【转】 前端笔记之JavaScript(五)关于数组和字符串那点事
【转】 前端笔记之JavaScript(五)关于数组和字符串那点事
一、数组
1.1数组概念
数组(array)是一个有序的数据集合。说白了,数组就是一组数。数组内部可以存放一个或多个单独的数据,整体组成数组。
定义数组最简单的方式:数组字面量。
数组的字面量“[]”。习惯将数组赋值给一个变量。
var arr = []; var arr = [1,2,3,4,5,6,7,888,999,666]; arr[5] = 88; //把数组下标为5的项改为88(设置数组中的某一项) console.log(arr); console.log(arr[0]); //1 console.log(arr[8]); //999 console.log(arr[9]); //666 console.log(arr[12]); //undefined
数组的字面量就是方括号,这是定义数组最简单的方式,至于更多创建数组的方式,后续会提到。
里面用“,”逗号隔开每个值,最后一项没有逗号。
变量arr就是一个数组变量,里面存储的不是一个数字,而是一组数。可以使用下标(编号)或称为“索引值(index)”,来精确访问数组中的某一项,下标从0开始。
数组中,并不规定保存相同类型的值,但是实际应用中,一般还是将相同类型的值保存在一起。
下面的数组中,存储的内存类型都不一样,是合法。
function fn(){ alert("你好"); } var arr = [3,4,"么么哒!",12,true,[],fn]; console.log(arr); console.log(arr[6]); arr[6]();//数组下标为6的项,是以函数,是函数就能运行
1.2数组length属性
数组有一个length属性,英语是“长度”的意思,表示这个数组的项的个数。
什么是“属性”,数组是对象,对象就有属性,属性就是描述这个对象的特点、特征、特性。用来表示一个对象的属性,用“.”点来表示一个对象的属性:
|
arr.length; |
var arr = [100,200,3,4,5,6,7,888,999,666,12345,3333,7777]; console.log(arr); console.log(arr.length); //12 数组中有几项,就弹出几 console.log(arr[0] + 1); //数组第0项是100,所以100+1 =101 console.log(arr[arr.length-1]); //获取数组最后一项,数组最大下标是arr.length-1,比arr.length-1还大是undefined console.log(arr[100]); //undefined arr[4] = "我是下标第4项"; arr.length = 18; //强行把数组长度属性改为18 arr[66] = 8989; //可以跳跃设置数组,设置下标为66的项,并拉长了数组 console.log(arr);
写一个小于数组元素的值会缩短数组,写0会彻底清空数组arr.length = 2;那么只会有两项,其余都丢失了
|
arr.length = 2; arr.length = 100; |
案例:
用数组判断星期几:
var arr = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"]; //假如今天是星期二、判断1000天后是星期几 var week = (1000 % 7 + 2) % 7;//0~6 console.log(week); console.log(arr[week]);
随机点名:
var stuName = ["王大锤","李铁锤","二蛋","二狗子","黑猫","白猫","小丸子"]; var num = parseInt(Math.random() * stuName.length); console.log(stuName[num]); document.write('<h1>'+stuName[num]+'</h1>');
1.3数组的遍历
数组里面存放的是一组数,我们经常需要对这些数字都进行一些操作。
就需要用for循环语句来遍历它。这是一个经典的for壳子:
var arr = [21,214,52,85,88,2,53,77,100,76]; for(var i = 0;i <= arr.length - 1;i++){ if(arr[i] % 2 == 0){ console.log(arr[i]); //取出每一项能整除2的数据,进行输出 } }
//给数组中的每一项都乘以2,数组遍历,计算后给每一项赋值 for(var i = 0;i <= arr.length - 1;i++){ arr[i] *= 2; } console.log(arr);
//数组样本 var arr = [...]; //遍历,计算偶数的个数 //计算平均数,平均数就是:总和/个数 var count = 0; //累加偶数个数 var sum = 0; //计算平均数 for(var i = 0;i < arr.length;i++){ sum += arr[i]; //计算所有项的总和 if(arr[i] % 2 == 0){ count++; //如果是偶数,计数器+1 } } alert("偶数的个数是:" + count); console.log("平均数是:" + (sum / arr.length));
1.4数组是引用类型
|
var arr = [1,2,3,4]; console.log(typeof arr); //object |
用typeof arr 检测,会发现数组是Object,数组是对象。
怎么检测数组是数组呢?高级JS再说。
基本类型:是保存值,判断时,是判断值是否相等。
var a = 1; //基本类型 var b = a; //会把a的值复制一个副本给b console.log(a);//1 console.log(b);//1 console.log(a == b);//true,值是相等的
引用类型:保存内存地址,比较时是判断内存地址是否相等。
//都是数组[1,2,3,4],内存、长度、项的位置完全一样,但是不相等。 var a = [1,2,3,4]; var b = [1,2,3,4]; //因为数组是引用类型,要比较地址,a和b变量指向地址不一样,不能判相等。 console.log(a == b);//数组中的值一样,但引用类型判断内存地址是否相同,所以是false
var a = [1,2,3,4]; var b = a; //b变量引用了a变量的值,所以都指向同一个内存地址 console.log(a == b);//true var a = [1,2,3,4]; var b = a; //b变量引用了a变量的值,所以都指向同一个内存地址 b[0] = 88; //修改的是数组b下标为0的项 console.log(a); //数组a和b下标为0的项都被修改为88 console.log(b); console.log(a == b);//true

