9、IDEA集成Github
9.1、登录Github账号
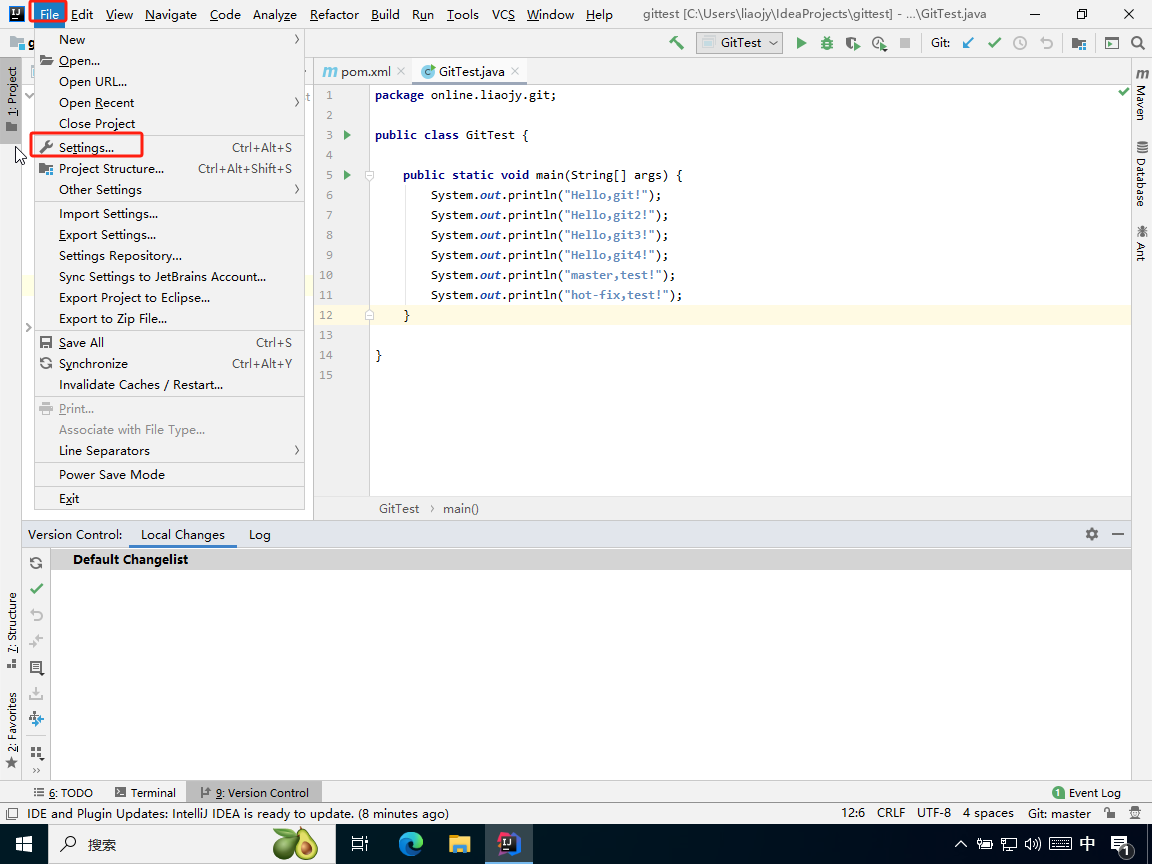
9.1.1、打开IDEA的Settings界面

如上图所示,打开IDEA的 Settings(设置)界面。
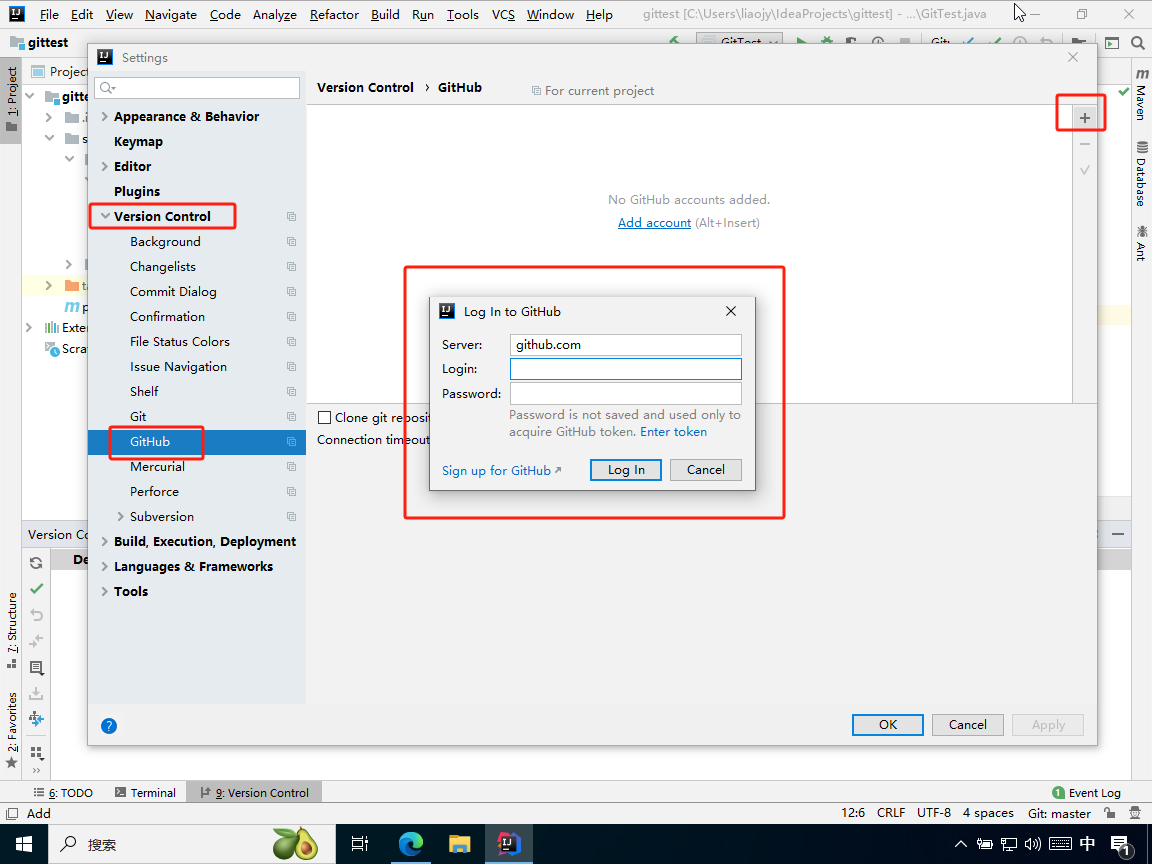
9.1.2、使用账号密码登录(方式一)

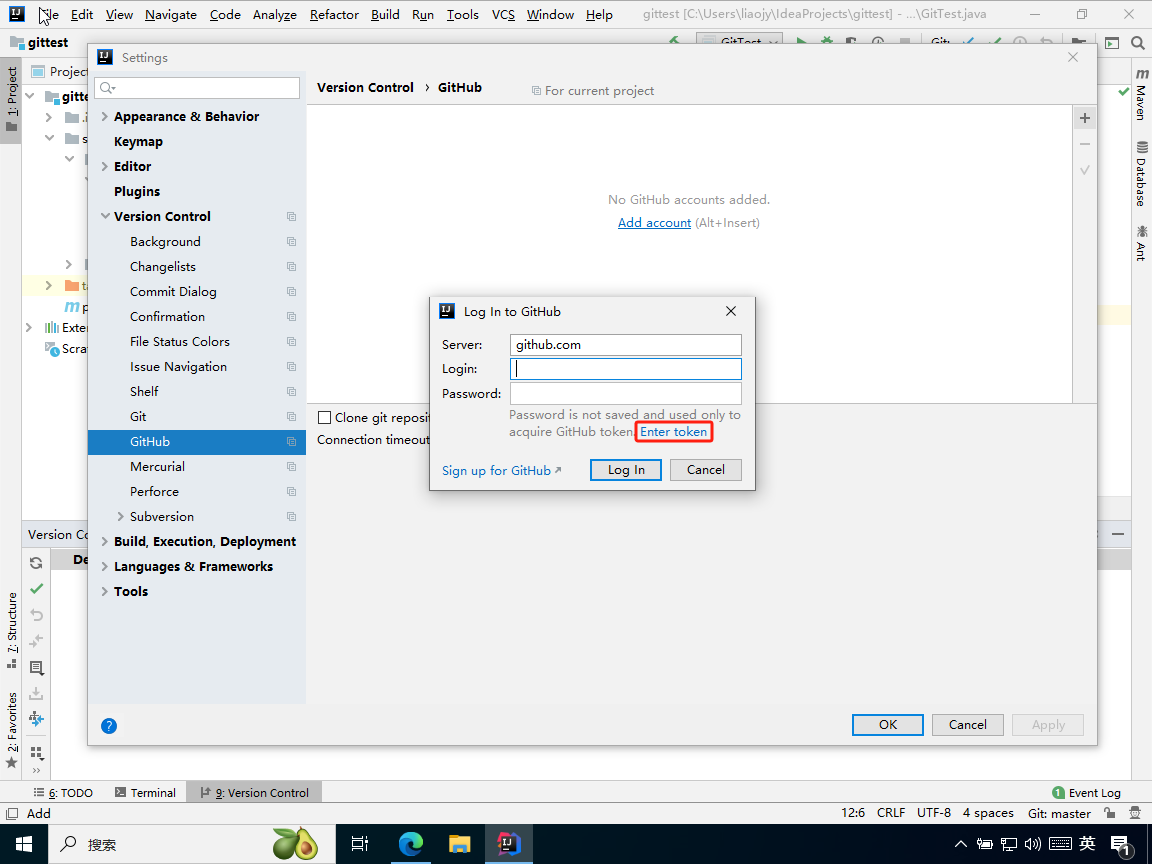
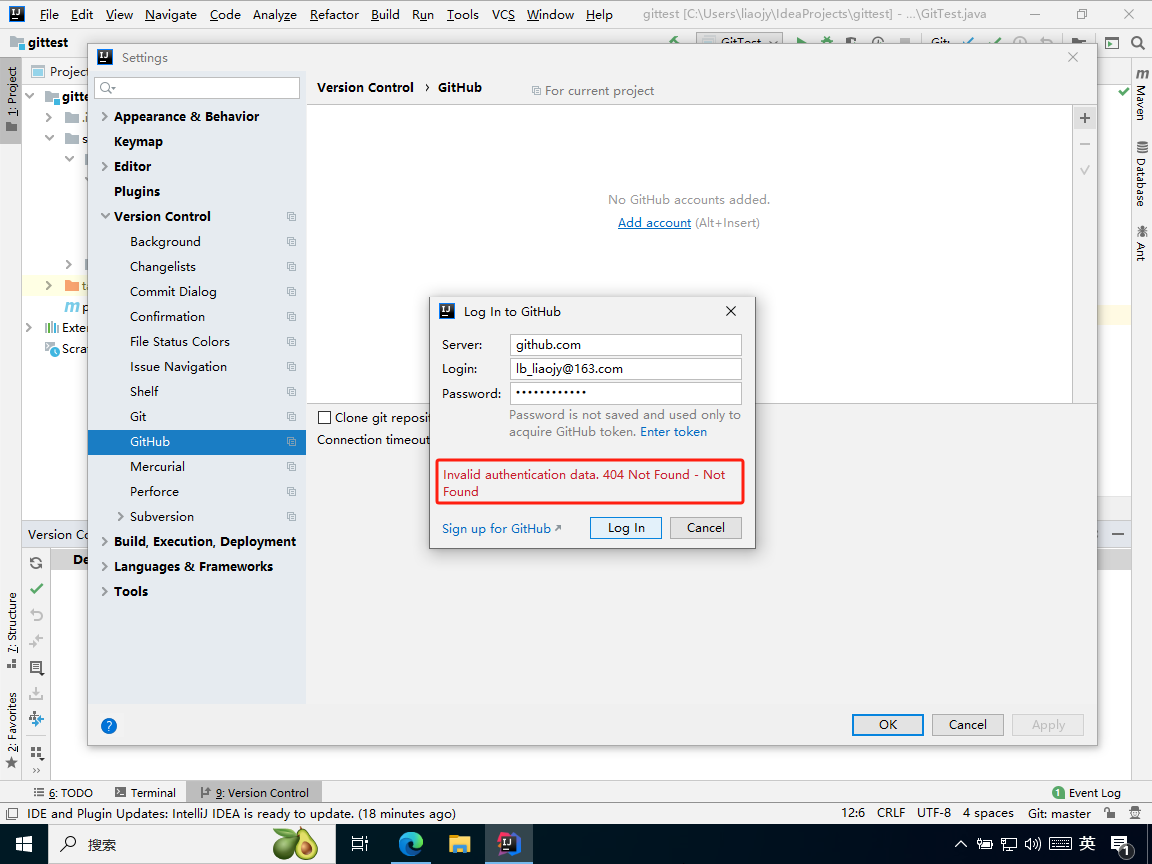
如上图所示,在“Version Control”->“Github”中,点击“+”按钮,在登录弹窗中,输入GitHub的账号密码直接登录。
注意:该方式可能由于境外网络问题,登录GitHub时会出现下图所示的错误;解决方法是多试几次,或使用方式二(见下小节)。
9.1.3、使用token令牌登录(方式二)
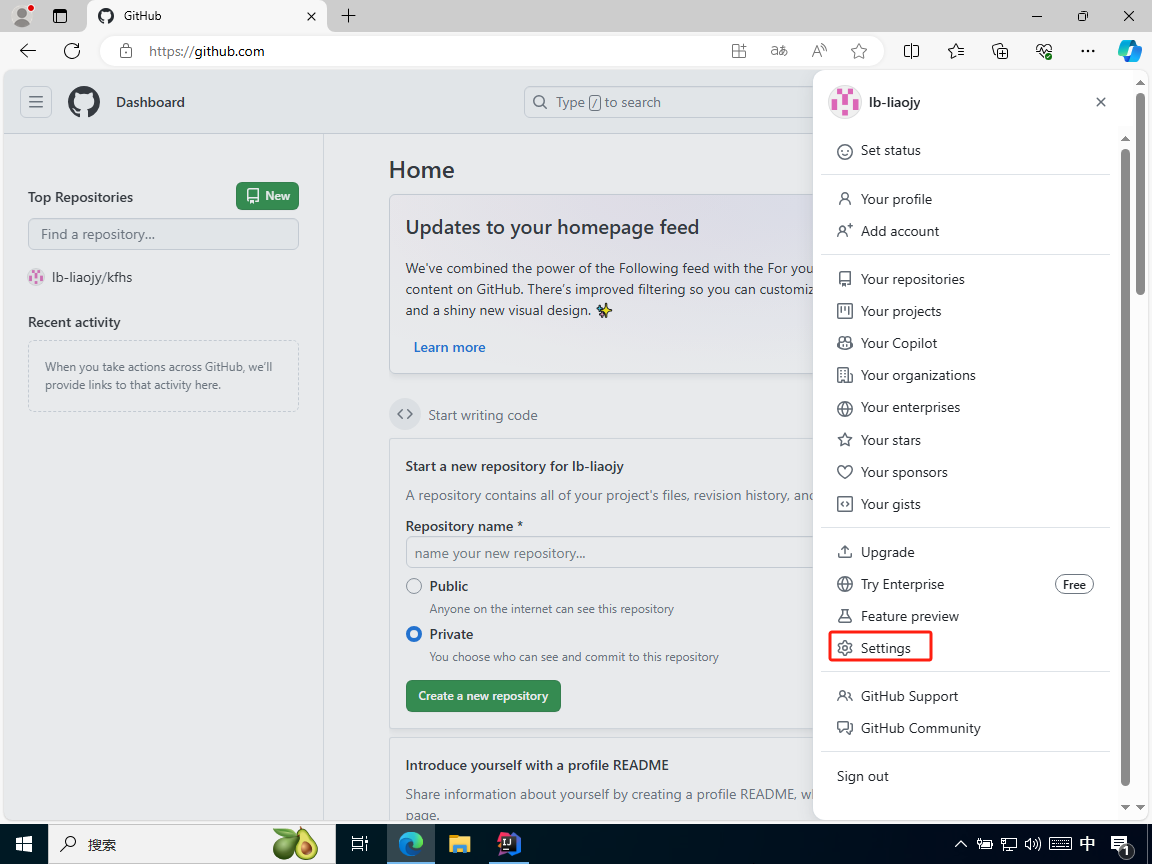
9.1.3.1、生成token令牌

