Power BI 矩阵表格条件格式SVG 并且关联其他图表格式
问题
Power BI条件格式的新功能是什么?
解
在Power BI中,条件格式选择是非常需要的选项。在Power BI的多个早期版本中,几种功能类别中缺乏应用条件格式的功能。幸运的是,随着Power BI在过去几年中不断发展,现在有了许多选择,包括基于规则的动态格式设置,这已经发生了重大变化。此外,有条件格式化的四种主要方法是更改背景颜色,更改字体颜色,添加图标或添加彩色数据栏。在这些区域的每个区域中,您都可以控制各种颜色选项,例如颜色渐变和上下阈值,在本技巧中的几个示例中将介绍所有这些选项。
Power BI项目样本
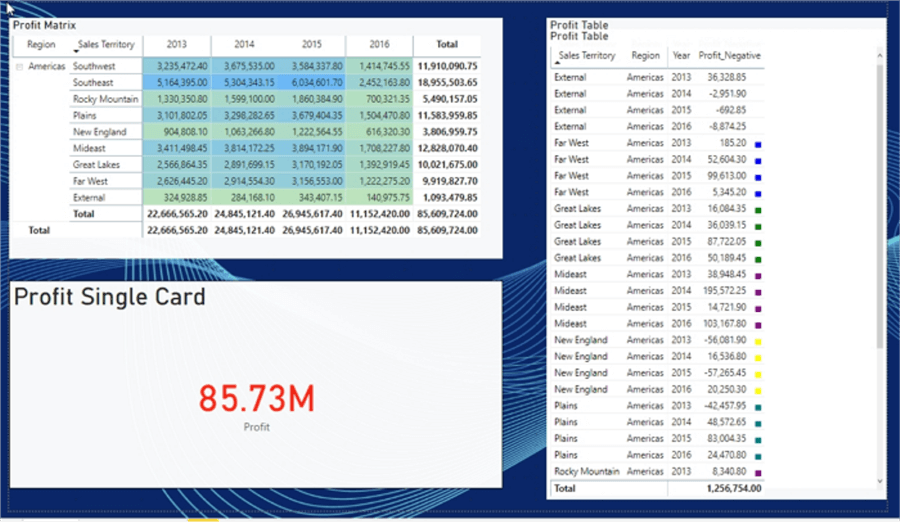
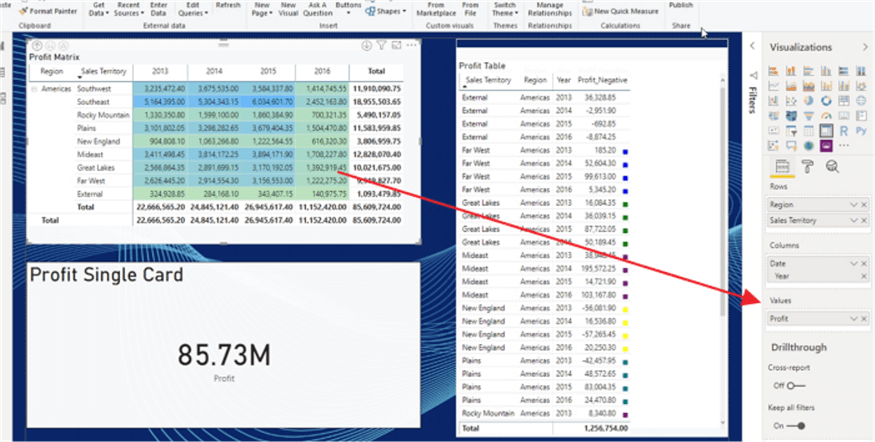
为了帮助我们入门,我创建了一个简单的Power BI报告PBIX文件,并在该报告中添加了一个标签。该选项卡包含一张桌子,一张卡片和一个矩阵,如下面的屏幕截图所示。

在Power BI中配置条件格式
我们将首先从表和矩阵可视化开始,因为它们具有相似的方法,可用于应用条件格式,但有两个大例外。条件格式可以应用于表中的任何字段,但只能应用于矩阵中的value或measure字段(对于可视表而言,所有字段均为值)。其次,条件格式不适用于小计或总行/列。您可以通过在值井中放置一个字段来解决矩阵中的问题,但是该字段对非数字字段(“第一”或“最后”)使用聚合函数来评估表达式条件格式。
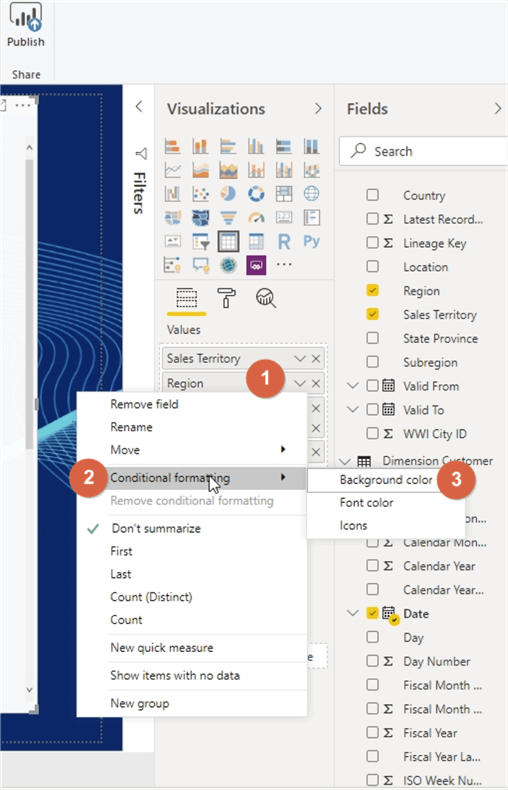
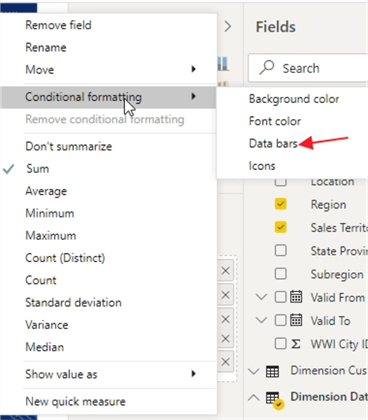
从表格视觉开始,有两种获取条件格式设置选项的主要方法。首先,如下所示,您可以单击值区域中字段名称旁边的向下箭头。

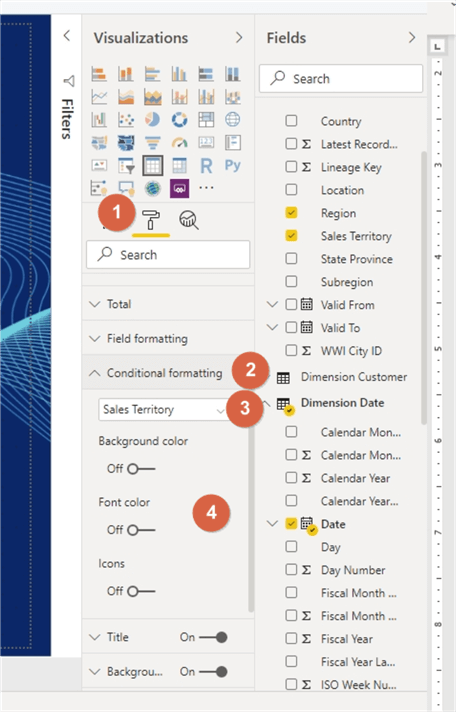
或者,可以通过转到“格式”选项卡(画笔),然后滚动到并扩展条件格式设置属性来添加或更改条件格式设置。在条件格式设置属性中,可以选择字段,然后选择要应用的格式类型,例如背景色,字体颜色和图标。