var a = [1,2,3,4]; var b = a; //b变量引用了a变量的值,所以都指向同一个内存地址 b[0] = 88; //修改的是数组b下标为0的项 console.log(a); console.log(b); b = [6,7,8,9]; //b现在是新的数组(指向了新的内存地址),不再继续影响a console.log(a); console.log(b); console.log(a == b);//false

基本类型和引用类型讲解:

如果a里面存储的是基本类型,那么b=a就是把a的值复制一份给b
如果a里面存储的是引用类型,那么b将指向a现在指向的内存地址,a的值不会复制一份,a、b指向同一个内存地址。
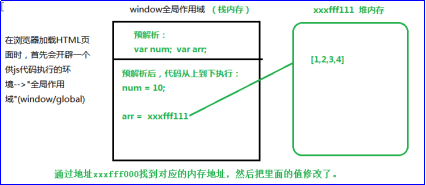
在浏览器加载HTML页面时,首先会开辟一个供js代码执行的环境-->"全局作用域"(window/global)
栈内存(作用域):存储基本数据类型的值;提供js代码执行的环境;
堆内存:存储引用数据类型的值,首先会开辟一个新的内存空间,然后把代码存储到这个空间中,最后把空间的地址给相关的变量-->我们把新开辟的这个内存空间称之为"堆内存"。
堆内存的作用:存储引用数据类型值

二、数组的方法
数组是对象,现在要知道对象有属性和方法。属性已经介绍了,数组有length属性。
属性:就是描述对象的特点。比如“性别”,“姓名”,“身高”,“体重”。
方法:就是对象能执行的事情。比如“吃饭”,“睡觉”,“抠脚打dota”。
现在就要学习数组能执行什么方法,看以下手册:

2.1数组的头尾操作pop()、push()、shift()、unshift()
push() 向数组的末尾添加一个或多个元素,并返回新的长度。
unshift() 向数组的开头添加一个或多个元素,并返回新的长度。
shift() 删除并返回数组的第一个元素
pop() 删除并返回数组的最后一个元素
push()方法,向数组的末尾添加一个或更多元素,并返回新的长度。
|
var arr = ['东','南','西','北']; arr.push('中','发','白'); console.log(arr); |

unshift()向数组的开头添加一个或更多元素,并返回新的长度。
|
var arr = ['东','南','西','北']; arr.unshift('一万','八万','九万'); console.log(arr); |

pop()删除数组的最后一项,只能删最后一项,无法删多项。并返回被删除的元素。
var arr = ['东','南','西','北']; var last = arr.pop(); //删除数组的最后一项 console.log(last); //pop有返回值,返回值就是被删除的那一项 arr.pop(); arr.pop(); console.log(arr);//["东"]
shift()删除数组的开头项,只能删第一项,无法删多项。并返回被删除的元素
var arr = ["东","南","西","北"]; var first = arr.shift(); //删除数组的第一项,并返回删除的值 console.log(first); //shift有返回值,返回值就是被删除的那一项 arr.shift(); console.log(arr);