如上图所示,点击 GitHub 账号用户头像,在侧弹窗中点击进入“Settings”。

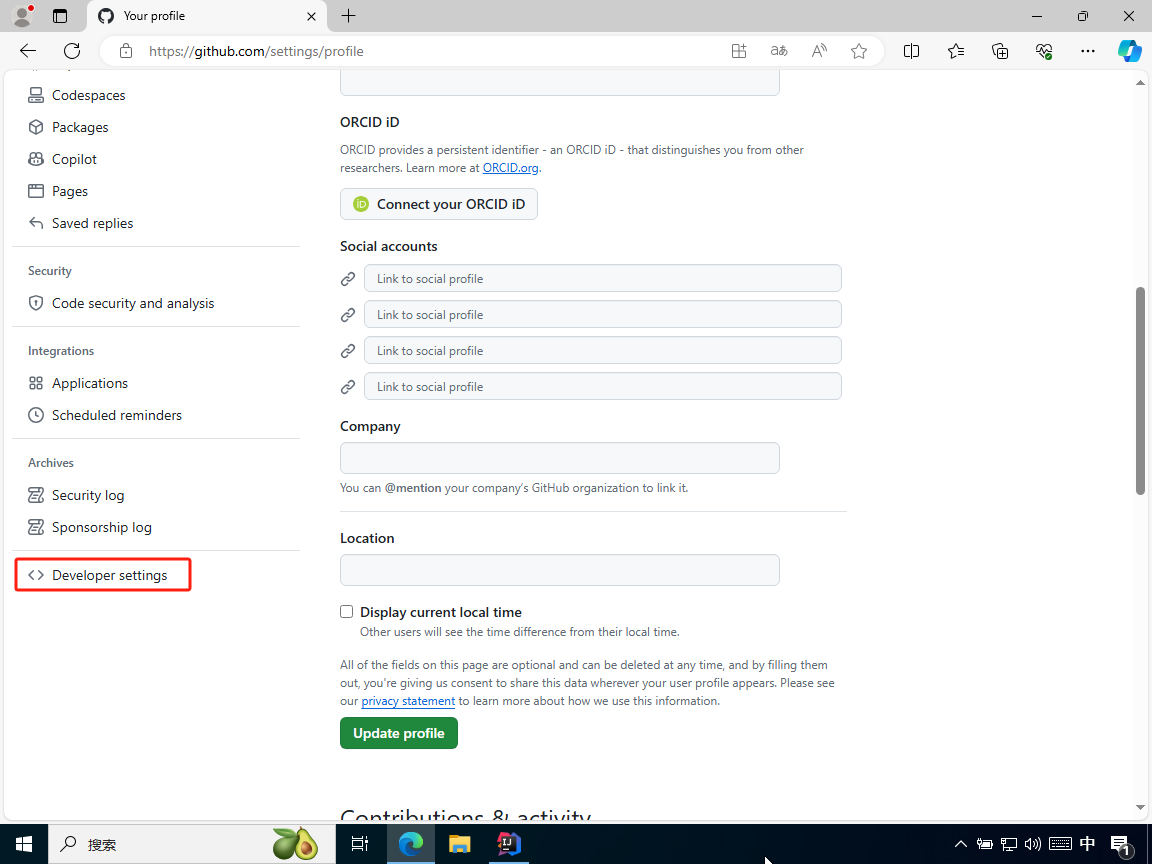
如上图所示,在“Settings”中,点击“Developer settings”,就可以进入 GitHub 的开发者设置界面。

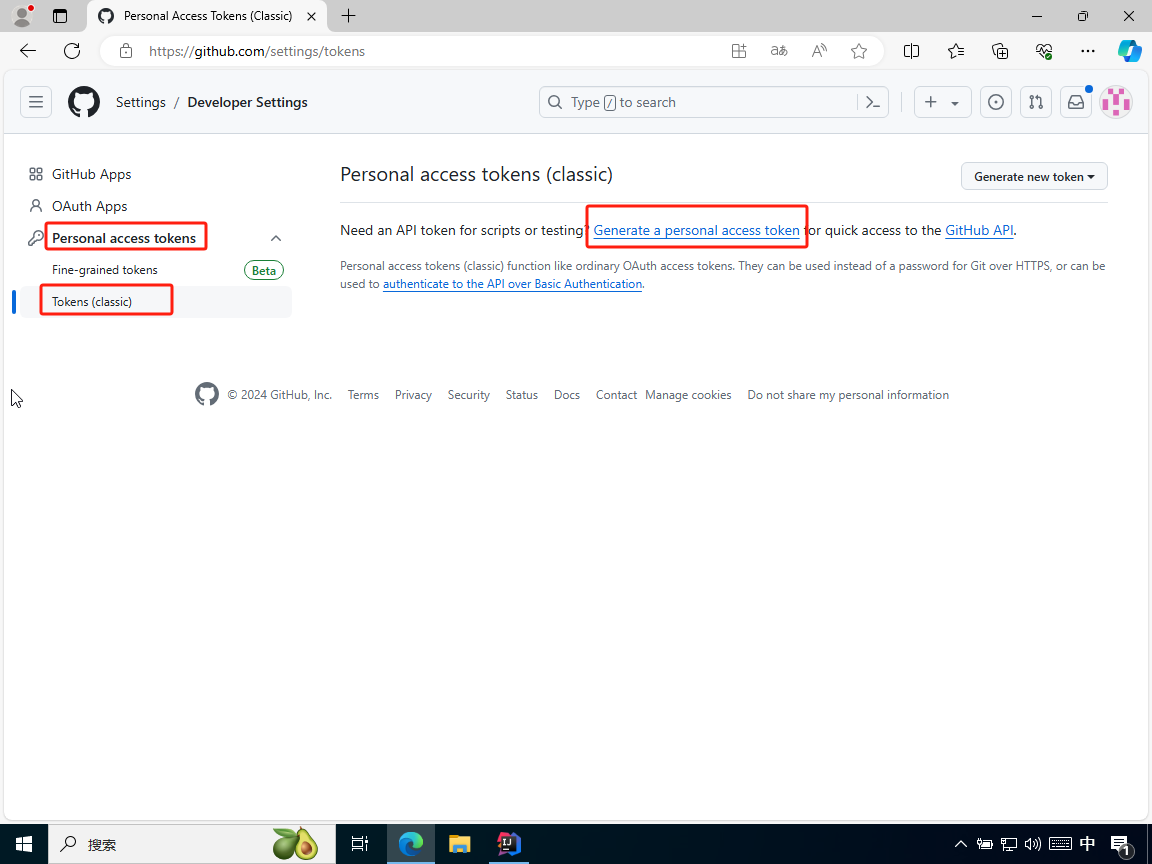
如上图所示,在“Developer settings”,点击“Tokens”->“Generate a personal access token”,即可进入生成 token 令牌的配置界面。

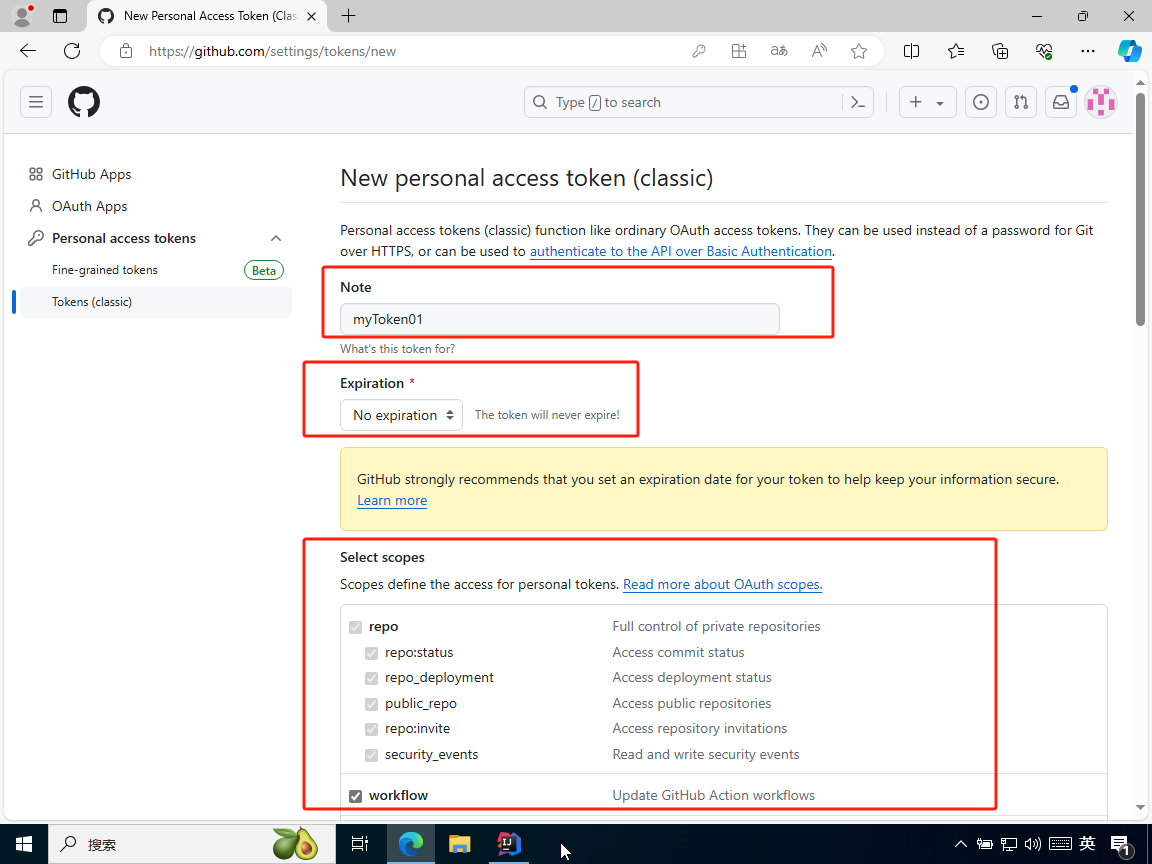
如上图所示,在生成 token 令牌的配置界面中,设置该 token 令牌的名称(任意名称,本例为myToken01),设置该令牌的过期时间(本例为 No expiration,即不会过期),还有设置该令牌的权限(本例都选中,即全权限)。

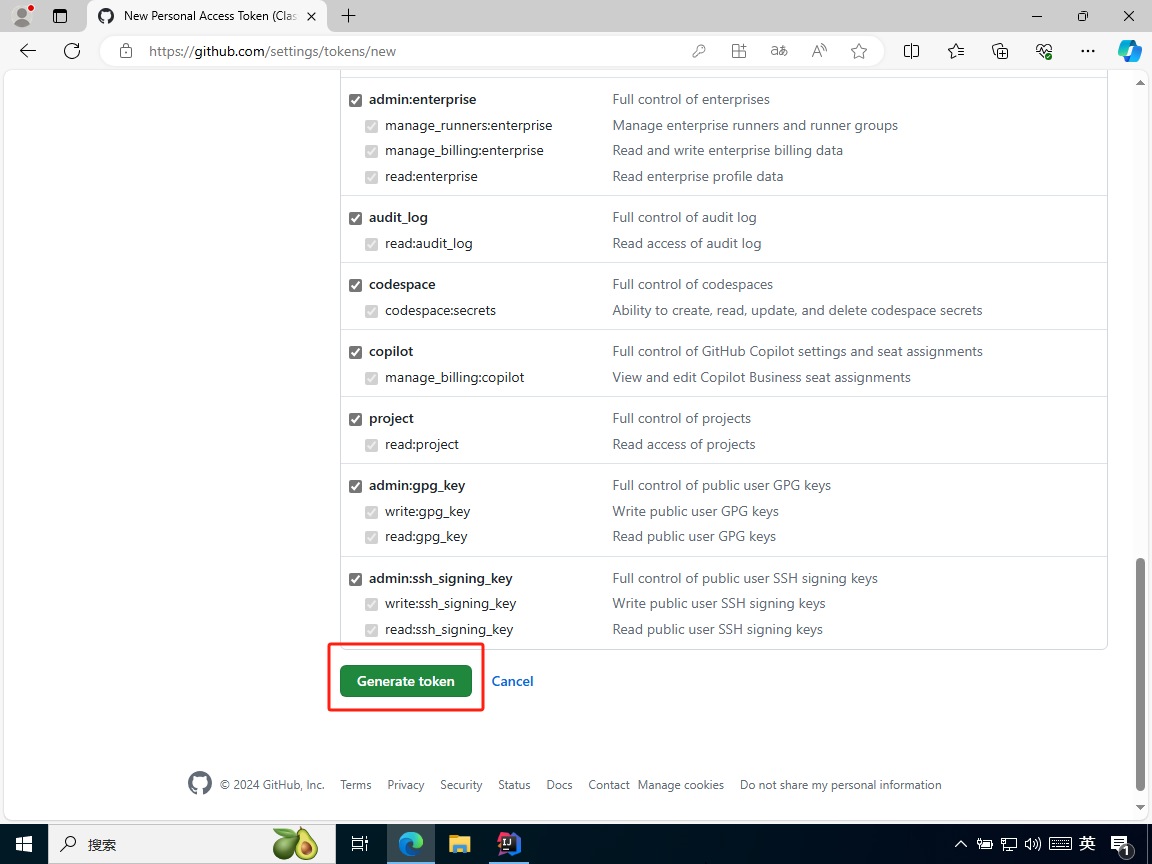
如上图所示,配置好后,即可点击“Generate token”按钮,生成一个令牌。

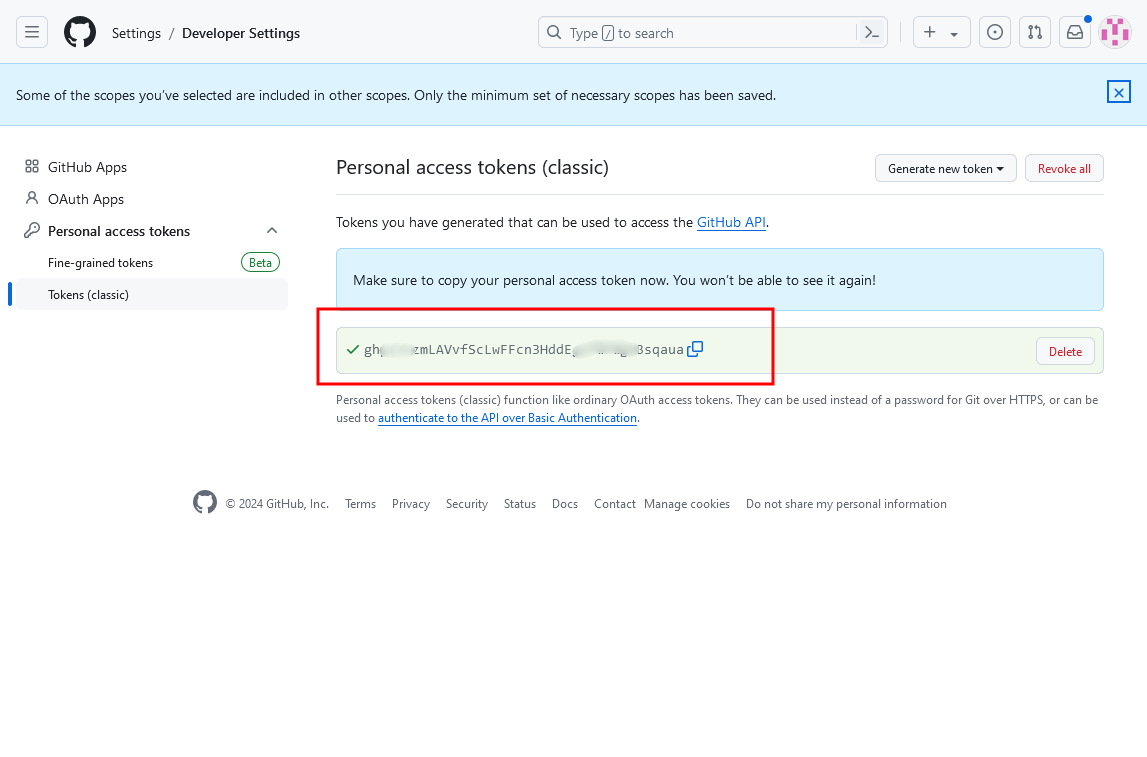
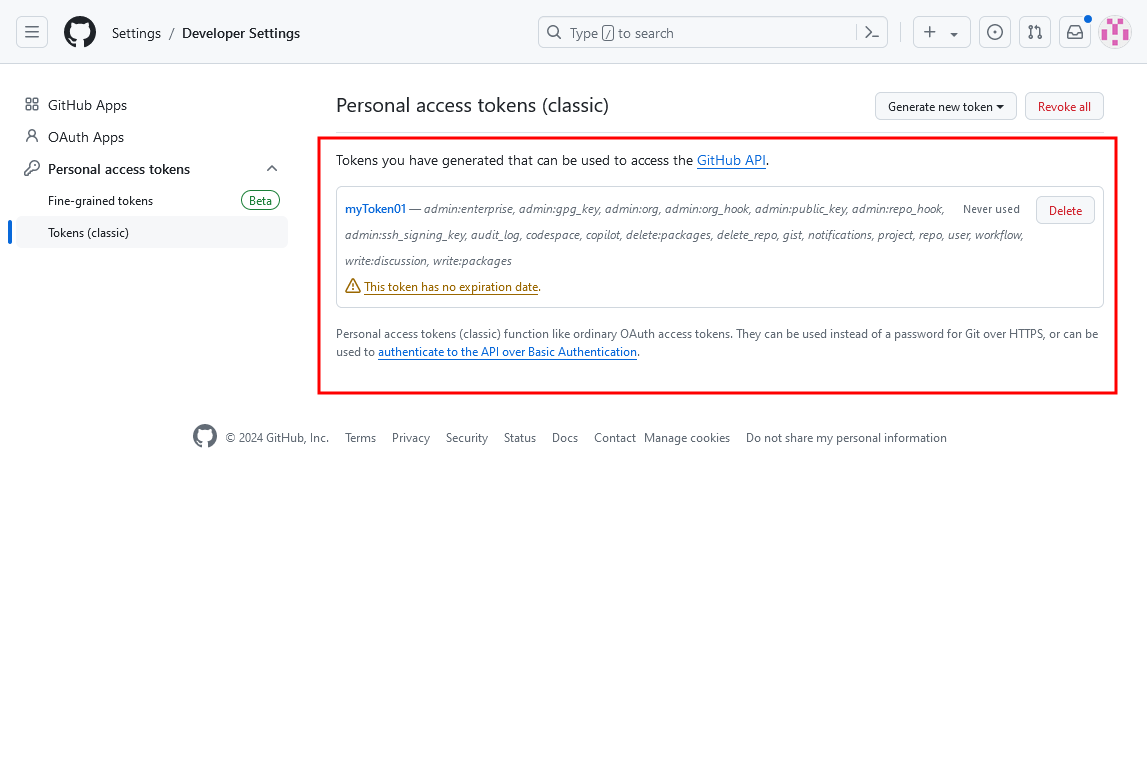
如上图所示,token 令牌已成功生成。
注意:该 token 令牌相当于GitHub的账号密码,所以不能向陌生人透露。
此外,该 token 令牌要尽快复制保存,否则刷新页面后就消失(见下图);如果没能及时保存,也可以删除重新生成一个。
9.1.3.2、使用token令牌