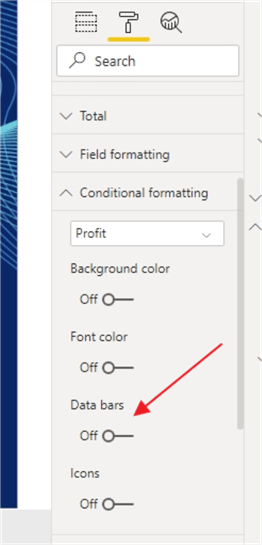
您应该注意,如果您从列表中选择的字段是非数字的(不是度量),则不会显示数据栏选项。但是,如下所示,对于被认为是度量(数字值)的字段,将显示此选项。


Power BI色阶条件格式
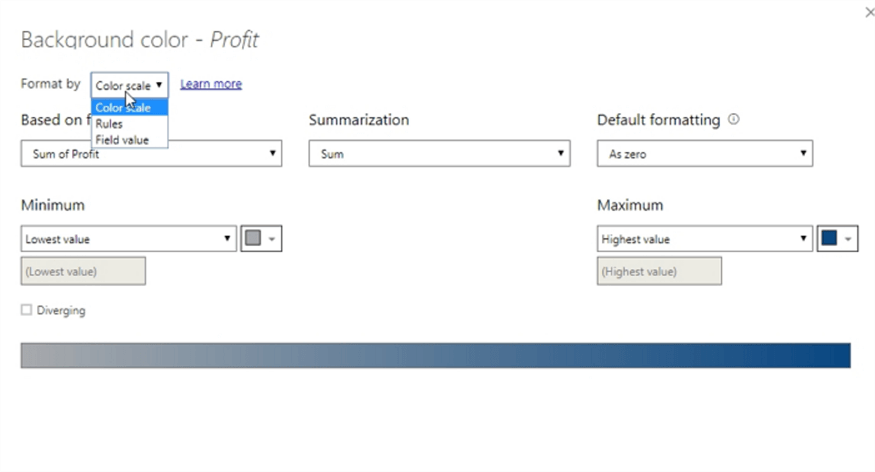
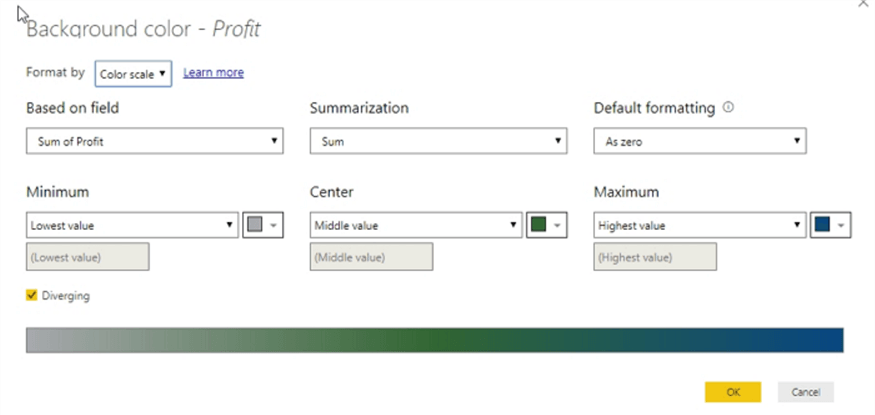
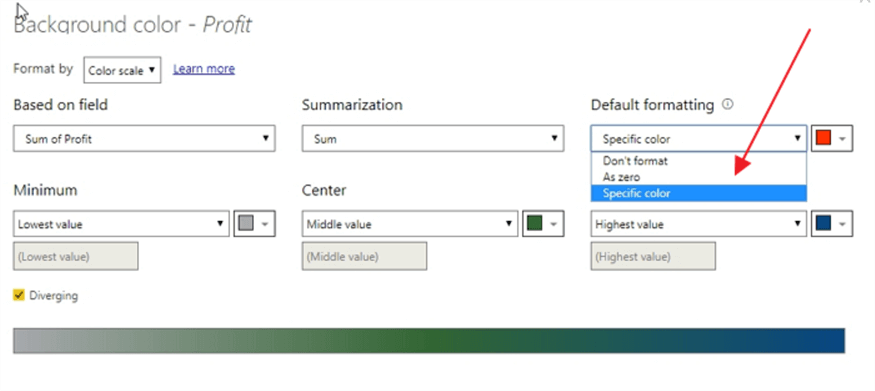
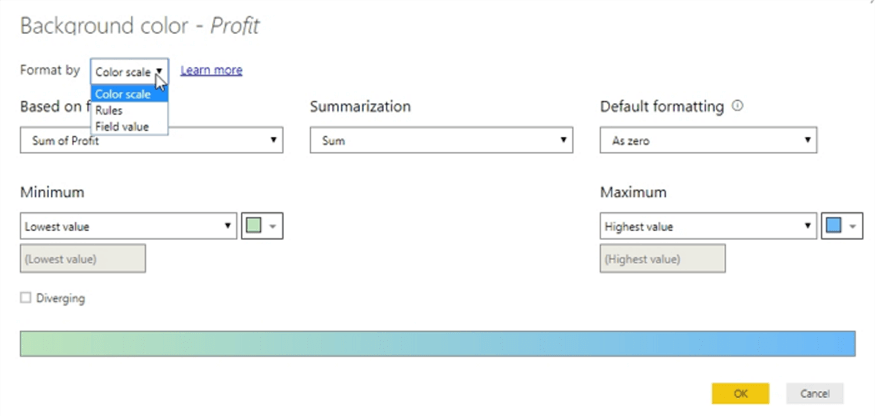
让我们从更改利润度量的背景颜色开始。为此,请从视觉孔中选择“获利”右边的箭头。接下来,选择条件格式和背景色。打开条件格式设置屏幕后,左上方的框显示了可以应用格式规则的三种方法:1)色阶2)规则3)字段值。色阶选项在最小到最大(最低到最高)的一组值上提供连续的颜色范围。选择低值颜色和高值颜色,并使所有颜色变化都适合所选颜色。

