果。您可以通过在iframe标记中使用“ style”关键字指定一些参数来完成此操作。最终计算出的列定义将如下所示:
iframe =“ <iframe src=” & ‘table’[URL] & “ style=’position:fixed; width: 100%; height: 100%’></iframe>”
为了正确设置样式,我们需要将位置设置为固定,并指定高度和宽度占据视觉效果的100%。有了这个适当的位置之后,一切都会按预期进行。您甚至可以添加一些切片器或其他视觉效果,这些视觉效果或视觉效果在选择后将动态更改显示的网页。