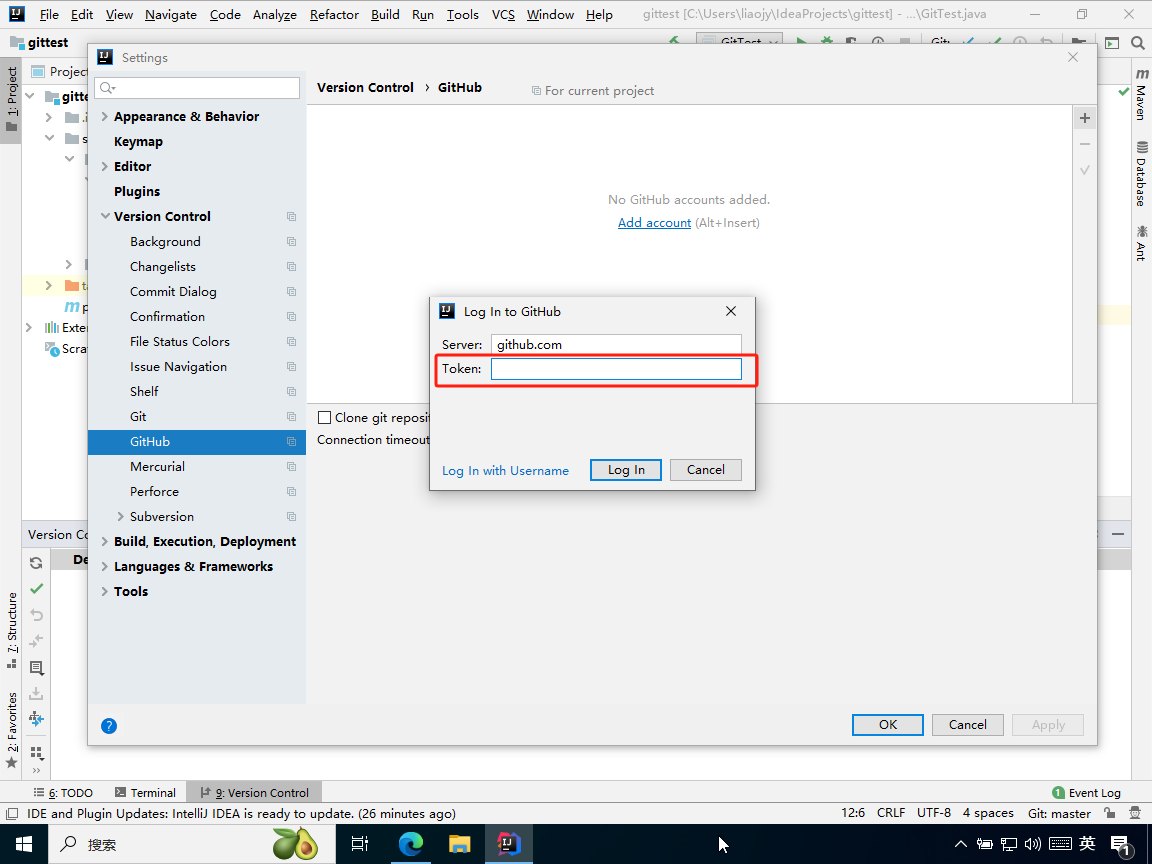
如上图所示,在登录弹窗中,点击“Enter token”,即可输入 Token 来登录 GitHub 账号。

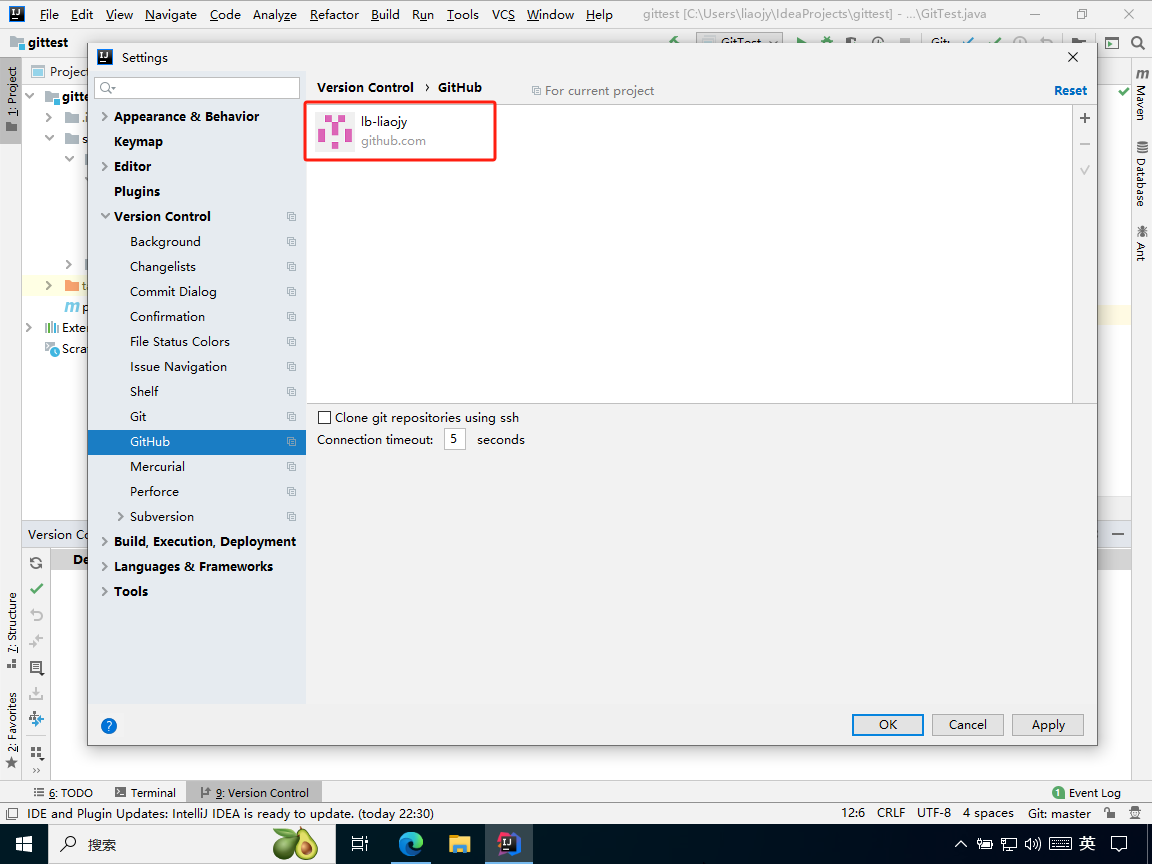
如上图所示,使用 token 令牌,可以很容易地在 IDEA 中成功登录 GitHub 账号。
9.2、分享项目到Github
9.2.1、打开分享弹窗

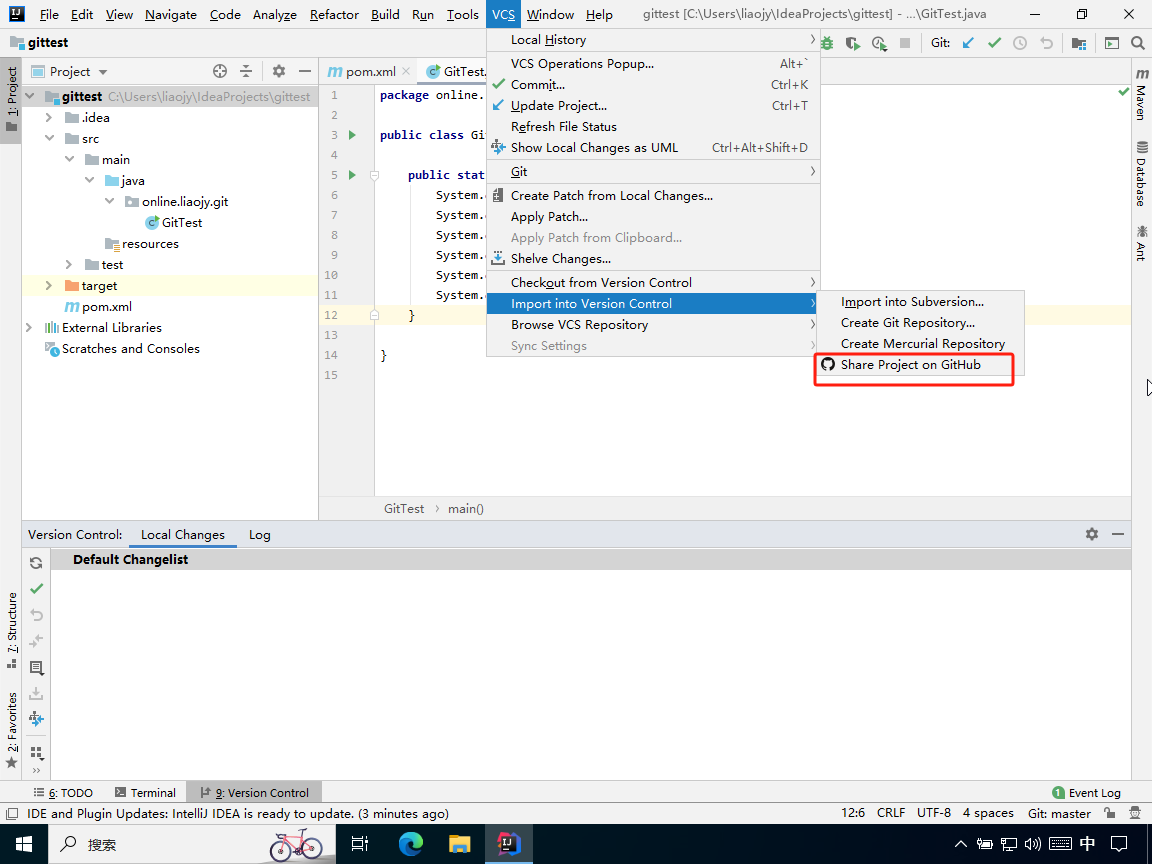
如上图所示,点击“VCS”->“Import into Version Control”->“Share Project on Github”,即可打开分享项目到 Github 的弹窗。
9.2.2、设置远程库属性

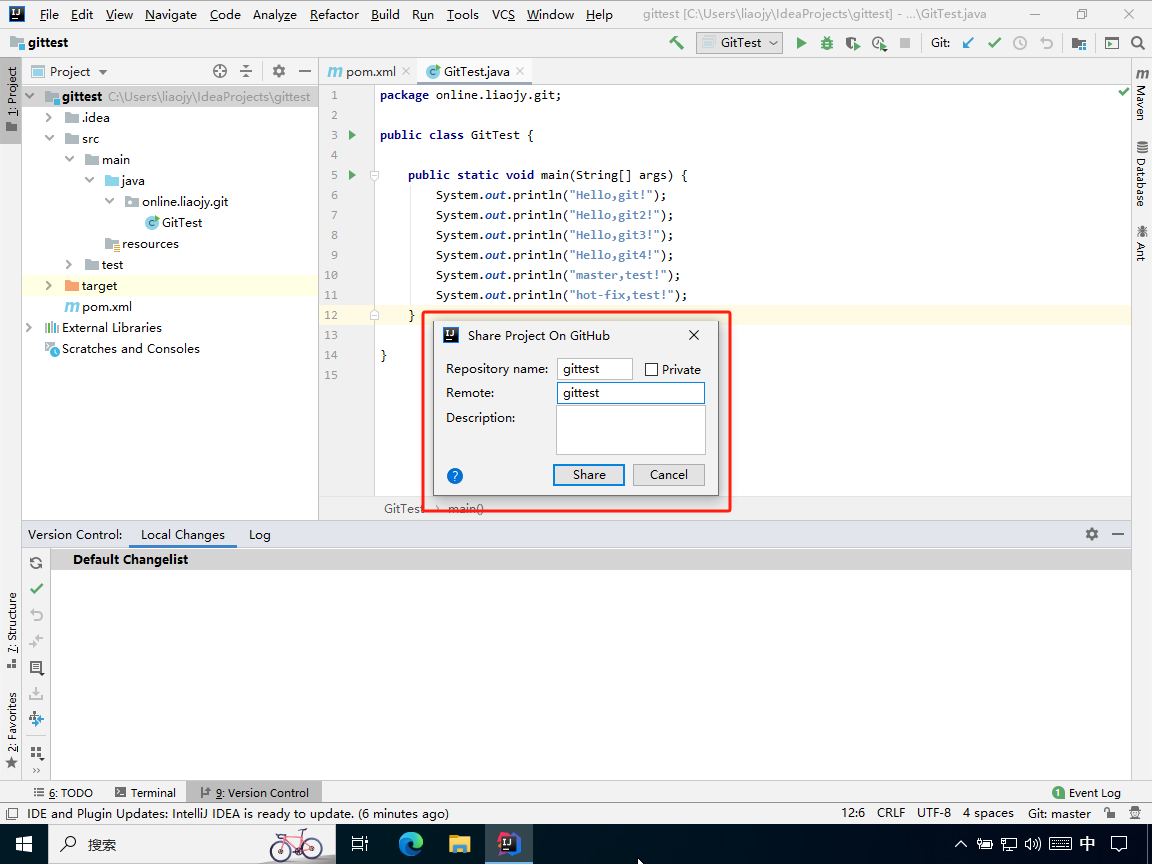
如上图所示,在弹窗中设置远程库的名称(Repository name,默认值和项目名一样)及该远程库在本地的别名(Remote,默认值是origin),一般上都设置成和本地库的名称一样(本例已将远程库在本地的别名修改为和本地库的名称一样)。
此外,如果“Private”复选框被选中,则创建的远程库是私有库;默认不选中,即创建的远程库是公有库。
9.2.3、分享操作效果

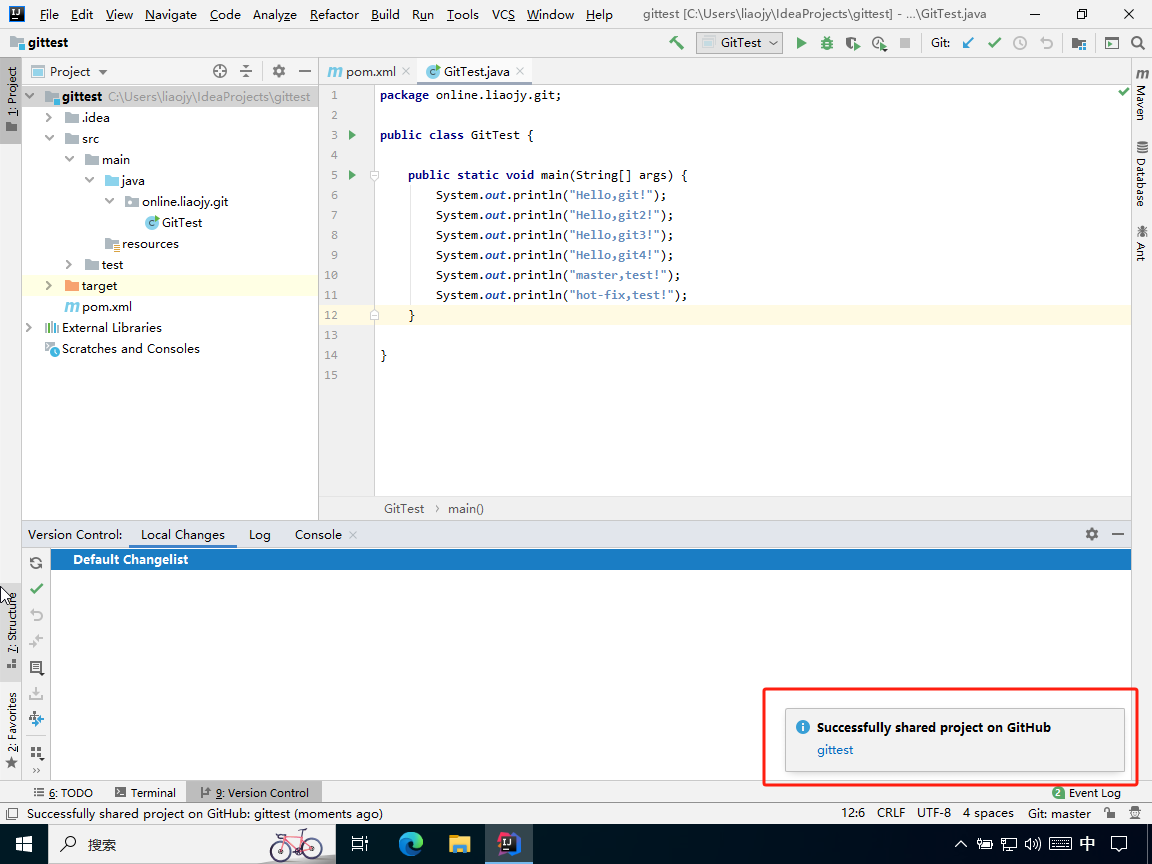
如上图所示,在弹窗中点击“share”按钮(相当于创建远程库然后push操作)后,项目成功地被分享到 GitHub 。