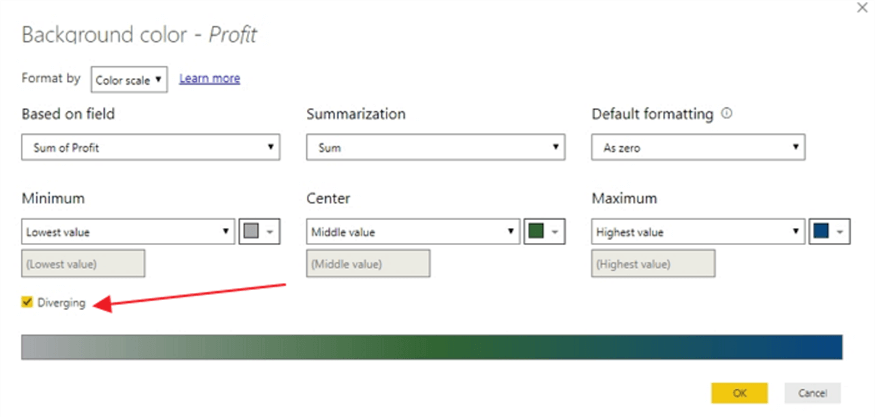
选中“发散”选项可为中间值或中间值集提供第三种颜色选项。

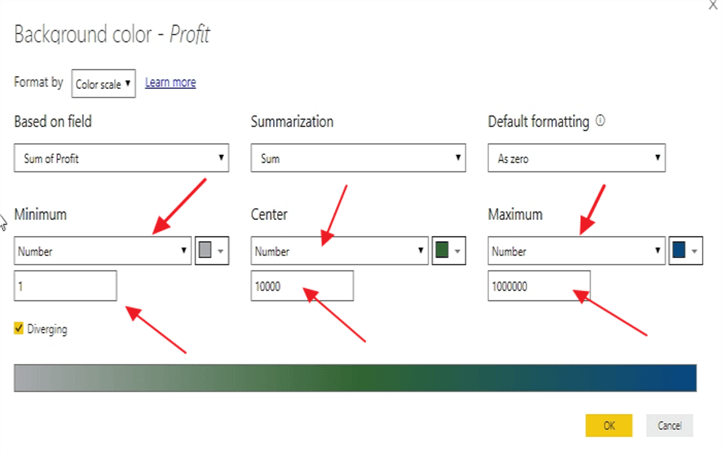
可以指定实际的最小值和最大值(和分散选项的中心),而不是让Power BI设置最小值和最大值。超出范围的数字将具有最接近该值的背景颜色(在高或低侧)。

通过将色标设置为从灰色到绿色到蓝色,可以将背景色从最低的灰色移动到最高的蓝色。

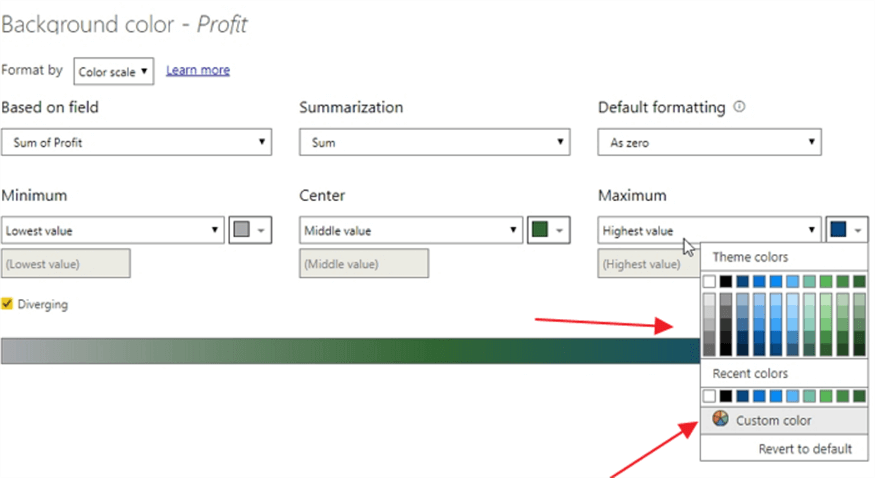
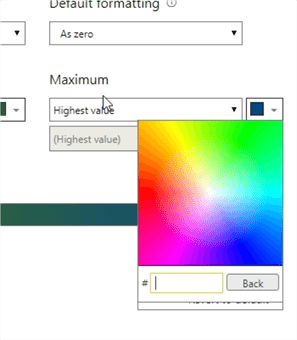
可以从颜色选择列表中选择颜色,也可以选择自定义颜色,或者可以输入颜色的十六进制代码(您可以 在此处查找 十六进制代码)。


条件格式选择的最终结果如下所示。请注意,由于背景是深色的,因此必须将字体颜色更改为白色以显示“利润”度量值。

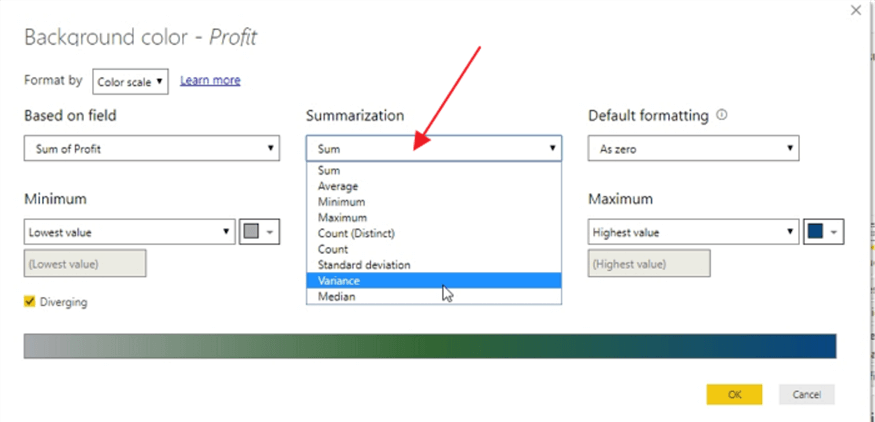
可以调整的其他选项包括更改汇总计算,如下所示,以包括诸如变化,标准偏差和平均值之类的项。

最后,默认格式设置选项显示当值为空白或NULL时应应用的颜色。可以将该字段定义为无颜色格式,使用与0相同的颜色或最终使用特定颜色。

基于Power BI规则的条件格式
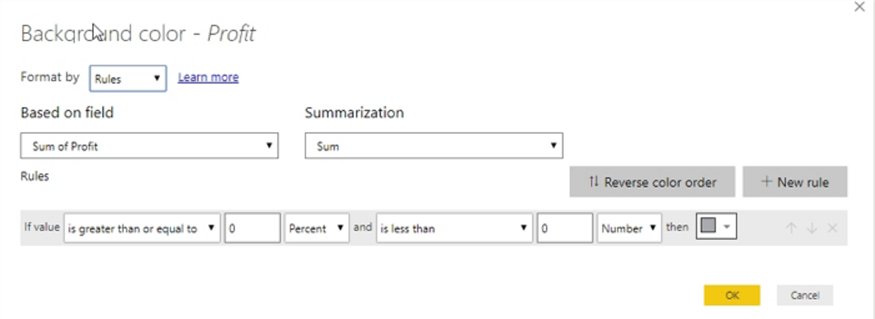
现在,我们可以继续使用第二个“格式依据”选项,它是基于“规则”的。虽然使用色阶选项可以快速创建一组颜色格式,但是基于规则的格式可以将颜色格式自定义到更精细的级别。