题目1:尾删头插
var arr = ["东","南","西","北"]; arr.unshift(arr.pop()); // ["北", "东", "南", "西"] console.log(arr); arr.unshift(arr.pop()); // ["西", "北", "东", "南"] console.log(arr); arr.unshift(arr.pop()); // ["南", "西", "北", "东"] console.log(arr); arr.unshift(arr.pop()); // ["东", "南", "西", "北"] console.log(arr); arr.unshift(arr.pop()); // ["北", "东", "南", "西"] console.log(arr);
题目2:头删尾插
var arr = ["东","南","西","北"]; arr.push(arr.shift()); // ["南", "西", "北", "东"] console.log(arr); arr.push(arr.shift()); // ["西", "北", "东", "南"] console.log(arr); arr.push(arr.shift()); // ["北", "东", "南", "西"] console.log(arr); arr.push(arr.shift()); // ["东", "南", "西", "北"] console.log(arr); arr.push(arr.shift()); // ["南", "西", "北", "东"] console.log(arr);
2.2数组合并concat()
concat()合并两个或更多的数组,并返回结果。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arr1 = ["东","南","西","北"]; var arr2 = ['一条','二条']; var arr = arr1.concat(arr2); //concat是把arr1和arr2合并为一个新数组返回 console.log(arr1);//不变 console.log(arr2);//不变 console.log(arr); //合并的新数组
concat的参数非常灵活,可以是数组变量、数组字面量、散的值也行。
|
var arr3 = arr1.concat(arr2,['一筒','五条'],'幺鸡'); console.log(arr); |

2.3数组截取slice()
slice()方法可以从已有的数组中返回选定的元素。
arr.slice(start,end)
|
参数 |
描述 |
|
start |
必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 |
|
end |
可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 |
返回值:返回一个新的数组,包含从 start 到 end(不包括该元素)的中的元素。
|
var arr1 = ['东','南','西','北','中','发','白']; var arr2 = arr1.slice(1,4); //截取下标1、2、3的为一个新数组并返回 console.log(arr2); //["南", "西", "北"] |
arr.slice(start,end) 返回一个新的数组,包含从 start 到 end(不包括该元素)的元素。
只写start开始参数:
|
var arr = ["东","西","南","北","中","发","白"]; var arr2 = arr.slice(3); //从下标3开始,截取到后面全部的项 console.log(arr2); // ["北", "中", "发", "白"] |
slice(a,b)取出了b-a项:
从倒数第4项至倒数第2项(不包括倒数第2项)。"白"是倒数第1项。slice(a,b)取出了b-a项
|
var arr = ["东","西","南","北","中","发","白"]; var arr2 = arr.slice(-4,-2); //从下标倒数第四个开始,截取到倒数第二个 console.log(arr2); // ["北", "中"] |
|
var arr = ["东","西","南","北","中","发","白"]; var arr2 = arr.slice(-4); //从下标倒数第四个开始,截取到后面全部的项 console.log(arr2); // ["北","中","发","白"] |
|
var arr1 = ["东","南","西","北","中","发","白"]; //var arr2 = arr1.slice(3,1); //顺序错误 var arr2 = arr1.slice(3,3); //顺序错误 console.log(arr2);//[] 空数组 |
2.3多功能splice()添加、删除、替换
|
array.splice(index,howmany,item1,.....,itemX) |
||
|
参数 |
描述 |
|
|
index |
必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
|
|
howmany |
必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
|
|
item1, ..., itemX |
可选。向数组添加的新项目。 |
|
返回值:
|
类型 |
描述 |
|
Array |
包含被删除项目的新数组,如果有的话。 |
说明:
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从数组对象中删除了元素,则返回的是含有被删除的元素的数组。
确定一件事:一旦应用,arr立即改变,并不需要重新赋值,换句话说,这个函数不返回新的数组。
//**************替换一些项********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(3,2,"苹果","香蕉"); //从数组下标3开始,删除两项,改为后替换的内容 console.log(arr);

//**************替换一些项********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(3,2,"苹果","香蕉","葡萄","橘子"); //从数组下标3开始,删除两项,插入4项 console.log(arr);

// **************更改一些项********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,4,"哈哈"); //从数组下标3开始,删除两项,插入1项 console.log(arr); //["A", "B", "哈哈", "G"]

// **************更改一个项********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,1,"哈哈"); //从数组下标3开始,删除两项,插入1项 console.log(arr); //["A", "B", "哈哈", "D", "E", "F", "G"]