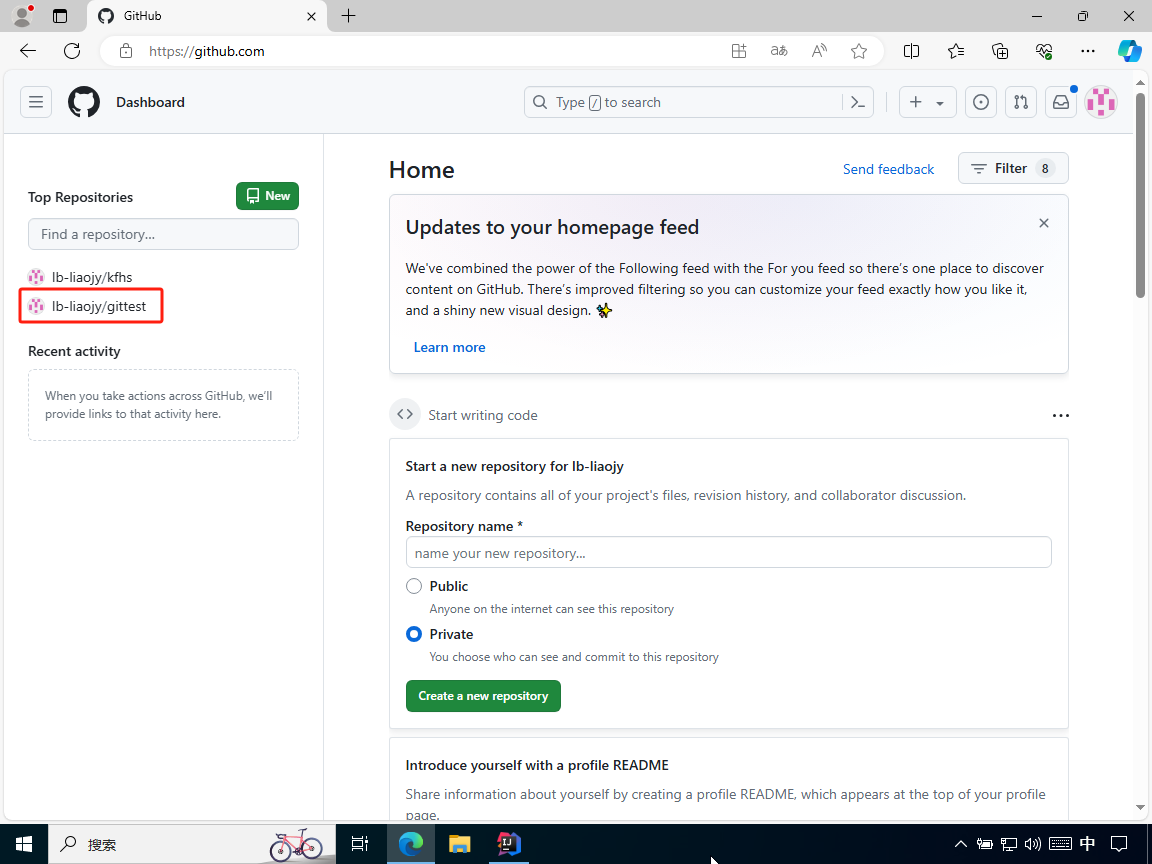
如上图所示,在 GitHub 中可以看到远程库已存在。
9.3、推送更新到远程库
9.3.1、在本地库新增内容

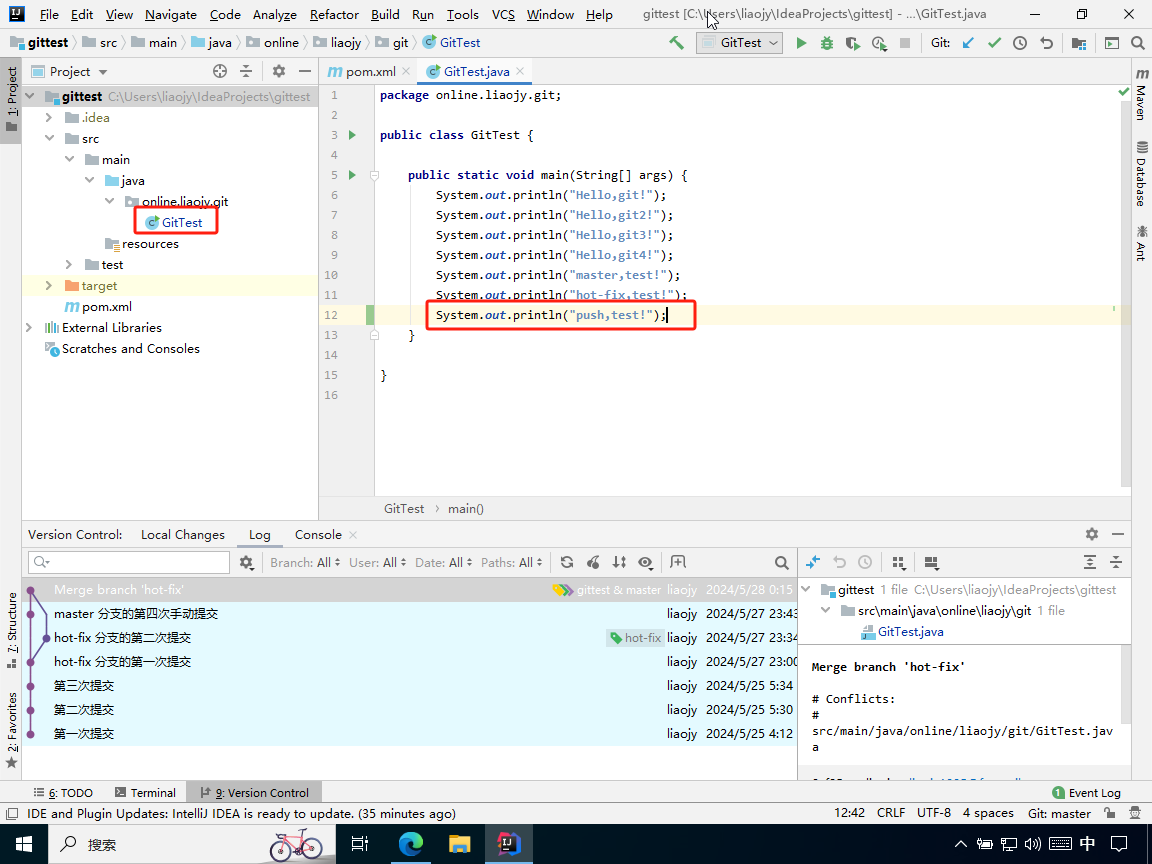
如上图所示,新增了一行内容;且经过修改内容后,已被 Git 追踪过的文件颜色会变成蓝色。
9.3.2、将更新提交到本地库

如上图所示,因为项目所有的文件在之前已被追踪过,所以可以将修改直接提交到本地库。

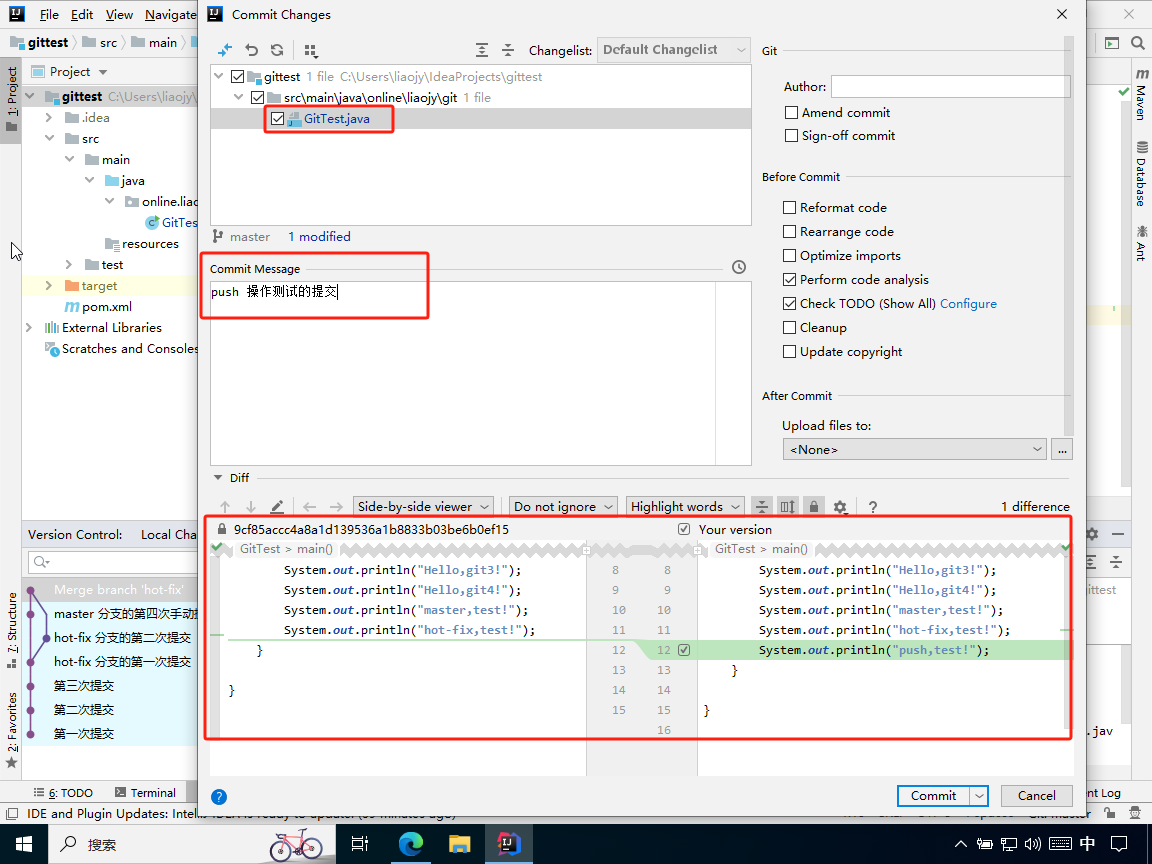
如上图所示,在提交弹窗中,可以看到将要提交到本地库的文件有哪些变化。
在“Commit Message”中填写提交信息,然后点击“Commit”按钮,即可完成提交到本地库的操作。

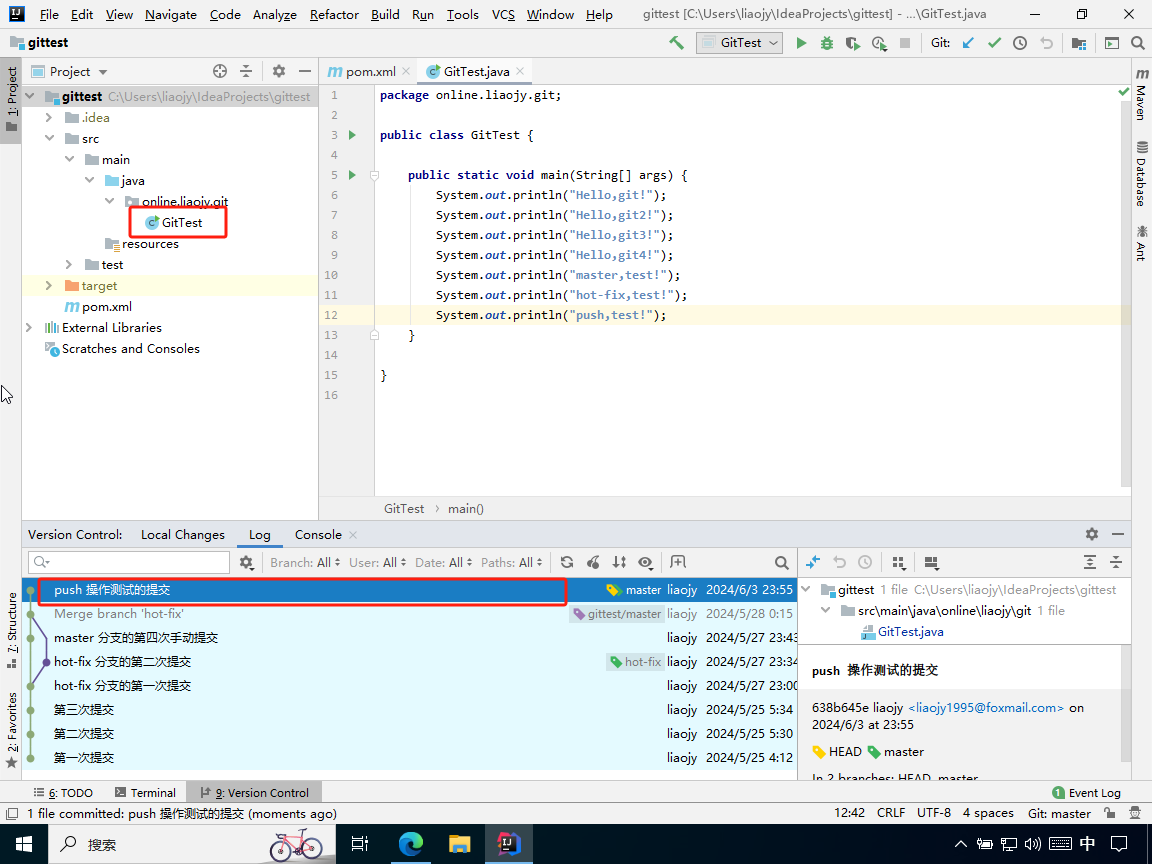
如上图所示,当修改后的文件被提交到本地库后,文件的颜色恢复为最原始的黑色;且“Version Control”->“Log”界面也能看到提交信息。
9.3.3、将更新推送到远程库(方式一)

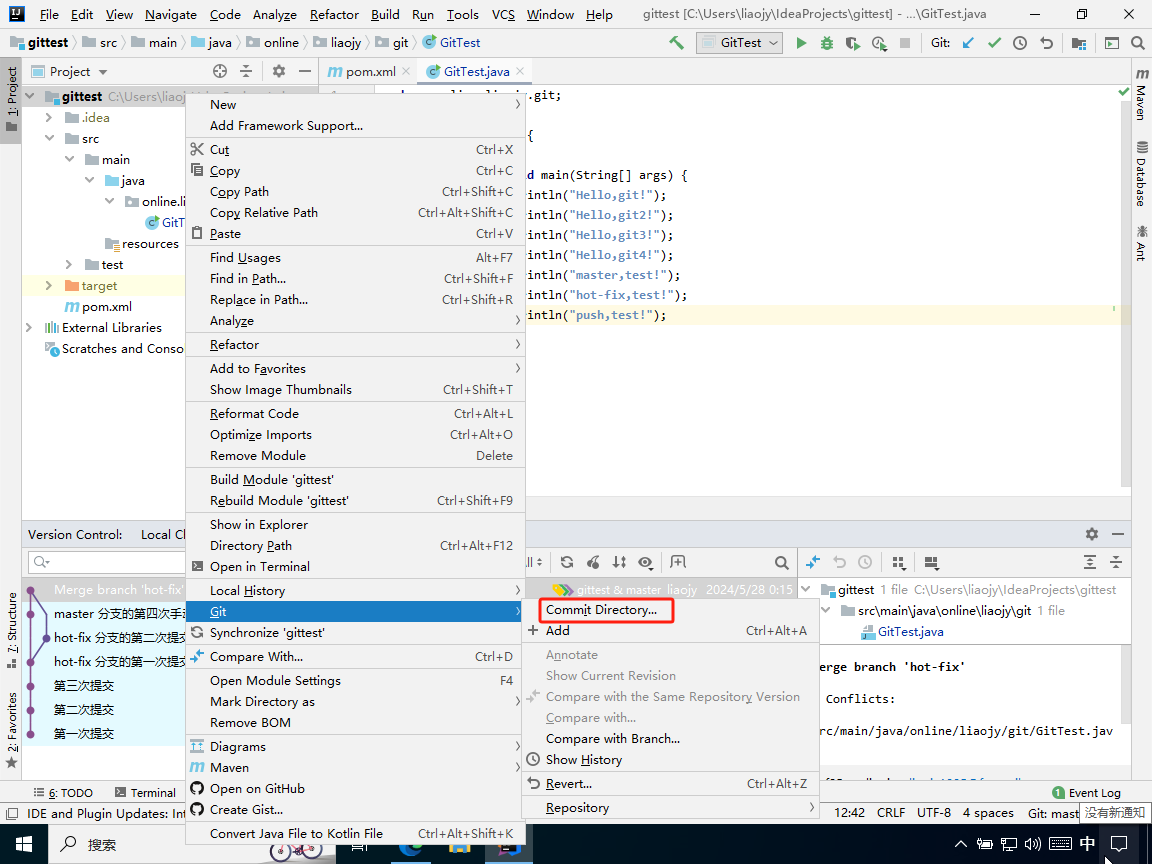
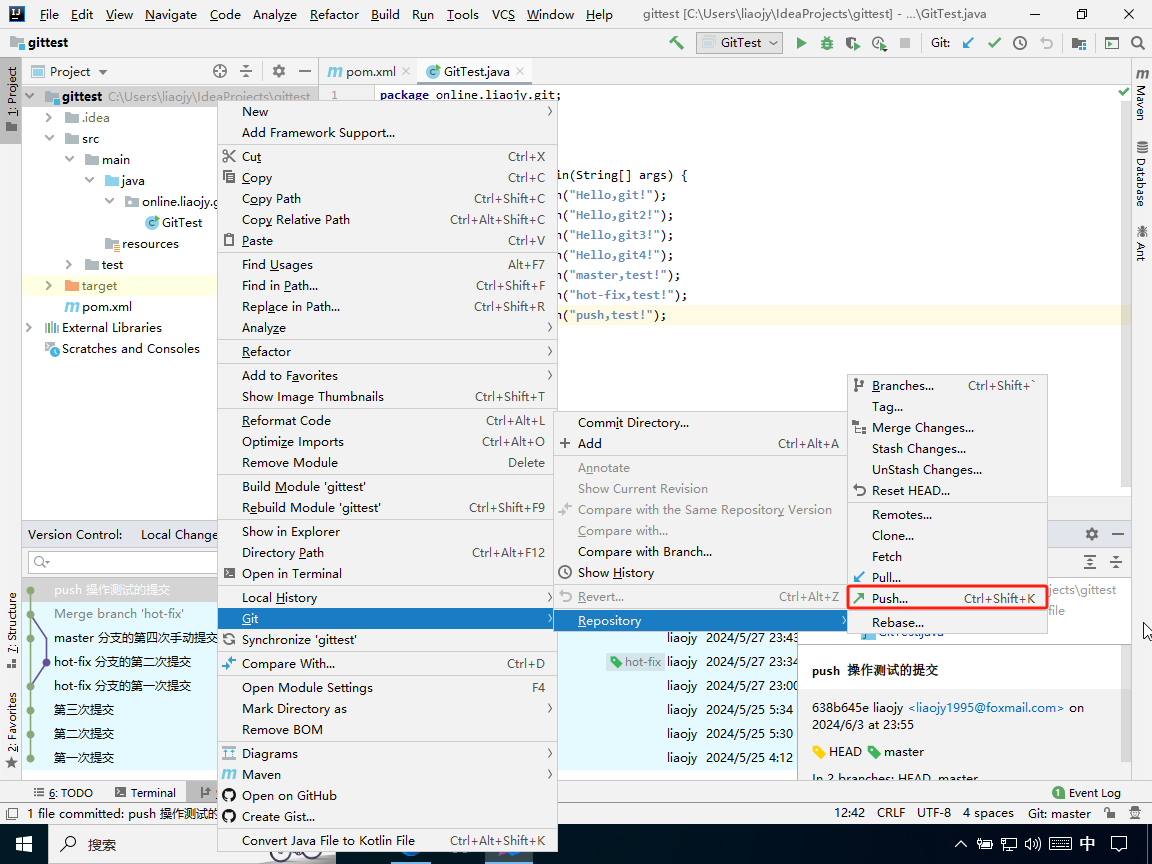
如上图所示,右击项目名,然后点击“Git”->“Repository”->“Push”,即可打开推送弹窗。
注意:余下操作请参照方式二。
9.3.4、将更新推送到远程库(方式二)