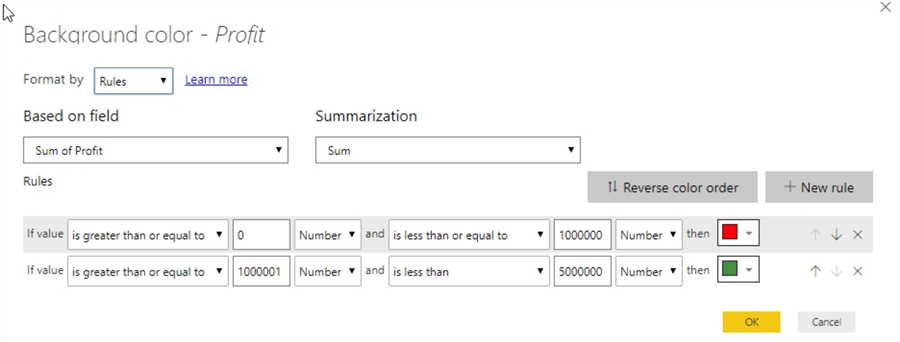
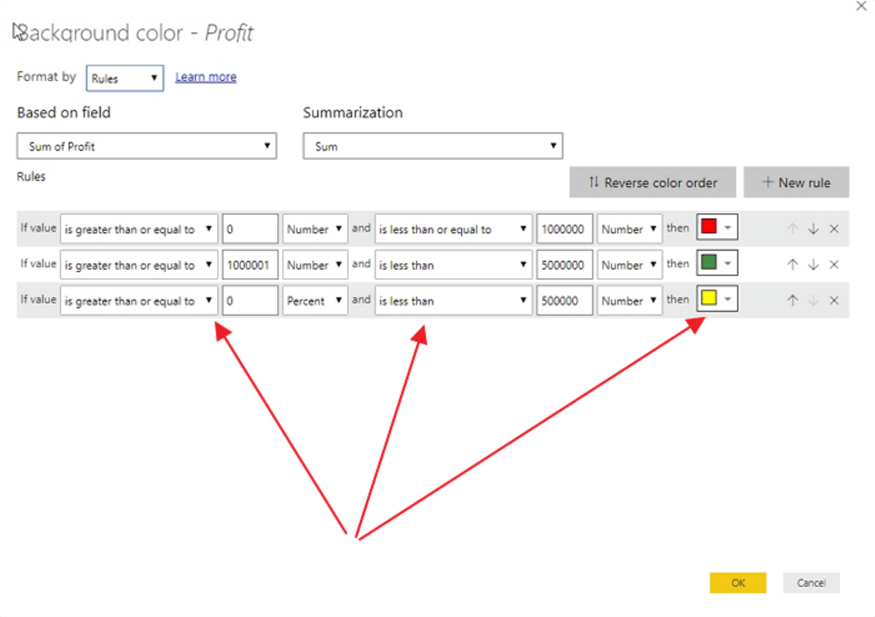
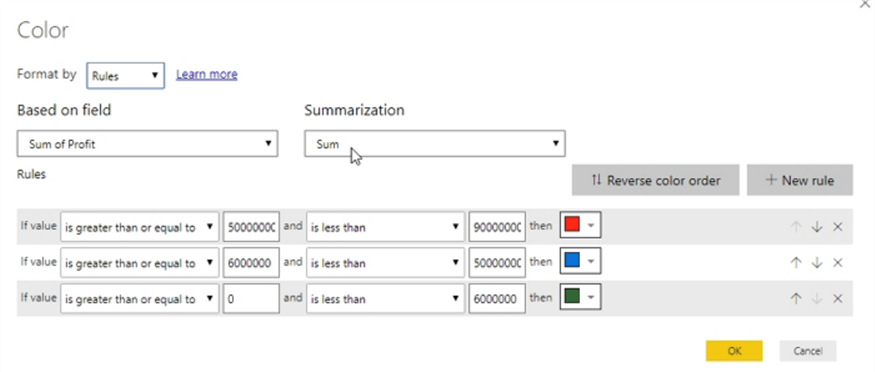
使用同一表格,以下设置显示了使用基于规则的设置来定义要绘制的背景颜色。因此,在此示例中,介于0和1,000,000之间的值将接收红色背景,而介于1,000,001和5,000,000之间的颜色将显示浅绿色背景。

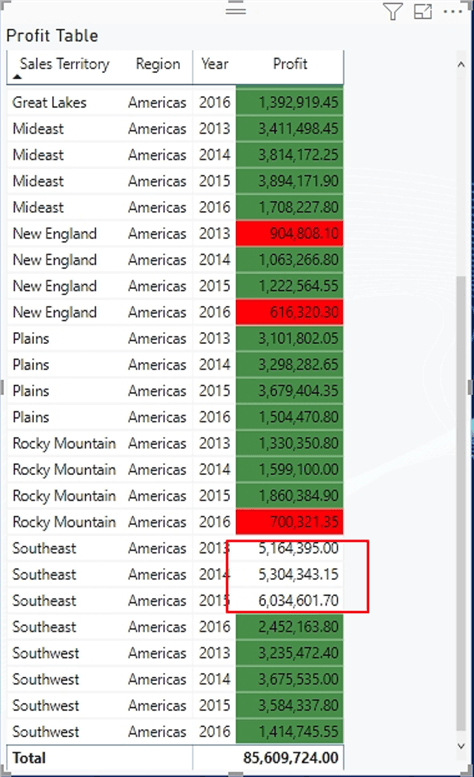
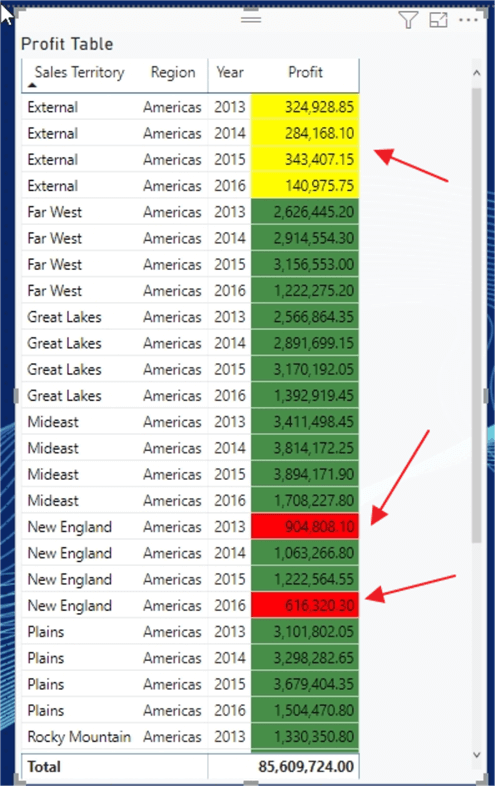
在随后的插图中,您可以看到彩色背景已按照规则指定应用。但是,请注意,东南部的几个利润值如何不显示背景色,因为输入的规则不适用于超过5,000,000的值。因此,不采用格式化。如果所有值都需要着色,则必须小心确保分配给那些异常情况。在此示例中,可以输入非常大的“小于”值(例如2亿)。如果聚合值存在于最低阈值(在上面的示例中为0)以下,则会出现相同的问题。您还应该注意,“外部值”的此功能在色阶和基于规则的格式设置之间有不同的作用。