//**************删除一些项********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,4); //没有东西可以替换,直接删除4项 console.log(arr); //["A", "B", "G"]

//**************插入一些项,但不删除********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,0,"嘻嘻","哈哈"); //从下标2开始插入2项,不删除 console.log(arr); //["A", "B", "嘻嘻", "哈哈", "C", "D", "E", "F", "G"]

splice依据参数的多少,和参数是什么,有多功能。现在你要能反应过来。
删除数组的最后5项。
|
arr.pop(); arr.pop(); arr.pop(); arr.pop(); arr.pop(); |
简化为:
|
for(var i = 1 ; i <= 5 ; i++){ arr.pop(); } |
也可以:
var arr = ["A","B","C","D","E","F","G","H","I","J","K","L"]; //arr.splice(-5); arr.splice(-5,5); console.log(arr);
2.4倒序reverse();
reverse()方法就是立即让数组倒置:
var arr = ["A","B","C","D","E","F","G"]; arr.reverse(); //不需要赋值 console.log(arr); //["G", "F", "E", "D", "C", "B", "A"]

2.5排序sort()
sort()方法排序
var arr = ["G","A","C","B","I","H","G","I","B"]; arr.sort(); console.log(arr);

//sort函数默认是按照字符顺序排的,隐式将数字转为string //比字符编码顺序 var arr = [23,435,456,23,2,345,2,32,11,324,32,43,65,667,78,43]; arr.sort(); console.log(arr);

sort()里面有一个参数,这个参数是一个函数。
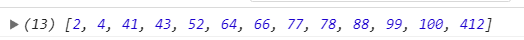
var arr = [41,4,52,64,99,66,88,77,100,412,78,43,2]; // 升序排序,从小到大 arr.sort(function(a,b){ //如果a要放在b前面,那么return负数 //如果a要放在b后面,那么return正数 //如果a和b不区分大小,那么return 0 if(a < b){ return -1; //满足第一个条件,返回值是-1,a要排在b前面 }else if(a > b){ return 1; //满足第二个条件,返回值是1,a要排在b后面 }else if(a == b){ return 0; } }); console.log(arr);

按五角星的个数排序:
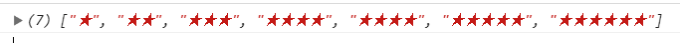
var arr = ["★★★","★★★★★","★★","★","★★★★","★★★★","★★★★★★"]; arr.sort(function(a,b){ // 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 // 若 a 等于 b,则返回 0。 // 若 a 大于 b,则返回一个大于 0 的值。 if(a < b){ return -1; //满足第一个条件,返回值是-1,a在b前面 }else if(a > b){ return 1; //满足第二个条件,返回值是1,a在b后面 }else if(a == b){ return 0; } }); console.log(arr);

2.6数组分割join()
join() 方法用于把数组中的值放入一个字符串,并且可以通过指定的分隔符进行分隔的。
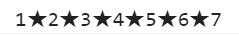
var arr = [1,2,3,4,5,6,7]; var str = arr.join("★"); //转为字符串用新变量接收 console.log(str);

语法:
|
var str = arr.join(分隔符); |
如果不写分隔符,默认用逗号分割:
|
var arr = [1,2,3,4,5,6,7]; var str = arr.join(); console.log(str); |

如果是空字符串""就不分割:
|
var arr = [1,2,3,4,5,6,7]; var str = arr.join(""); console.log(str); |

三、字符串的属性和方法
3.1字符串属性
属性length就是字符串的长度
|
1 var str = "我们都非常喜欢JavaScript!希望能找到能带你*****飞的工作。"; 1 console.log(str.length); |
中文、数字、英语字母、空格、特殊符号,都算1个长度。
3.2字符串方法
3.2.1 charAt()查找字符串
返回字符串中指定下标位置的字符,下标从0开始
|
//返回字符串中指定下标位置的字符,下标从0开始 console.log("abcdef".charAt(0)) ;//a console.log("abcdef".charAt(2)) ;//a |
|
"abcdef".charAt(0); "abcdef".charAt(2) ;//c |
 和数组下标类似的。
和数组下标类似的。
var str = "abcdefg" for(var i = 0 ; i < str.length ; i++){ console.log(str.charAt(i)); }
3.2.2 indexOf()查找字符串下标
indexOf(检索的字符串,开始检索的位置)
返回某个指定的字符串值在字符串中首次出现的下标位置(索引值)。
|
console.log(str.indexOf("非常喜欢")); |