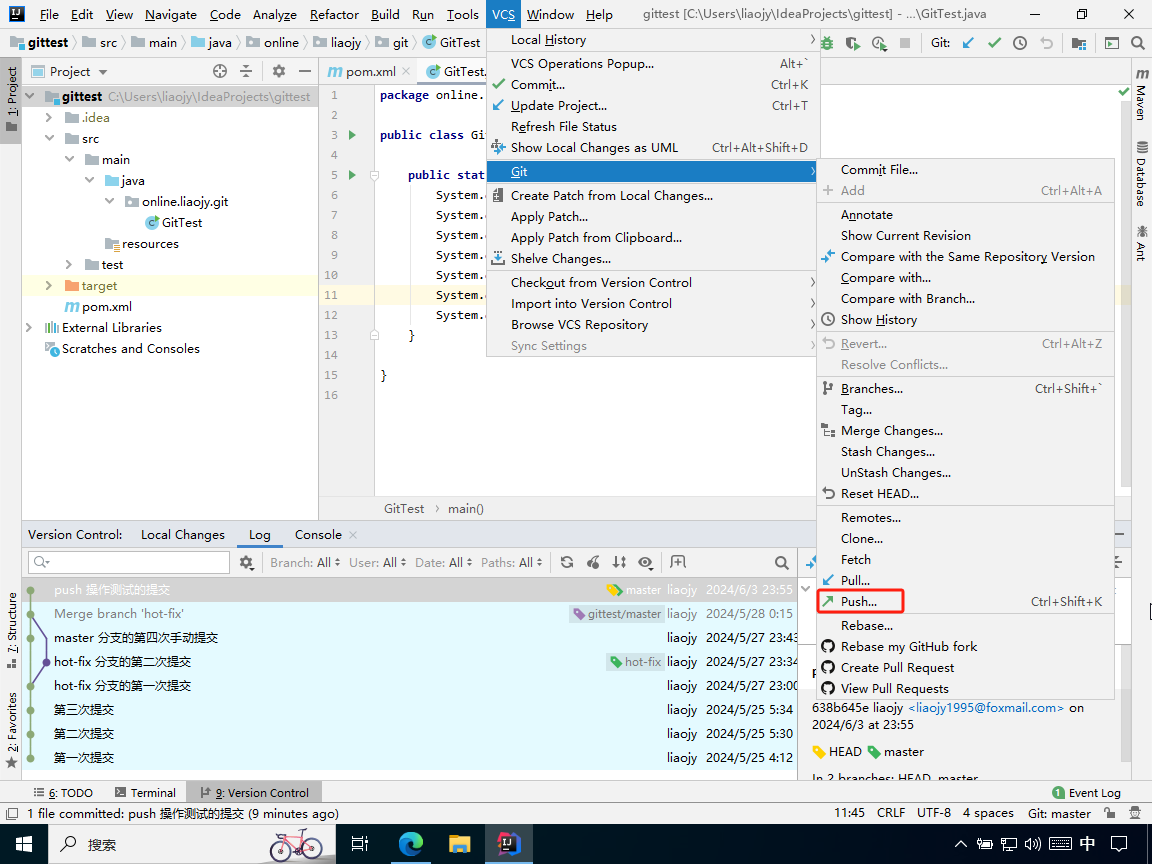
如上图所示,点击“VCS”->“Git”->“Push”,即可打开推送弹窗。

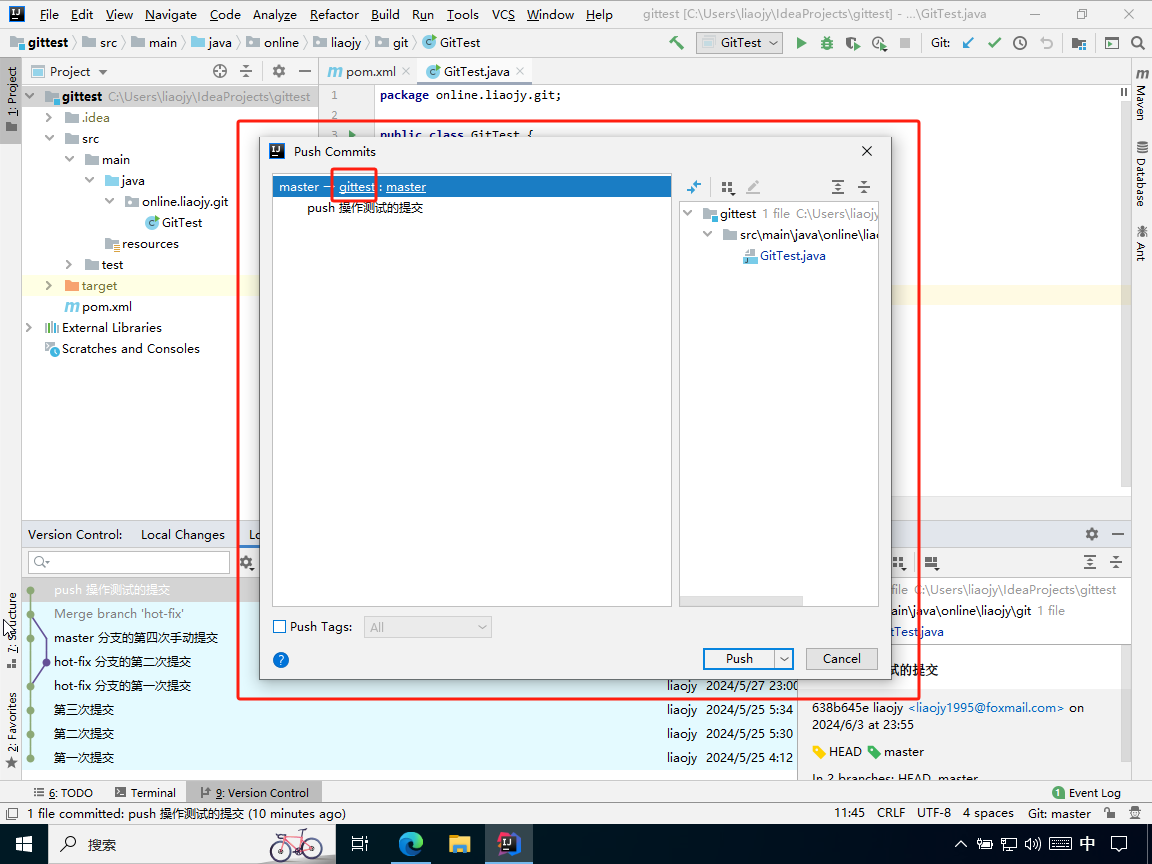
如上图所示,在推送弹窗中,会自动使用到远程库的别名。
注意:这个别名默认使用的是 https 的远程库地址,可能会由于网络问题而 push 失败;因此可以重定义远程库的地址和别名:
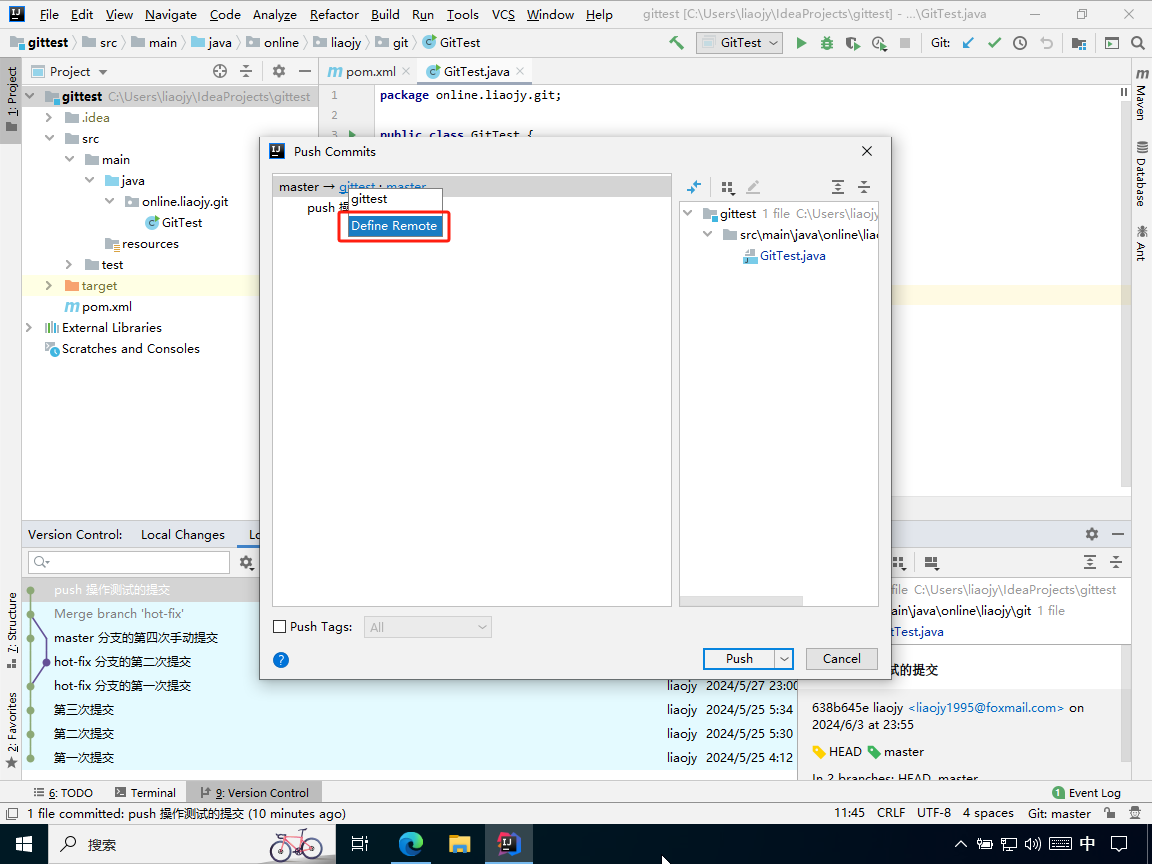
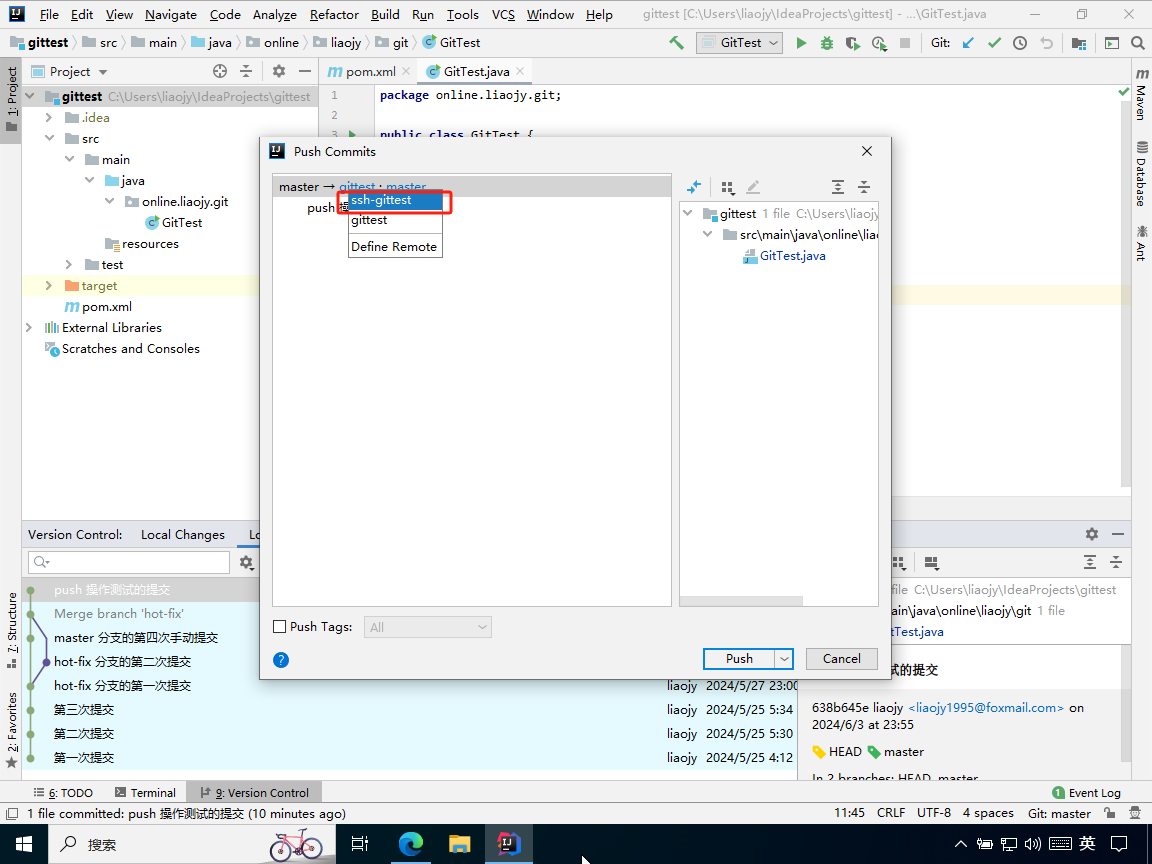
如上图所示,在推送弹窗中点击远程库的别名,然后点击“Define Remote”,即可打开重新设置远程库名称及地址的弹窗。
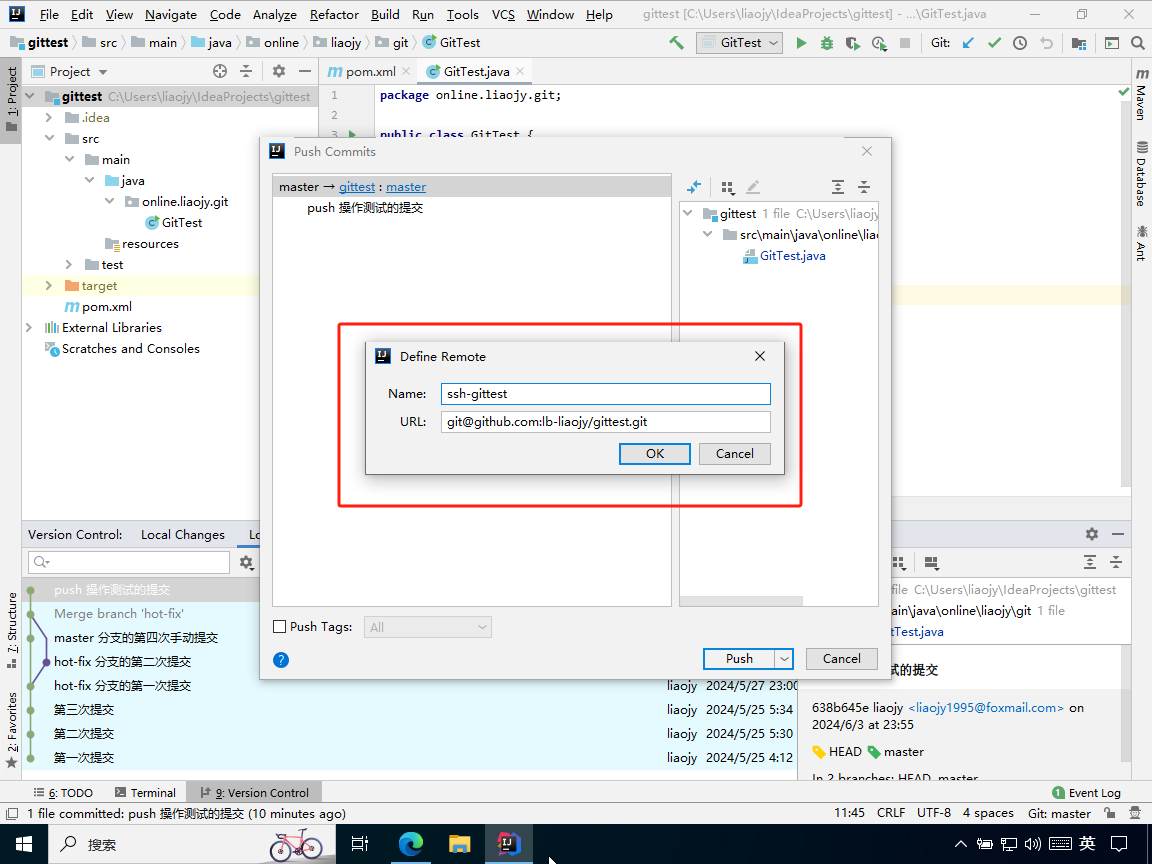
如上图所示,设置了 ssh 的远程库的地址,且为这个地址设置了一个别名(本例为 ssh-gittest )。
如上图所示,重定义远程库的地址和别名后,可以选择使用这个新的别名及地址。
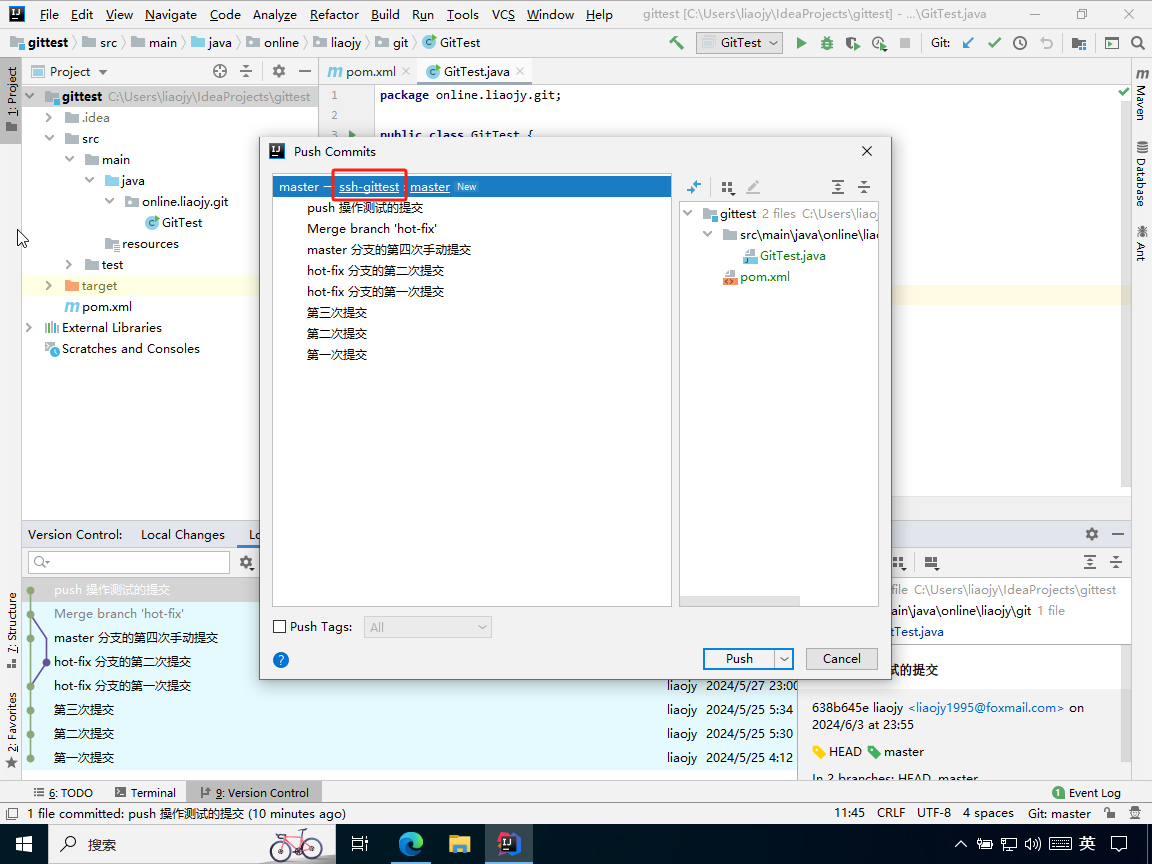
如上图所示,选择使用了新的别名及地址。
9.3.5、推送操作效果