要注意的第二项是,如果合计值在两个规则的范围内,则将应用最后一个规则。请注意,在以下示例中,当值介于0到500,000之间时,添加了第三条规则行以显示黄色背景。

因此,介于0到500,000之间的值将显示黄色的背景色,如下所示,因为这是最后一条适用的规则。

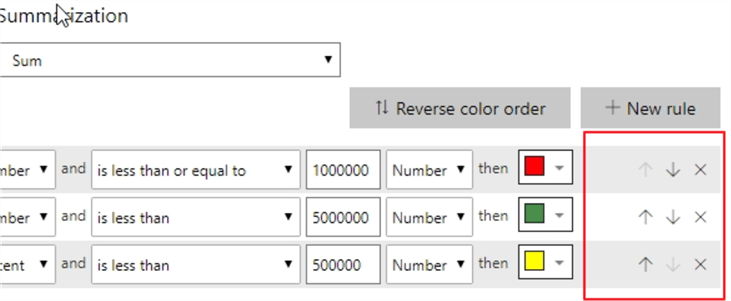
为了更改应用程序的顺序,规则旁边的箭头允许报表设计者将规则在规则列表中上下移动。此外,单击X会删除该特定规则。

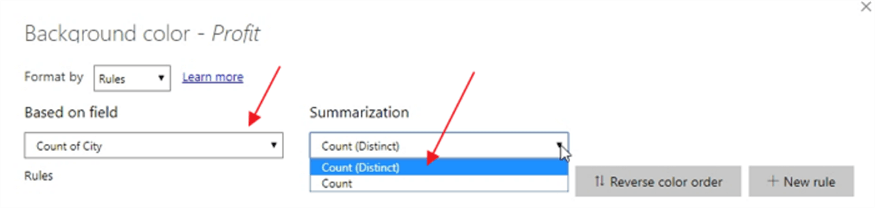
例如,如果您宁愿使用文本值来确定颜色,则可以通过更改“基于”字段来实现。但是,汇总选项将仅是计数和县(不同)。

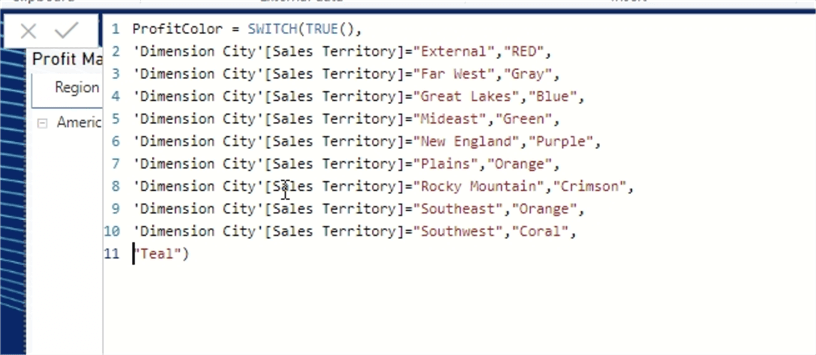
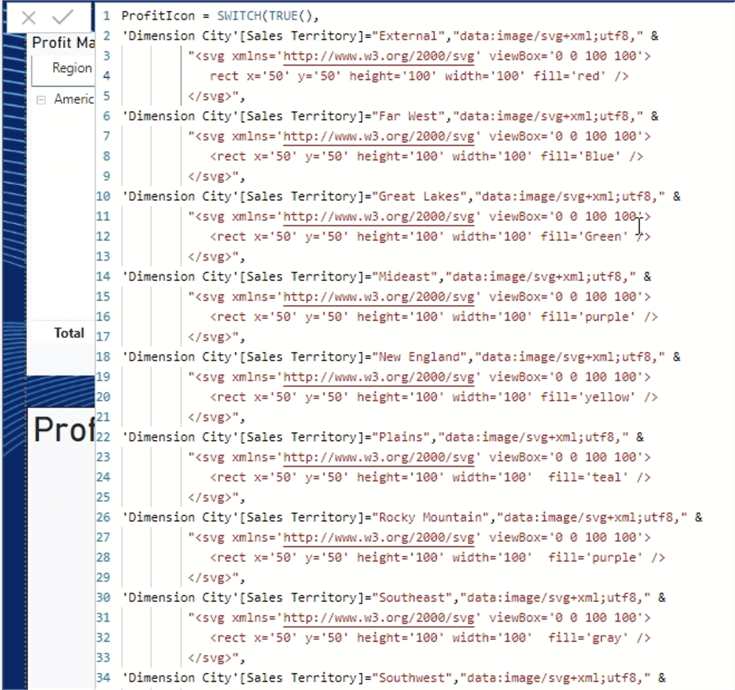
移至“格式依据”选项的最后一个,即使用字段值。此过程确实需要进行一些事前准备才能实现,但是还提供了使用DAX或M定义要使用的色谱的能力。需要向数据集中添加一个新列,以反映将要利用的所需颜色(或者您可以在数据库查询中定义颜色列!);因此,在下图中,将创建一个名为ProfitColor的新列,该列将基于与该利润图相关的销售地区来填充颜色值(有效的HTML颜色)。例如,与新英格兰销售地区有关的利润将显示紫色背景。为了获得此结果,我们使用SWITCH和TRUE函数,而不是嵌入的IF语句集。

Power BI字段值条件格式
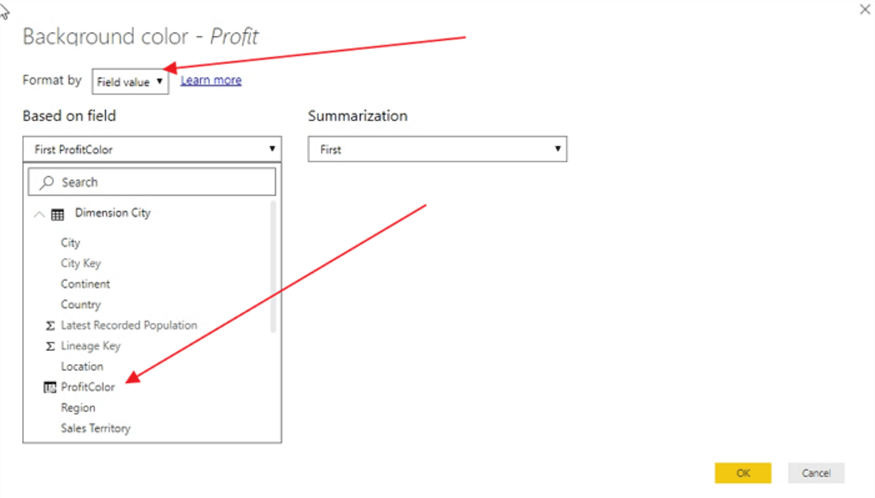
现在定义了颜色列,我们可以设置“格式依据”选项以使用“字段”值。使用“基于字段”选项,将选择新创建的名为ProfitColor的列作为背景色的基础。摘要属性允许选择第一个或最后一个值。