如果要检索的字符串值没有完全匹配的值,则该方法返回 -1。
|
console.log(str.indexOf("喜欢呀")); |

3.2.3 lastIndexOf()
该方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
|
console.log(str.lastIndexOf("的")); |

3.2.4 replace()替换
该方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
|
"abcdefghijka".replace("a","苹果");//把a替换乘苹果,只替换一个 |
把a替换乘苹果,只替换一个。
3.2.5 split()字符串分割为数组
方法用于把字符串分割成数组(字符串→数组),从什么地方拆分,就是参数
|
"我爱你亲爱的祖国的人民币".split("的"); |

|
1嘻嘻2嘻嘻3嘻嘻4嘻嘻5嘻嘻6".split("嘻嘻") |

3.2.6 substr()提取字符串
方法可在字符串中抽取从 start 下标开始的指定数目的字符
"字符串".substr(start,length)
start参数:开始下标,可以为正数,也可以为负数,-1最后一个,-2指倒数第二个,以此类推。
length参数:截取总长度。可以不写,直接截取到最后。
var str1 = str.substr(4,9); //从下标4开始,截取9个 var str2 = str.substr(-9,4);//从下标-9开始,截取4个 var str3 = str.substr(-9); //从下标-9开始,截取到最后 console.log(str1); console.log(str2); console.log(str3);

3.2.7 substring()提取字符串
方法用于提取字符串中介于两个指定下标之间的字符。
"字符串".substring(start,end); 不包括end,参数只能是正数,都是索引值。
截取时,从开始位置截取到结束位置,不包含结束位置。在选择开始位置之前,会先比较以下两个参数的大小,其中小的作为start值,大的作为stop。
var str = "我们都非常喜欢JavaScript!希望能找到能带你*****飞的工作。"; var str1 = str.substring(4,9); //从下标4开始,截取到下标为9的位置(不包括结束) // var str2 = str.substring(-9,4);//错误的,不能用负数 var str3 = str.substring(9,4); //从下标4开始,截取到下标为9的位置(不包括结束) var str4 = str.substring(4); //从下标4开始,截取到最后 console.log(str1); console.log(str3); console.log(str4);

3.2.8 slice()字符串截取
方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。(该方法在数组中学习过)
一个新的字符串。包括字符串 stringObject 从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符。
var str = "我们都非常喜欢JavaScript!希望能找到能带你*****飞的工作。"; var str1 = str.slice(4,9); //从下标4开始,截取到下标为9的位置(不包括结束) var str2 = str.slice(-9,-4); //从下标-9开始,截取到下标为-4的位置(不包括结束) var str3 = str.slice(3); //从下标3开始,截取到最后 console.log(str1); console.log(str2); console.log(str3);

三种截取方法的相同和不同点:
|
|
参数 |
参数正负 |
第二个参数 |
|
slice |
正:开始和结束的下标 负:从后往前数 两个参数不能颠倒位置 |
可以为正,可以为负 |
可以不写 |
|
substring |
开始和结束的下标 两个参数的大小,可以随意互换 |
只能是正数 |
可以不写 |
|
substr |
第一个参数:是下标或者后面往前的位置 第二个参数:截取长度 |
第一个参数:可以为负或正 |
可以不写 |
substr和substring不一样:
|
"我爱你亲爱的祖国的人民币".substr(6,2); //从下标6开始,截取2个字符 |

|
"我爱你亲爱的祖国的人民币".substring(6,8);//从下标6开始截取到下标8 |

3.2.9 concat()字符串拼接
方法用于连接两个或多个数组或字符串。在数组方法中已经学习过。
//该方法没有改变原有字符串,但是会返回新字符串或数组 var str1 = "你好"; var str2 = "世界"; var str = str1.concat(str2); console.log(str);//你好世界
该方法没有改变原有字符串,但是会返回新字符串或数组。
3.2.10大小写转换方法
toLowerCase() 方法用于把字符串转换为小写。
toUpperCase() 方法用于把字符串转换为大写。
不需要传递参数:将所有字符串中的字母进行大小写的转换
|
"abcdefg".toUpperCase() "ABCDEFG".toLowerCase() |