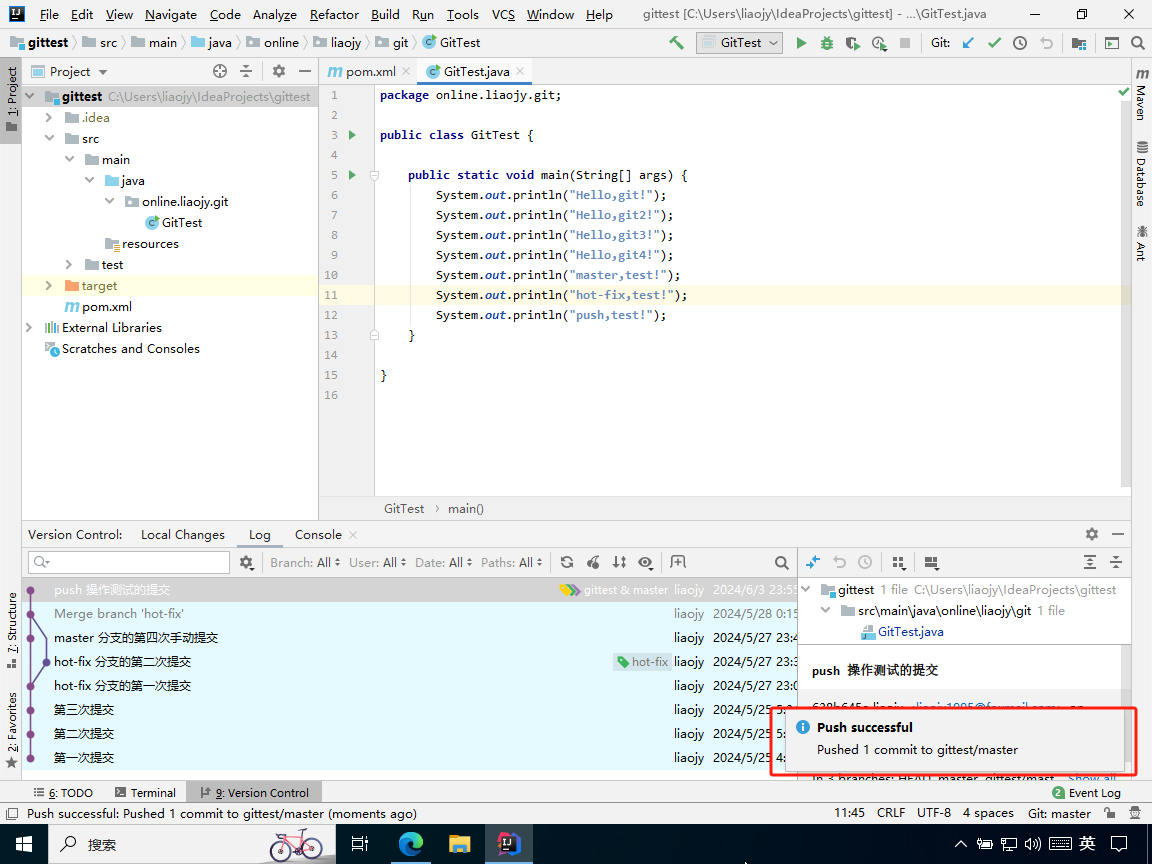
如上图所示,点击“Push”按钮后,本地库的更新成功地被推送到远程库。

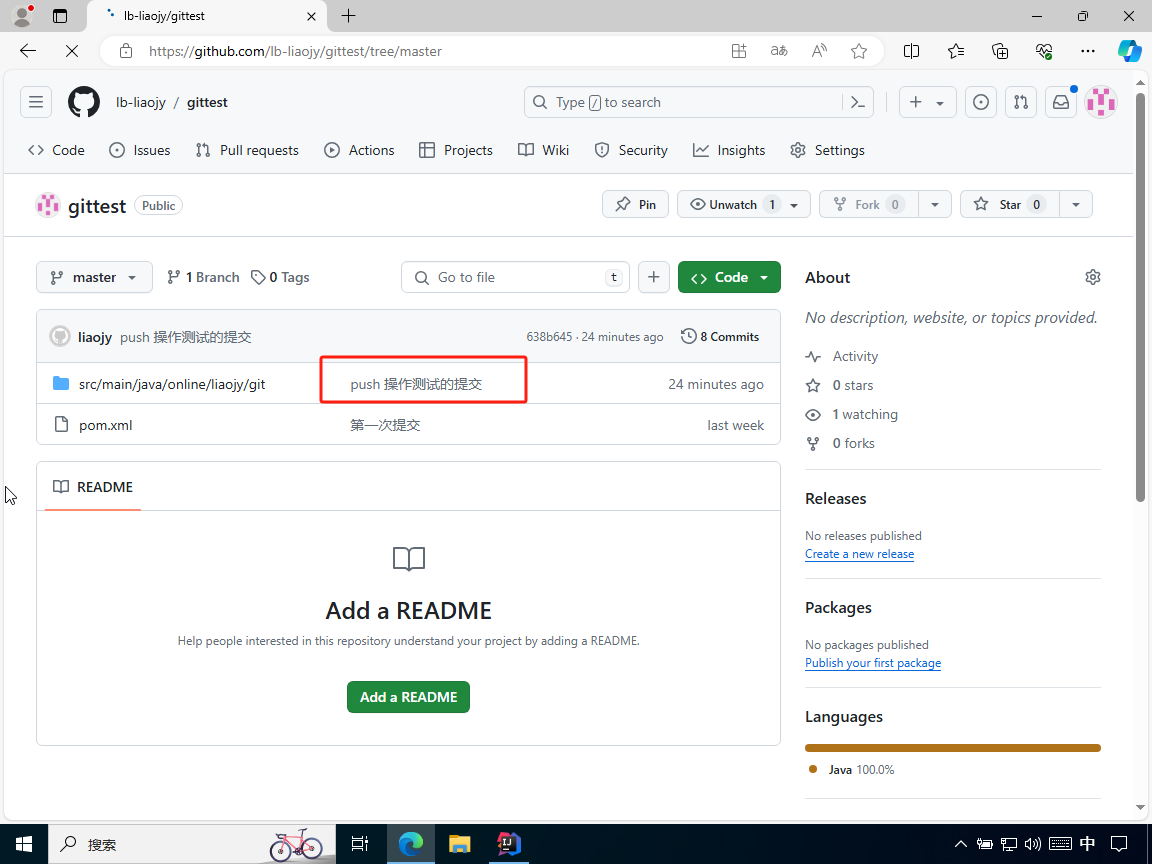
如上图所示,在 GitHub 中可以看到远程库已存在新的提交。
9.4、拉取更新到本地库
要想 push 成功,一定要保证本地库的版本要比远程库的版本高!
因此一个成熟的程序员在动手改本地代码之前,一定会先检查下远程库跟本地代码的区别!
如果本地的代码版本已经落后,切记要先 pull 拉取一下远程库的代码,将本地代码更新到最新以后,然后再修改、提交、推送!
9.4.1、在远程库新增内容

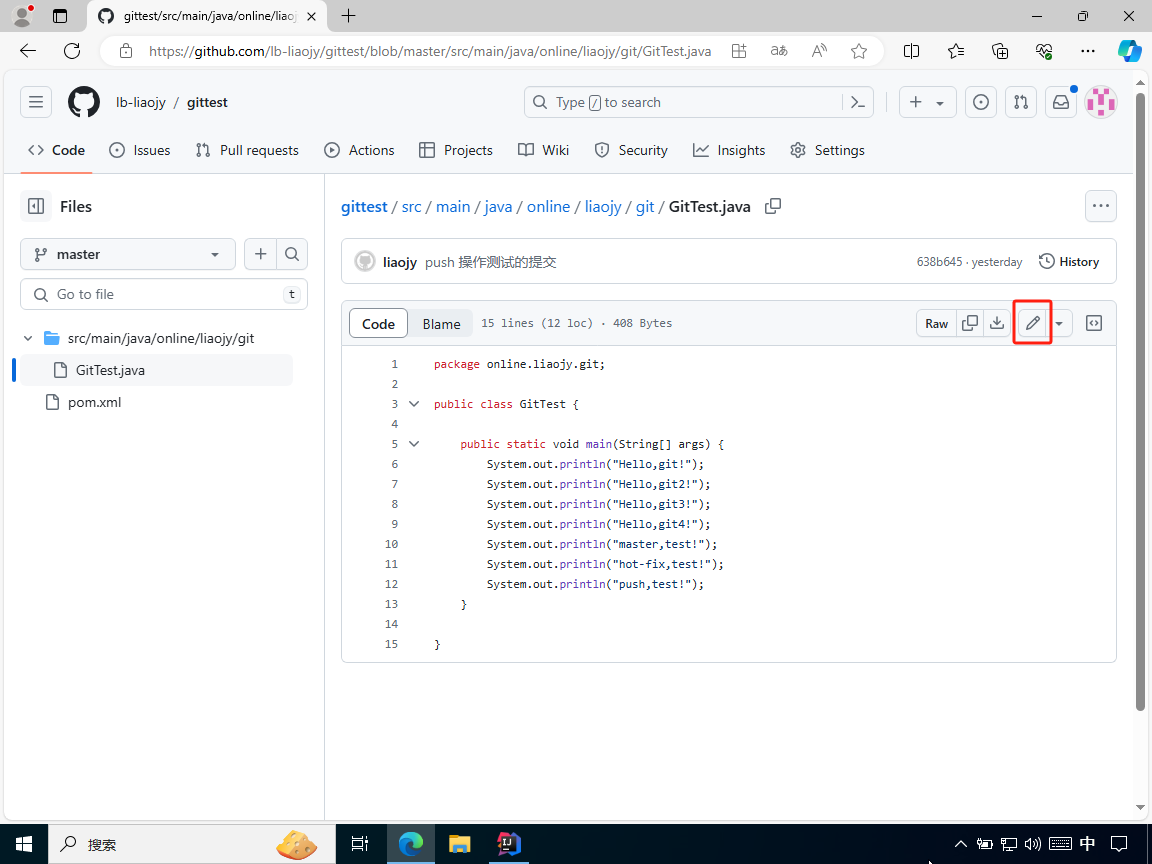
如上图所示,点击文件的编辑按钮,即可进入编辑页面在线修改远程库的内容。

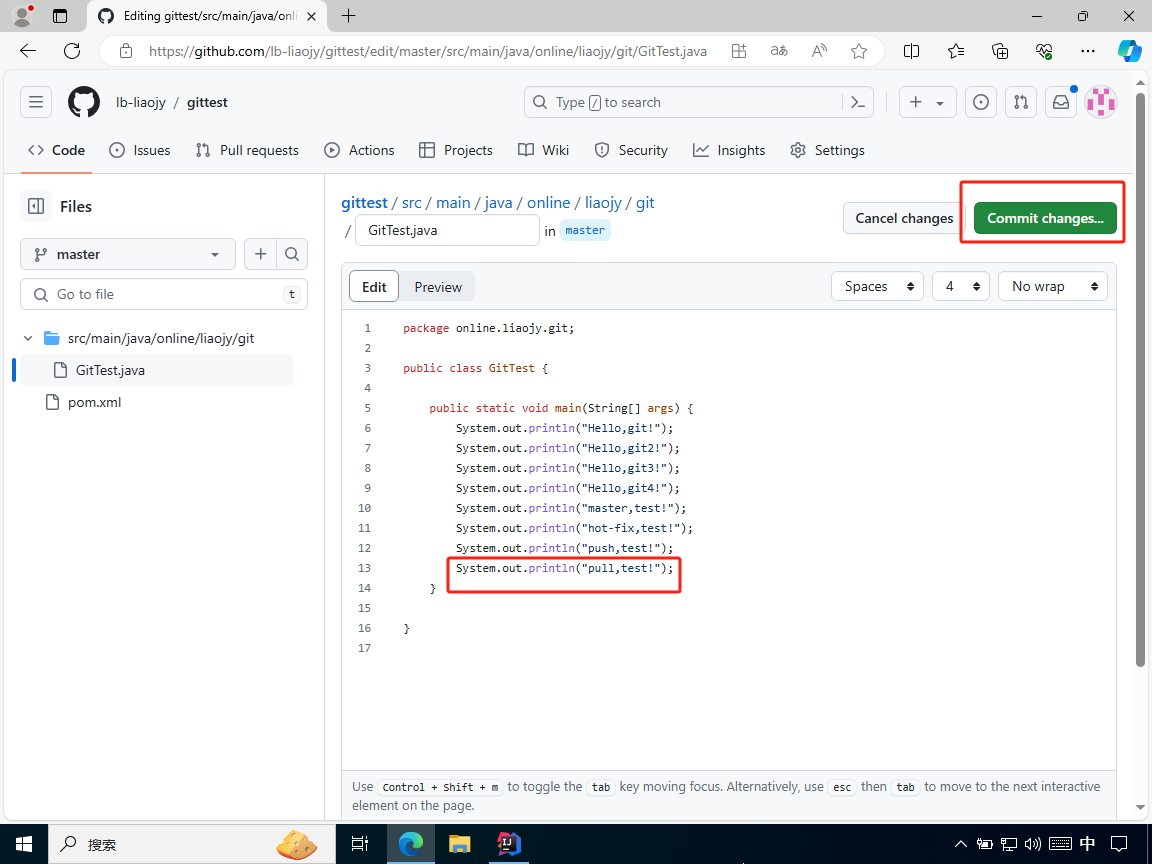
如上图所示,在编辑页面修改完内容后,便可点击“Commit changes”按钮,打开提交弹窗。