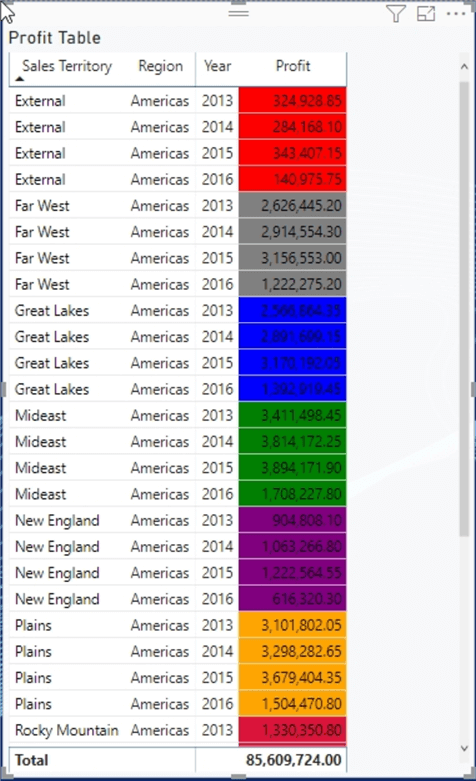
结果表显示了颜色的“彩虹”,现在基于数据集中的销售区域列。

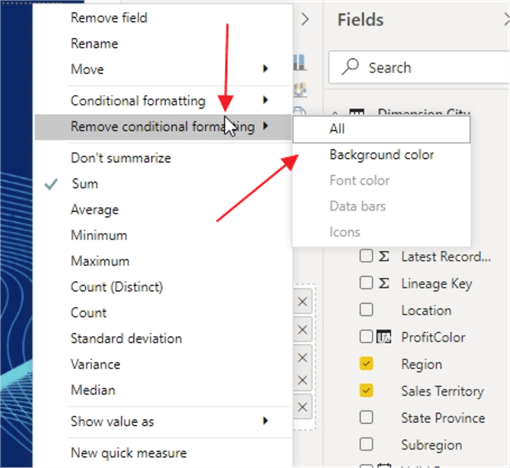
在Power BI中删除条件格式
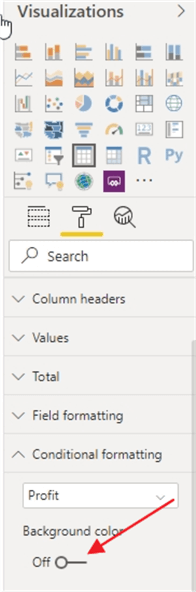
在任何时候,我们都可以通过以下方式来删除已应用的条件格式设置:在“可视化”格式窗格中关闭开关,或者转到“数值”,然后选择字段旁边的向下箭头,然后选择“删除条件格式”。


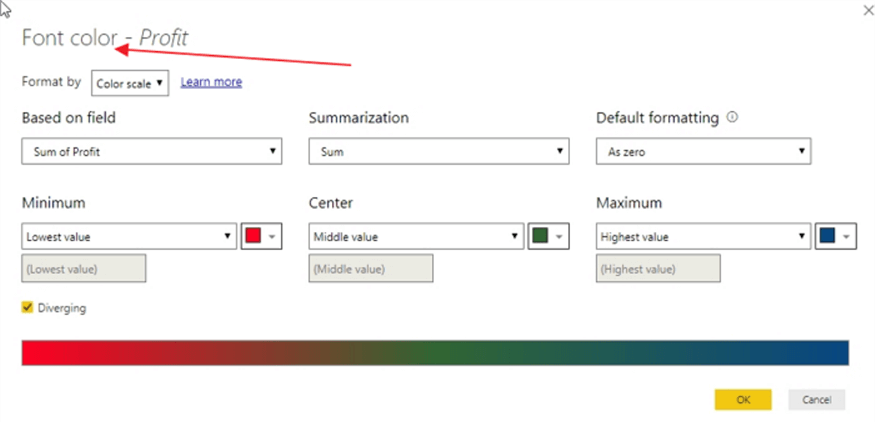
字体颜色的Power BI条件格式
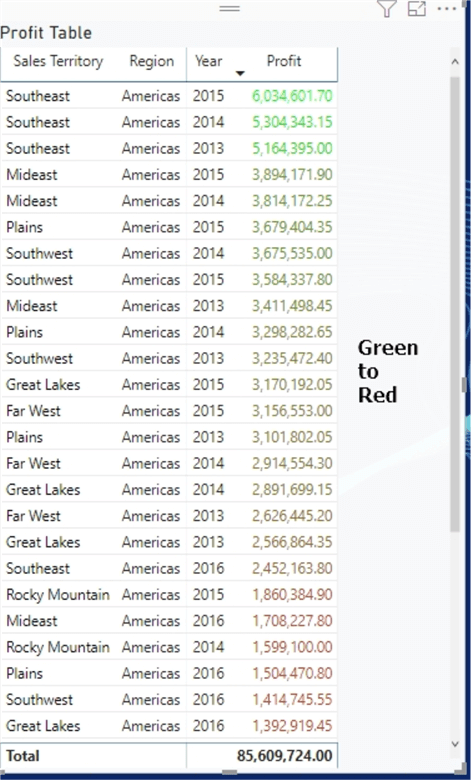
到目前为止,重点一直放在背景颜色上,但是我们可以将这些相同的过程应用于有条件地更改字体颜色。每种按功能设置的格式都与基于字体颜色的条件格式完全相同,因此,我们将不复查每个示例。相反,下面的示例显示了一个具有绿色到红色色标的单个样本。

