javascript大神修炼记(3)——条件分支
读者朋友们好,我们今天接着前面的讲,前面已经大概了讲了一下运算符,今天的任务主要就是讲解逻辑条件分支,循环。
我们先就来模拟一个逻辑块,就用我们经常接触到的买车票来说吧,车票的价格对不同的人价格是有差别的,但是我们都是一样的去执行买票这个行为,我们就可以把买票写成一个函数BuyTicket
1 //代码 2 function BuyTicket(){ 3 console.log("请付款200元"); 4 }
大家看到了这个函数体,其实是有缺陷的,我们每个人去买票的时候,都是执行这一个函数,如果是军人,或者是学生,这个函数就不适用了,他们 的折扣就没有办法使用了,我们只能多写一个函数来解决这样的问题,然后,我们的javascript语言已经给我们提供了分支语句,我们就可以轻松的解决这样的问题了,我们可以把函数给修改一下,我们来看一下接下来修改后的代码
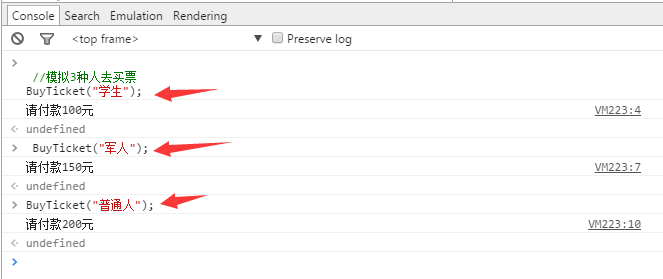
1 function BuyTicket(identity){ 2 if(identity == "学生"){ 3 console.log("请付款100元"); 4 } 5 if(identity == "军人"){ 6 console.log("请付款150元"); 7 } 8 if(identity == "普通人"){ 9 console.log("请付款200元"); 10 } 11 } 12 13 //模拟3种人去买票 14 BuyTicket("学生"); 15 BuyTicket("军人"); 16 BuyTicket("普通人");

这样使用是不是比前面的写法更科学,后面我还会慢慢升级,慢慢地大家就会明白程序的可爱之处。
通过上面的示例,我们不难看出,这样一个函数,就可以解决分支的问题,我们现在来讲解一下if分支语法
1 if(条件){ 2 //执行语句 3 }
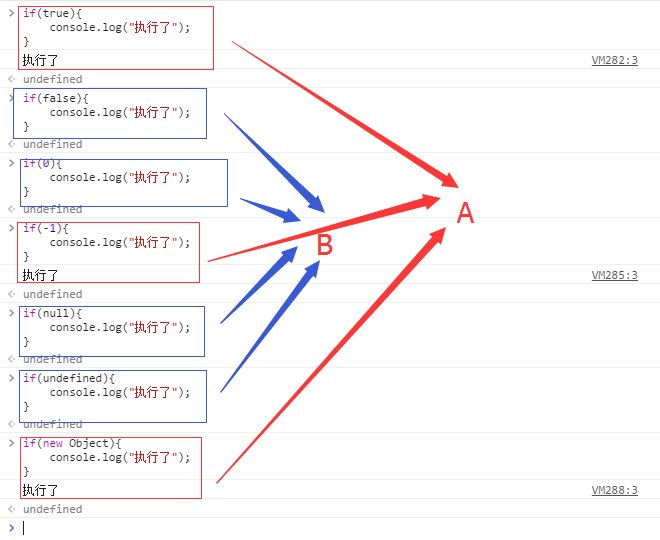
条件就是我们前面讲到的,非空对象,非未定义对象,布尔值true,非0数字,所有字符串,我们函数体里面是用的 == 比较符来运算后得到一个布尔值来进行的判断,这也是我们经常用到的一种方式,我们同样可以用其他值来作为条件,再上一张图片,让大家来理解一下