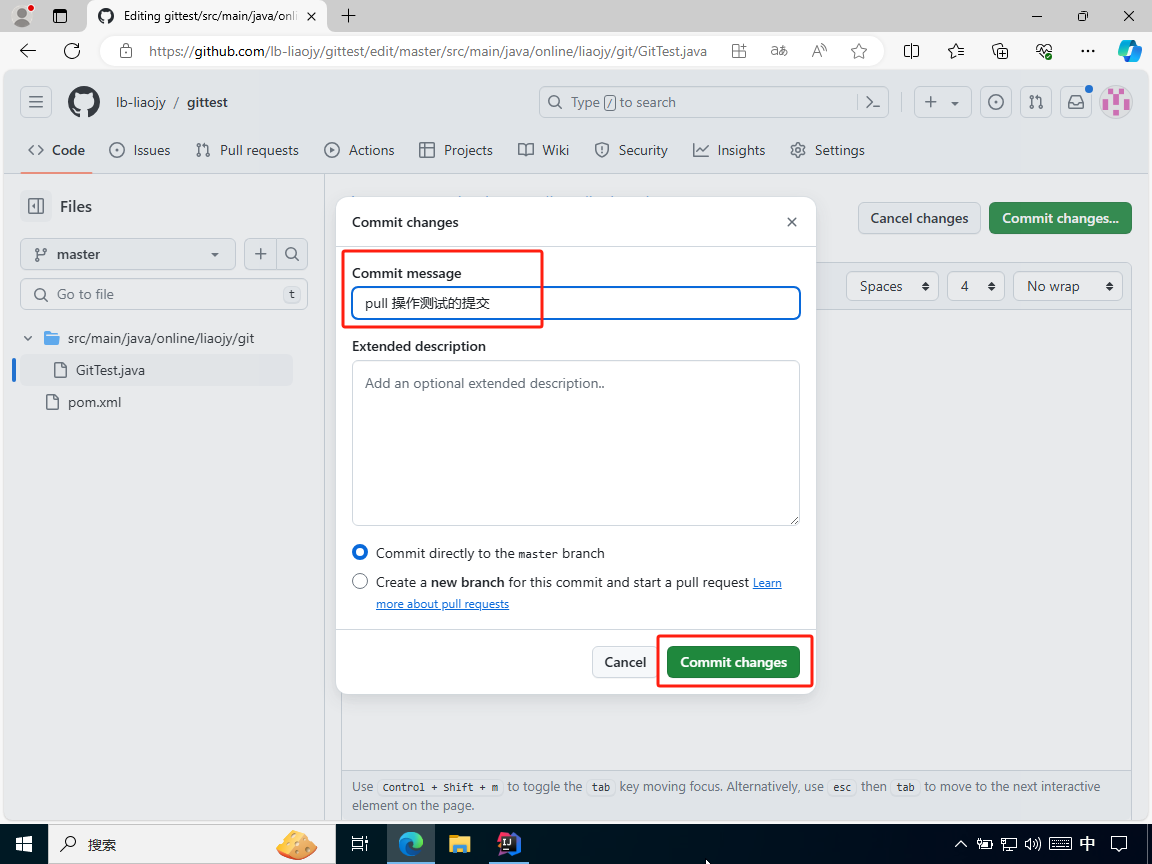
如上图所示,在提交弹窗中的“Commit Message”中填写提交信息,然后点击“Commit changes”按钮,即可完成在远程库提交的操作。
9.4.2、将更新拉取到本地库(方式一)

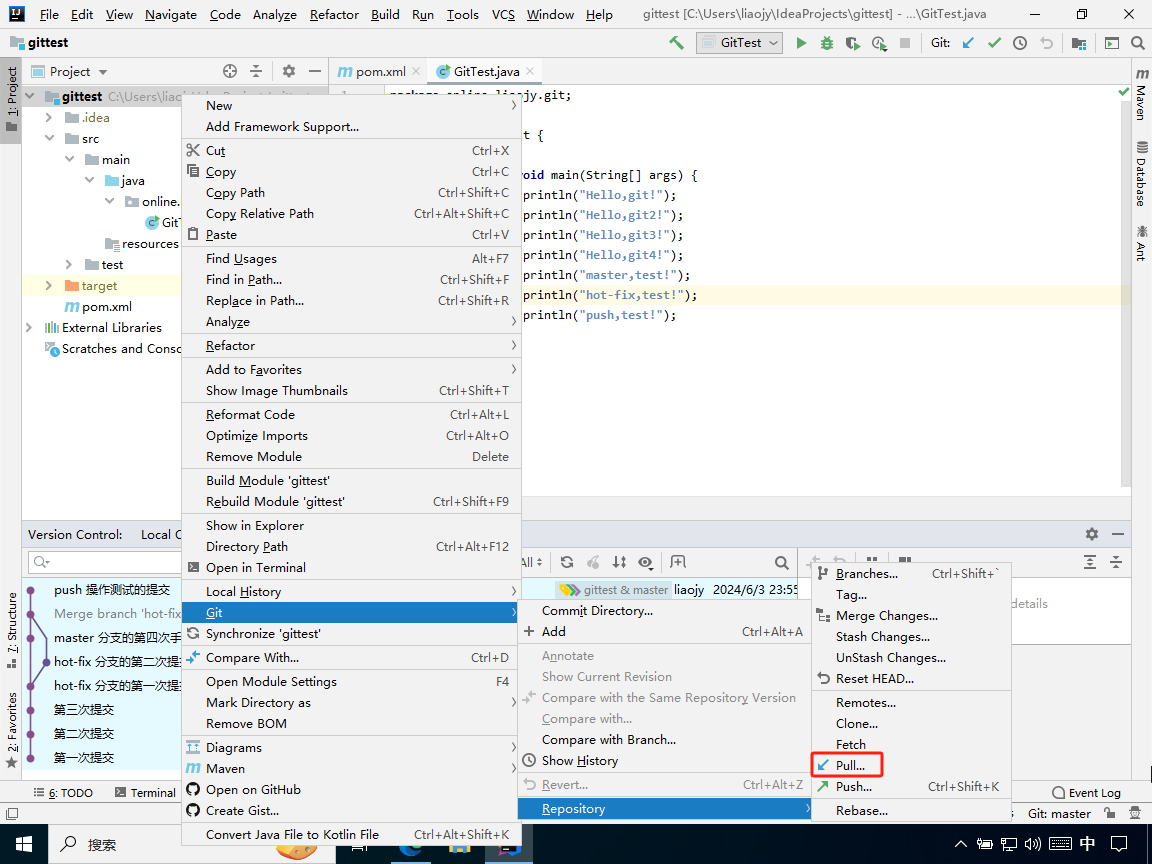
如上图所示,右击项目名,然后点击“Git”->“Repository”->“Pull”,即可打开拉取弹窗。
注意:余下操作请参照方式二。
9.4.3、将更新拉取到本地库(方式二)

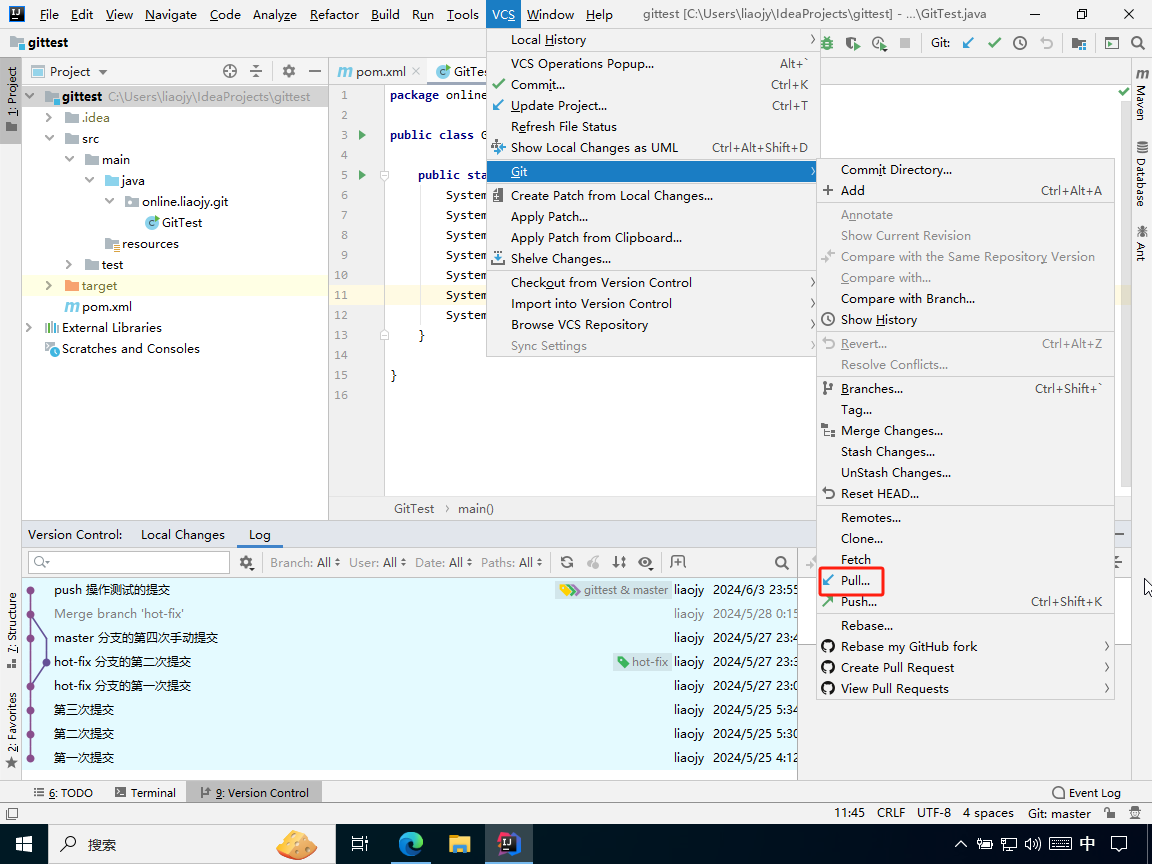
如上图所示,点击“VCS”->“Git”->“Pull”,即可打开拉取弹窗。

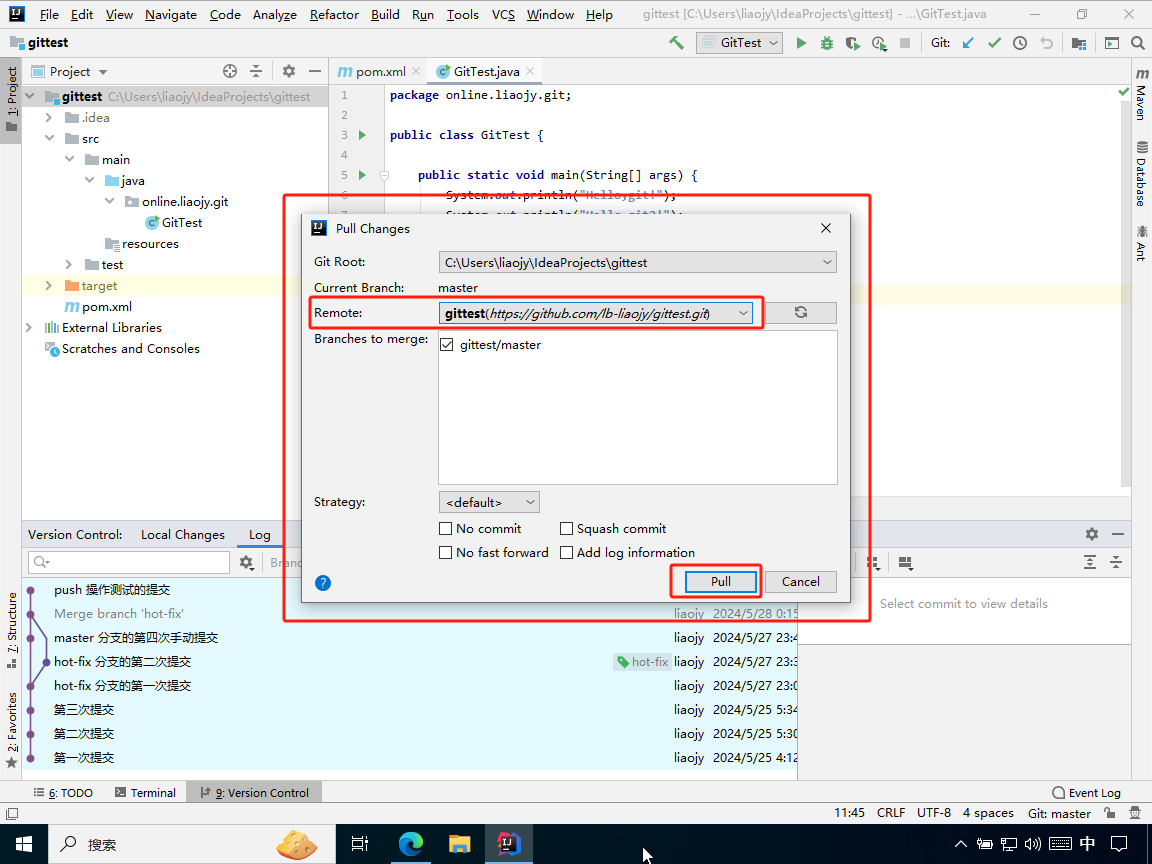
如上图所示,在拉取弹窗中,可以选择使用哪种方式的远程库地址(本例使用了 https 方式的)。
9.4.4、拉取操作的效果