对于结果表,请注意总行保持不变,因为条件格式不适用于总行或总列。

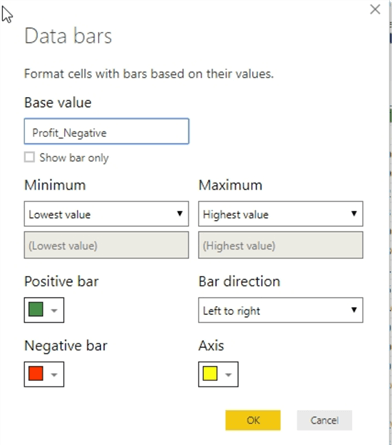
Power BI中的数据条条件格式
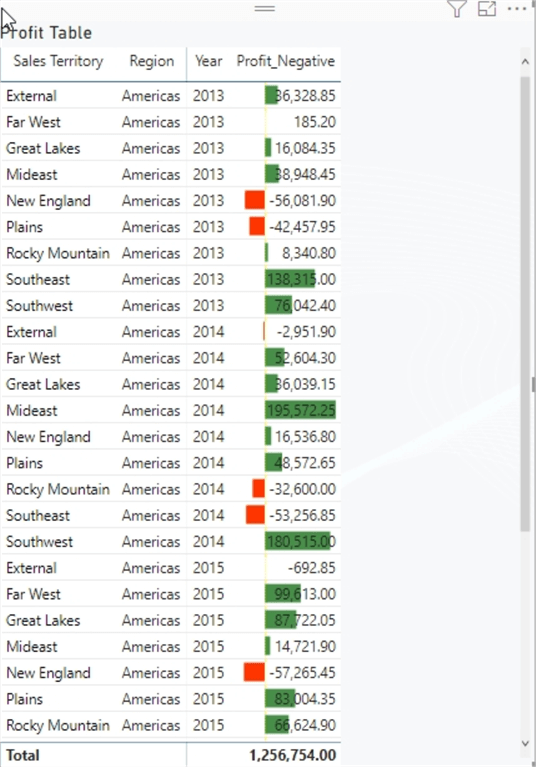
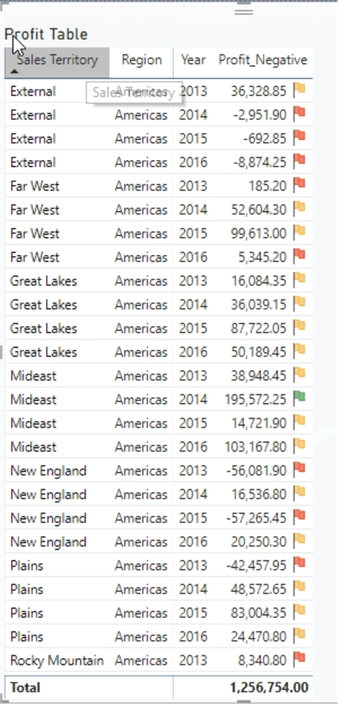
切换到数据条条件格式,它仅包含一个定义要显示的数据条的方法。另外需要注意的是,数据栏只能显示在测量字段中;因此,在我们的示例中,利润值是一个度量,因此效果很好。但是,销售地区,地区和日期不是度量标准,因此不允许数据栏。如下图所示,正数数据条将显示为绿色,而轴将显示为黄色,而负数数据条将显示为红色(请注意,我必须创建一个新的利润列以生成一些负利润值)。

结果非常深刻,因为它们可以快速显示每个销售区域与其他区域的比较情况,还可以熟练地显示哪些区域是负面的。可能对数据栏有帮助的其他选项包括:仅显示数据栏,不显示数字;还可以像漏斗图一样从左向右切换到右向左。最后,可以将最小值和最大值更改为使用原始值,而不是最大值和最小值。尽管如此,我不建议您更改这些选项,因为您可以轻松地创建一种不会显示数据条的情况,因为基值超出了特定范围输入。

Power BI中基于图标的条件格式
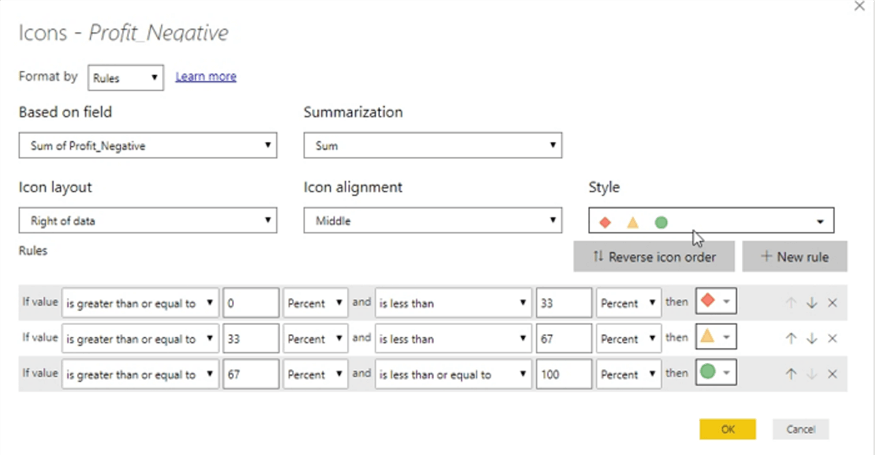
我们将在本文中讨论的最后一种条件格式设置方法与图标的使用有关。对于图标条件格式,有两个“按格式设置”选项可用,一个“按规则”(类似于背景颜色部分中显示的基于规则的方法)和“一个”字段。从基于规则的方法开始,可以选择类似的摘要选项,例如平均值,标准差和变异。同样,可以将图标相对于度量值的位置设置为度量值的左侧或右侧,或者可以选择仅图标选项,该选项将根本不显示度量值。图标的对齐方式定义是否将图标垂直放置在该值所在的框的顶部,中间或底部(在发生自动换行时尤其重要)。

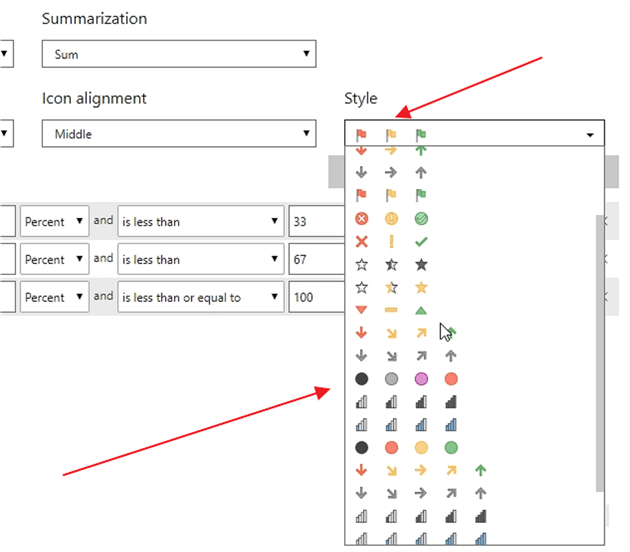
样式选项提供了各种预填充的图标集,可以方便地快速获取3个不同的图标值。

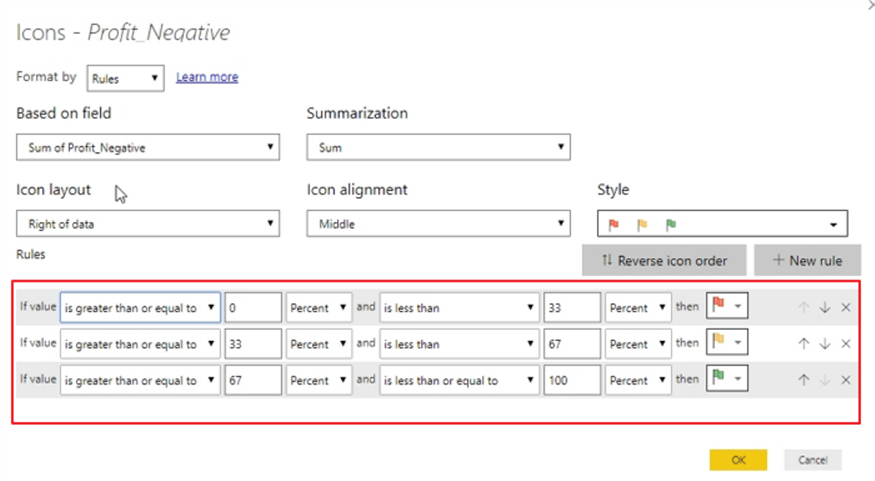
转到实际规则,默认选项根据总数的百分比创建一组3条规则。百分比基于度量值(在我们的示例中为Profit_Negative)自动计算。百分比选项允许汇总值波动,而报表设计者不必更改构成值的原始数字。即使这样,人们通常还是希望显示带有红色标记或圆圈的负数,以及带有绿色标记或圆圈的正数。因此,您可以轻松地将“百分比”更改为“数字”,然后将范围设置为非常小的负数,以使其小于0。正数将是0到很大的数字。与背景和字体颜色的基于规则的设置类似,定义这些范围时需要非常小心,以免排除异常值。同样

