js-day02-BOM和DOM
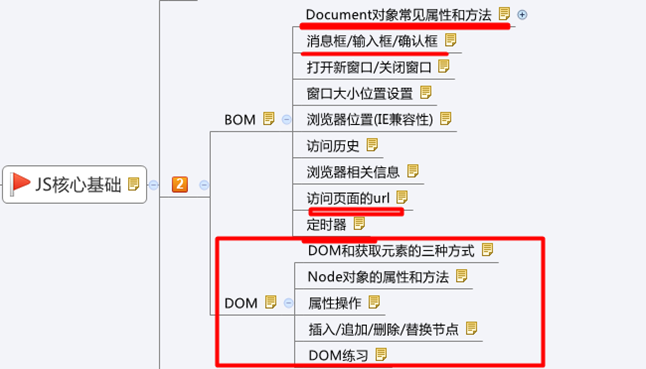
BOM和Document对象常见属性和方法:
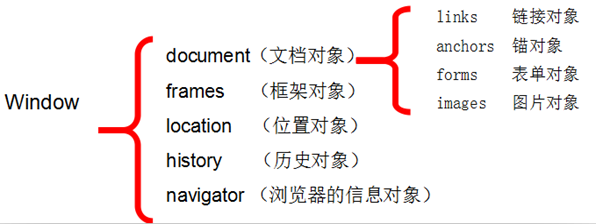
BOM是browser object model的缩写,简称浏览器对象模型.


Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document对象常见属性和方法:
wondow.onload事件:当页面加载完成做一些事情
window.onload = function(){ //处理文档加载完之后的操作. };
-----------------------------------------------
links 链接对象
anchors 锚对象
forms 表单对象
images 图片对象
------------------------------------------------
document对象:能反映当前页面的各种属性。
document对象的常用属性
title:显示文章的标题。
body:获取body元素节点。
bgColor:显示页面的背景色。
fgColor:显示页面的前景色。
document对象的常用方法:
write():在页面中输出文本。
writeln():在页面中输出文本,并自动换行(多一个换行符,看不出来)。
------------------------------------------------
访问表单的方式
document.forms[索引]:获取当前页面中的第几个表单(索引从0开始).
document.表单名称:
document.getElementById("表单的id值");
//需求:获取文档中所有的链接 var links = window.document.links; p(links); p(links.length);//4,获取文档中超链接的数量 p(links[1]);//获取文档中的第2条超链接 p(links[1].innerHTML);//获取第2条超链接的文本内容 //需求:获取页面中第一个表单对象 p(document.forms[0]);//第一种方式,document.forms[index] p(document.loginForm);//第二种方式,document.表单对象的名称 p(document.getElementById("loginFormId"));//方式三:document.getElementById("id名") p(document.forms[0].action);//获取form表单对象的action属性 //操作文档对象 p(document.title); document.title = "天照";//修改title属性 p(document.title); document.bgColor = "yellow";//修改背景颜色 document.write("天照");//在文档中写出数据
消息框/输入框/确认框
alert(‘信息’):显示带有一段消息和一个确认按钮的警告框
//alert("你好1");
prompt(‘提示信息’,默认值): 标准输入框
//var inputText = prompt("请输入你的名字","孙悟空");
confirm( ) : 确认框
//var ret = confirm("亲,你确定删除吗?");
alert(msg)方法用于显示一条带有指定消息和一个OK按钮的警告框<br/> <a href="javascript:window.alert('我的剑,就是你的剑');">弹出消息框</a><br/> prompt(text,defaulttext)方法用于显示可提示用户进行输入的对话框,返回用户输入的文本内容<br/> <a href="javascript:promptDialog();">弹出输入框</a><br/> confirm(msg)方法用于显示一个带有指定消息和OK及取消按钮的对话框<br/> <a href="javascript:confirm('你确定卸载英雄联盟吗?')">弹出确认框</a><br/> <a href="delete.html" onclick="return window.confirm('你确定卸载英雄联盟吗?')">卸载英雄联盟</a>
打开新窗口/关闭窗口
window.open()方法:打开一个新窗口
调用示例:
window.open("http://www.520it.com/", "_blank","")
第一个参数:要打开的网页url,可以是相对路径;
第二个参数:打开窗口的目标;除了自定义名称以外,还包括_self, _parent, _top及_blank几个特殊值;
第三个参数:是一个使用,组成的字符串,用于描述打开窗口的特性,比如大小、是否有工具栏等。
function openWin() {
open("newWin.html");
}
close( ):关闭窗口
function closeWin() {
close();
}
在Firefox中:close方法只能关闭使用js的open方法打开的窗口.
<a href="javascript:window.open('newWindow.html');">打开新窗口</a><br/> <a href="javascript:window.close();">关闭窗口</a>
窗口大小位置设置
IE中有效
// moveBy(dx, dy)-移动偏移量
// moveTo(x, y)-移动到指定座标
// resizeBy(dw, dh)-窗口大小改变
// resizeTo(w, h)-窗口大小改变
窗口位置大小设置(IE有效)<br/> <a href="javascript:moveBy(50,50)">moveBy(每次移动50px)</a><br/> <a href="javascript:moveTo(100.100)">moveTo(把窗口移动到指定位置)</a><br/> <a href="javascript:resizeBy(30,20)">resizeBy(按照指定像素,改变窗口大小)</a><br/> <a href="javascript:resizeTo(400,300)">resizeTo(把窗口修改为指定大小)</a><br/>
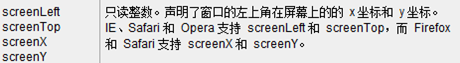
浏览器位置(IE兼容性)
获得窗口在屏幕上的位置(根据浏览器类型不同,方法分类)
IE:
screenLeft -获得窗口所在X坐标值
screenTop -获得窗口Y坐标值
W3C:
screenX -获得窗口所在X坐标值
screenY -获得窗口Y坐标值
---------------------------------------------------------
function getWindowSize() {
var x = window.screenX || window.screenLeft || 0;
var y = window.screenY || window.screenTop || 0;
alert("X坐标=" + x + ", Y坐标=" + y);
}
判断是否是IE浏览器