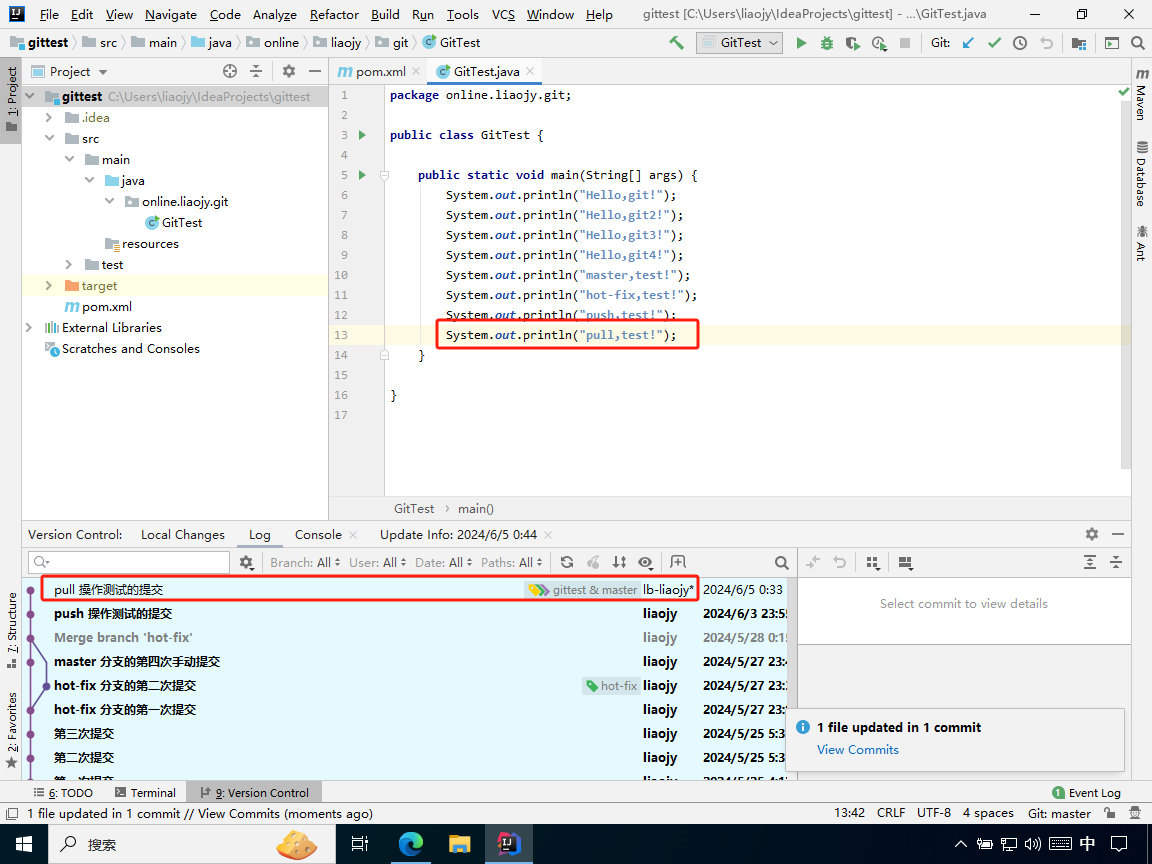
如上图所示,点击“Pull”按钮后,远程库的更新成功地被拉取到本地库。
注意:拉取操作会自动合并,如果自动合并失败,就需要手动解决合并冲突的问题。
9.5、克隆远程库到本地
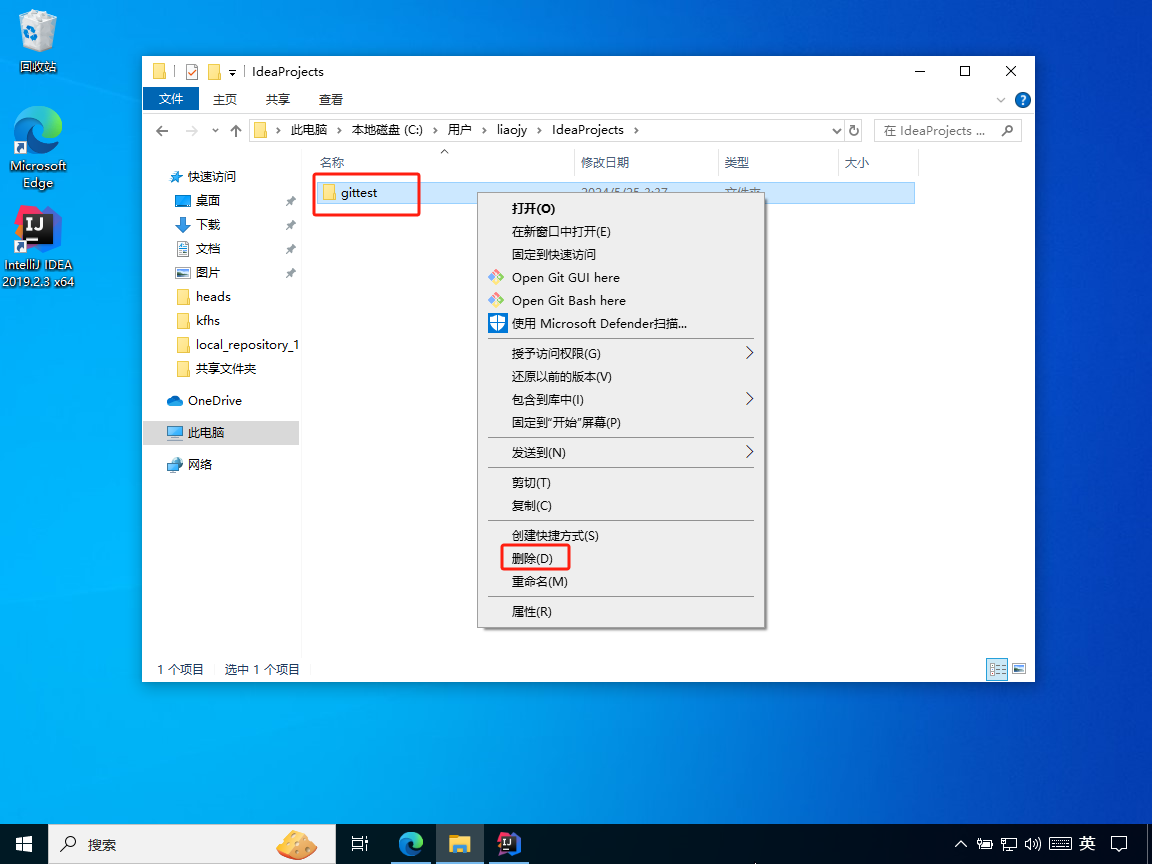
9.5.1、删除本地库

如上图所示,因为该项目已经托管(备份)到了远程库,所以删除后也能从远程库克隆到本地。
9.5.2、使用IDEA克隆远程库到本地

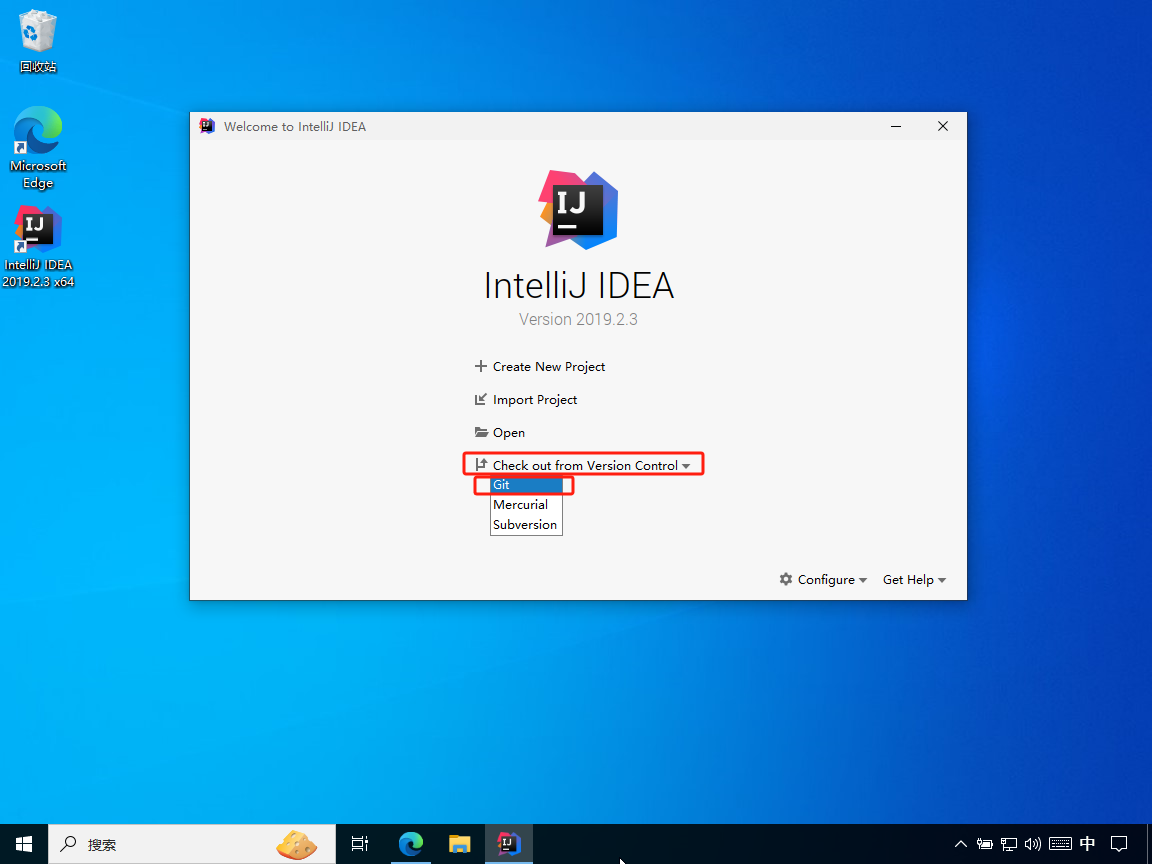
如上图所示,在 IDEA 的初始化界面,点击“Check out from Version Control”,即可打开克隆弹窗。

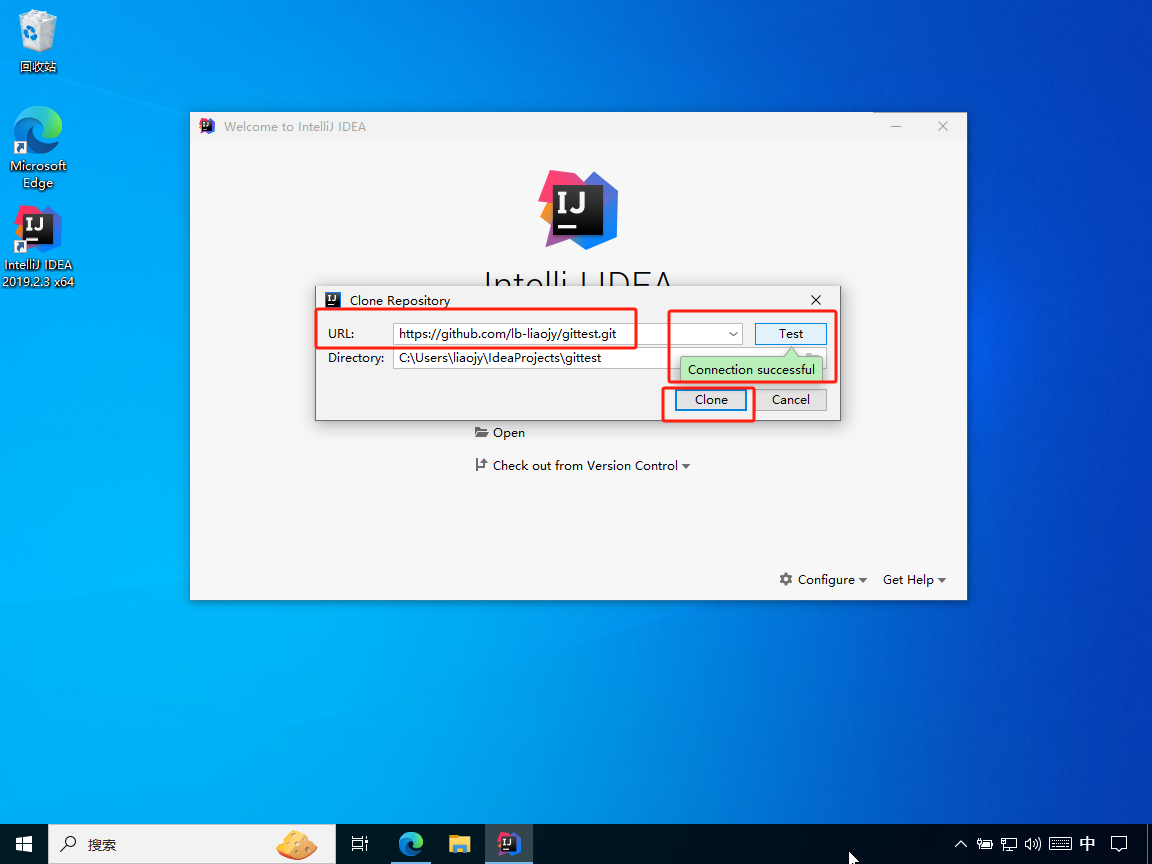
如上图所示,在克隆弹窗中,输入远程库地址,点击“Test”按钮,看到连接成功的提示,即可点击“Clone”按钮将该远程库克隆到本地。
9.5.3、克隆操作效果

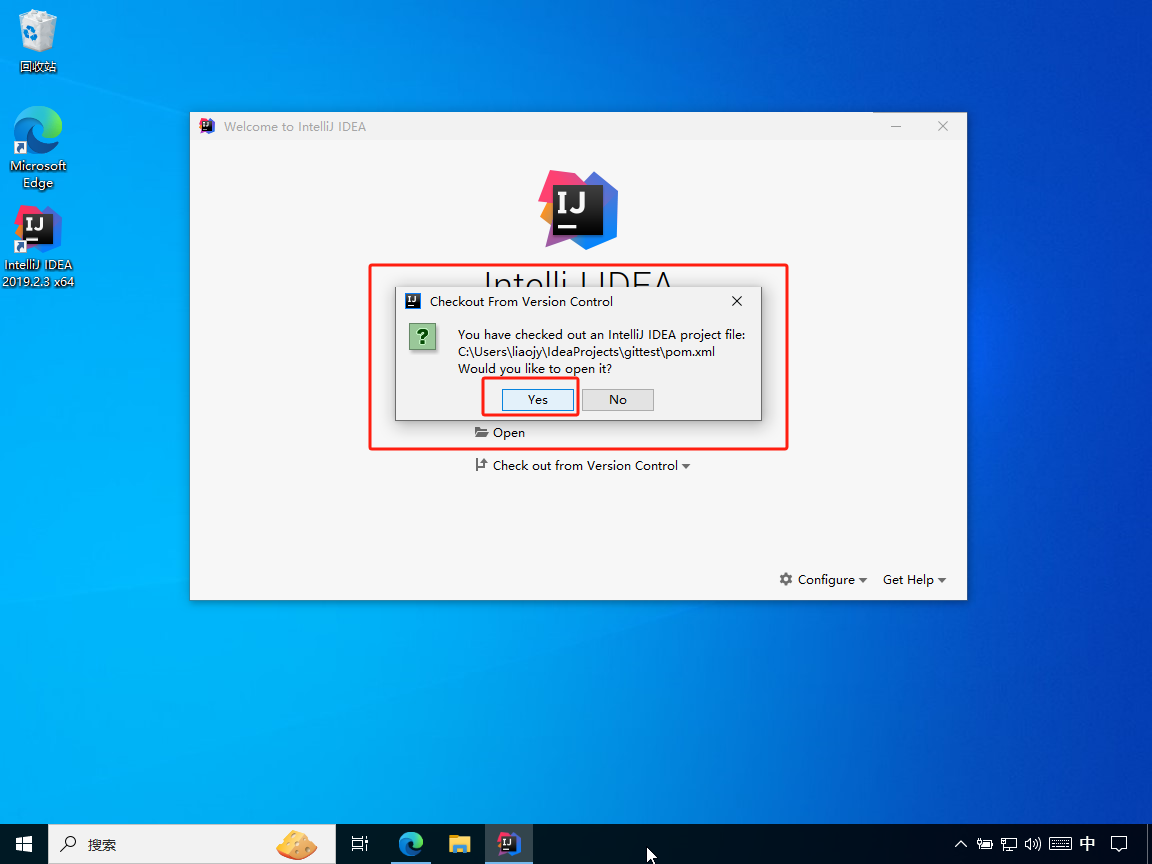
如上图所示,成功克隆远程库到本地后,IDEA 会提示是否打开该项目。

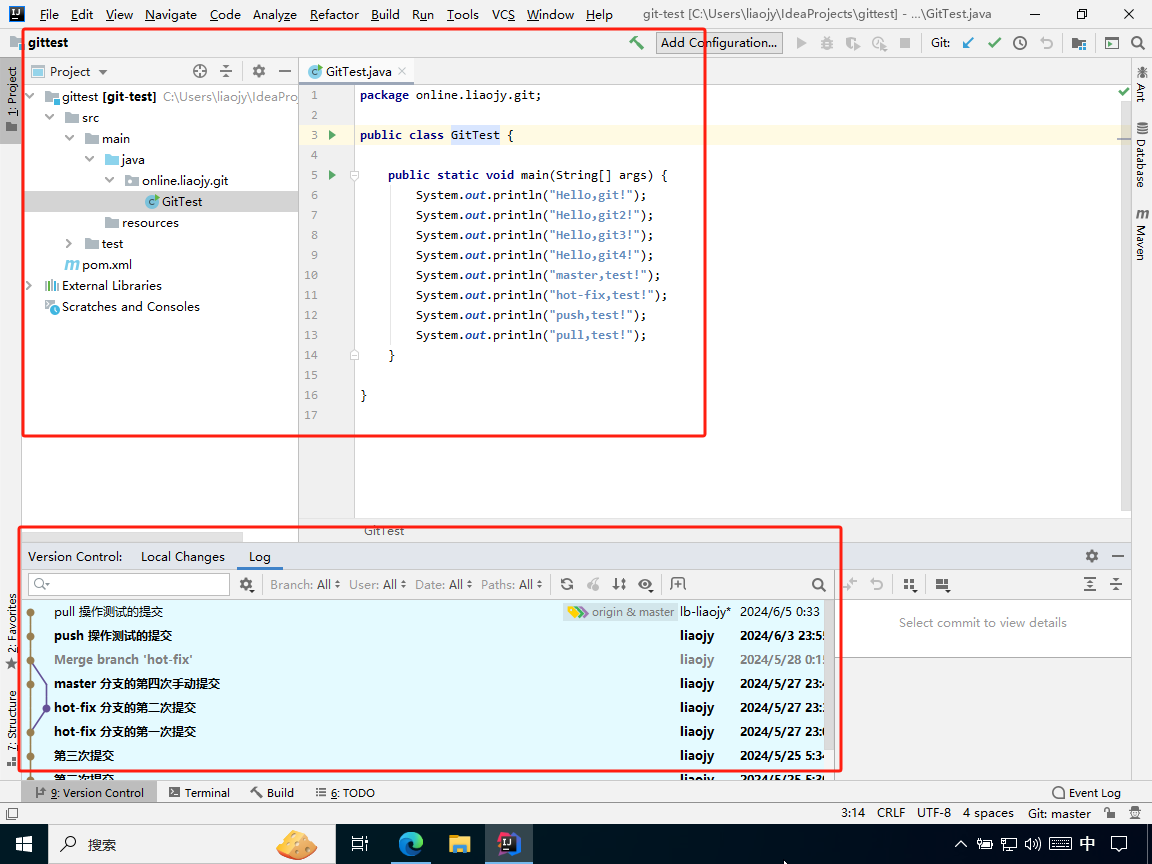
如上图所示,项目的内容和提交信息都能正常克隆。
注意:如果在编译运行时报错“Error:java: 错误: 不支持发行版本 5”,请参考该解决方案。
本文来自博客园,作者:Javaer1995,转载请注明原文链接:https://www.cnblogs.com/Javaer1995/p/18216914









 浙公网安备 33010602011771号
浙公网安备 33010602011771号