上述基于图标的规则集的结果如下所示。如果您想添加其他图标,则可以在您设计的主题中添加并从外部源导入。您可以 在本技巧中回顾导入主题的过程 。

此外,可以从字段中引用图标。该字段必须指向图标图形文件,gif,jpeg或svg文件类型,然后根据该字段中的信息进行显示。字段内容必须告诉Power BI在哪里可以找到要显示的图标。在下面的示例中,再次使用“销售区域”列和一个新的计算列,Power BI使用XML和W3规范绘制一个矩形(实际上,高度和宽度相同,我们绘制一个正方形)。然后,根据销售区域,每个矩形都用不同的颜色填充。当然,此示例使用计算出的DAX列,但是可以在填充数据集的源(查询)中设计相似的数据值。

以上这些图形规范允许使用一个单一来源的统一图形图标,可以相应地对其颜色进行调整。
Power BI中基于矩阵的条件格式
到此为止,所有示例均使用表格视觉。但是,所有相同的条件格式设置选项都可以应用于矩阵。

矩阵利润值条件格式的结果显示在下一个屏幕打印中。但是请记住,只有条件值中的那些字段(即度量)才能被格式化。

转到卡片视觉的条件格式,我们看到该视觉使用了不同的访问路径。选择卡片视觉效果之后,必须转到“格式”(“画笔”选项卡),然后可以在以下任意位置访问条件格式设置选项(请注意,这些位置在大多数视觉效果类型上均可用,而不仅仅是在许多视觉效果类型上可用)情况):
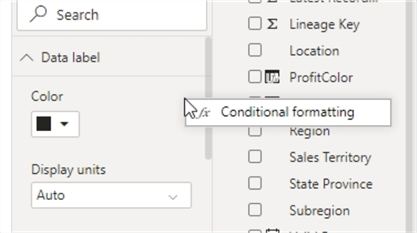
- 数据标签
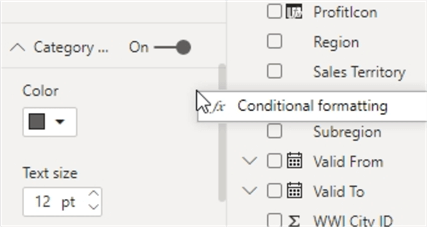
- 类别
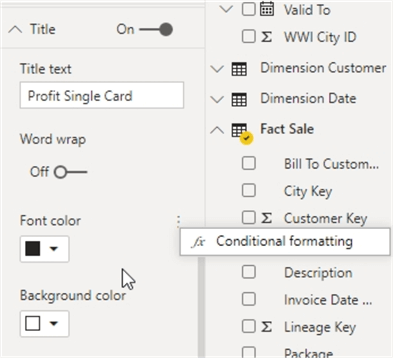
- 标题
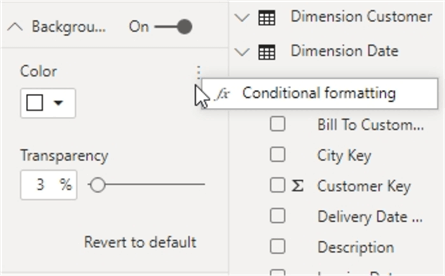
- 背景




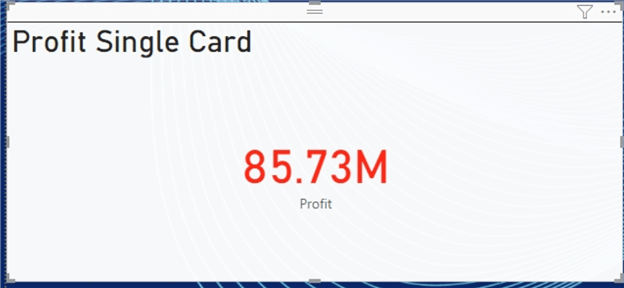
在下面的示例中,数据标签根据利润字段从绿色变为蓝色再变为红色。

该条件形式规则的结果如下所示。数据标签更改为红色。

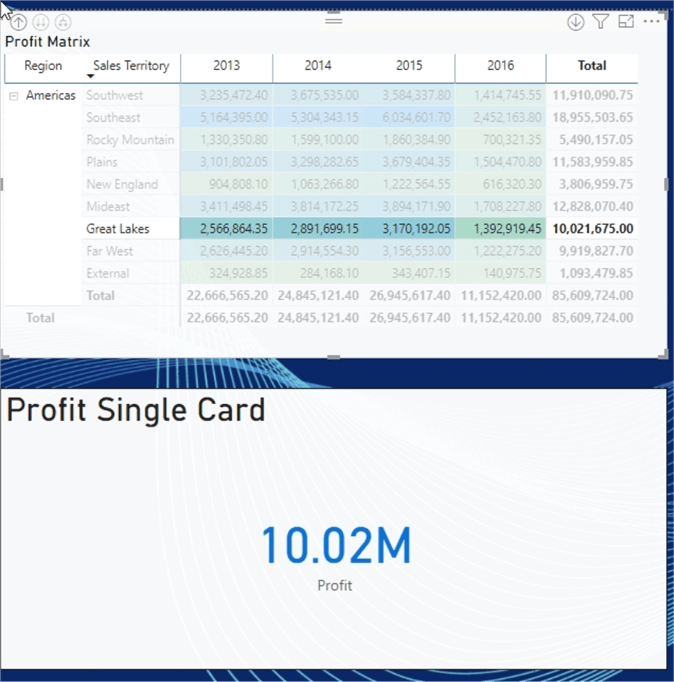
还应注意,条件格式与Power BI中的选择和突出显示功能交互。通过选择矩阵可视化区域中的一个区域(如下所示),卡片可视化区域仅被过滤到五大湖地区的销售区域,并且卡片数据标签将颜色相应地更改为蓝色。当然,此功能适用于所有各种条件格式设置方法。

正如我们在本技巧中所看到的那样,Power BI中的条件格式确实是“ Power”功能,它提供了大量的灵活性和功能。它最丰富的应用程序在表格中,但是其他视觉效果也利用了重要的条件格式设置功能。