A处:条件全部成立,所以都打印出了“执行了”几个字;B处:条件都不是if条件的合格值,所以没有执行。注:这里我们都是使用的明值,有时候我们就会使用运算后的返回值,就如前面的BuyTicket函数中所使用的 == 运算,返回的如果是true,就执行,如果返回的是false,肯定就不执行,我们每次执行BuyTicket时,所传入的值,就只能符合一个条件。
接下来,我们学习一下完整的if分支
1 //第一种,两个分支 2 if(条件){ 3 //执行 4 }else{ 5 //执行 6 }
直接上图,一下就明白了

A处:执行了前面的代码;B处条件不合格,所以就执行了else块里面的语句。很简单,不多作解释。
两个分支的情况,就是始终会执行二者之一,不会两个同时执行
1 //第二种,多个分支 2 if(条件){ 3 //执行 4 }else if(条件){ 5 //执行 6 }else if(条件){ 7 //执行 8 }…else if(条件){ 9 //执行 10 }else{ 11 //执行 12 }
多个分支的情况,始终只执行其中之一,如果执行其中的某一个分支后,就不会再继续下面的条件比较,是一种效率比较高的方式,如果单纯地去写if块,就会像上面的BuyTicket函数一样,那是一个效率很低的写法,三个if块都会去比较所以,我们可以改造一下BuyTicket函数
1 //代码 2 funciton BuyTicket(identity){ 3 if("学生"){ 4 console.log("请付款100元"); 5 }else if("军人"){ 6 console.log("请付款150元"); 7 }else{ 8 console.log("请付款200元"); 9 } 10 }
这种写法就比较科学了,执行的效果也跟前面一样,这样写的好处就是执行效率高了,条件逐一匹配,如果条件合格就执行,而不会再去匹配其他的条件块,这样效率就比前面写的函数代码优秀,然而,还有一种多分支的替换写法,switch结构体,先看语法
1 switch(表达式){ 2 case 常量表达式1: 3 //执行 4 break; 5 case 常量表达式1: 6 //执行 7 break; 8 case 常量表达式1: 9 //执行 10 break; 11 default: 12 //执行 13 break; 14 }
从上往下执行的过程,就是,用表达式与下面的常量表达式逐个匹配,如果匹配上了,就执行里面的语句,记得,在每个case块后面加上break关键字,不然,会依次执行后面的case块里面的语句,直到遇到break为止,所以这个特性我们也可以利用起来,在合适的情况下,我们也会不写break关键字。好了,我们先就用switch结构体来修改一下前面的BuyTicket函数
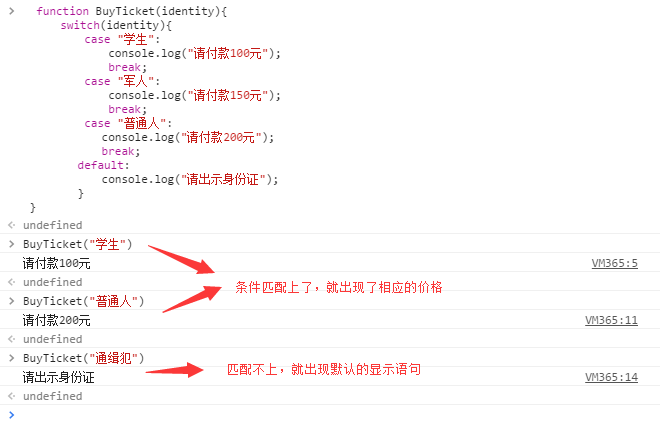
1 function BuyTicket(identity){ 2 switch(identity){ 3 case "学生": 4 console.log("请付款100元"); 5 break; 6 case "军人": 7 console.log("请付款150元"); 8 break; 9 case "普通人": 10 console.log("请付款200元"); 11 break; 12 default: 13 console.log("请出示身份证"); 14 } 15 }
default块就是当一个表达式都没有匹配上情况,我们默认执行这一块的代码,因为这也是最后一个代码块,所以也可以省略break关键字

总结一下,今天,只说了条件分支之类的知识,if , if--else , if--else if--else , switch就这几个条件分支语句块,每天我也只能抽出一定的时间来写,篇幅有限,下一篇就是写循环了,好了,大家先去消化了,下一篇我们继续。