//获取浏览器坐标位置 function getWindowLocation(){ //解决浏览器兼容问题 var x = window.screenLeft || window.screenX || 0; var y = window.screenTop || window.screenY || 0; p("x:" + x +", y:" + y); }
访问历史
查看浏览器历史:
history.go(index)函数,在浏览器历史记录中跳转,正数为前跳,负数为后跳
history.back()函数,后跳;
history.forward()函数,前跳;
history.length属性,获得历史记录的长度;
<a href="javascript:window.history.back();">上一个</a><br/> <a href="javascript:window.histroy.forward();">下一个</a><br/> <a href="javascript:window.history.go(-1);">跳转到指定的一个记录</a><br/>
浏览器相关信息
navigator对象用于获得浏览器相关信息;使用console.dir(navigator)查看成员信息。
属性名称 说明
appCodeName 产品名称
appName 应用名称
appVersion 版本号
cookieEnabled 是否允许使用cookie
language 语言
oscpu 操作系统名称
platform 操作系统平台
product 产品代号或名称,比如Gecko
productSub 产品发布日期20100701
userAgent 客户端详细信息,比如:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.11) Gecko/20100701 Firefox/3.5.1
--------------------------------------------------------------------------------
判断操作系统:
var isWin = (navigator.platform == “Win32”) || (navigator.platform == “Windows”);
var isMac = (navigator.platform == “Mac68K”) || (navigator.platform == “MacPPC”) || (navigator.platform == “Macintosh”);
var isUnix = (navigator.platform == “X11”) && !isWin && !isMac;

//获取navigator对象中所有的信息 for(var name in window.navigator){ p("属性名:"+name+", 属性值:"+window.navigator[name]); }
访问页面的url
window对象的location属性,保护了该窗口所装载文档的地址:location包含的常用属性:
1.hostname:文档所在地址的主机名
2.href:文档所在地址的URL地址
3.host:wend所在地址的主机地址
4.port:文档所在地址的服务端端口
5.pathname:文档所在地址的文件地址
6.protocol:装载该文档使用的协议
var loc = window.location; for(var name in loc){ console.debug(name,loc[name]); }
表示直接:修改浏览器的地址栏为:http://jd.com <a href="javascript:window.location.href='http://jd.com'">点击之后,跳转到[京东商城]</a>

定时器
定时器还可以在网页上设置电子时钟;
setTimeout(fn,time)函数,返回timer,用于指定一段时间后执行某函数
setInterval(fn,time)函数,返回timer,用于周期性执行某函数;
参数fn可以是字符串组成的jascript代码,也可以是一个函数名称;
参数time表示时间,毫秒为单位;
clearTimeout(timer)函数,清除由setTimeout创建的定时器;
clearInterval(timer)函数,清除由setInterval指定的定时器;
//事件:当页面文档加载完毕,才执行响应函数 //需求:5秒之后再跳转到List.html页面 window.onload = function(){ /* //设置定时器,并且接受返回的参数(该参数主要用于取消定时器) var timeOutId = setTimeout(function(){ window.location = "list.html"; }, 5000); //取消定时器 clearTimeout(timeOutId); */ //========================= //设置周期性的定时器 setInterval(function(){ //获取span元素之间的文本内容(时间) var spanEl = document.getElementById("time"); //p(spanEl); //获取当前时间再减去1,然后再赋值给span元素的文本内容 spanEl.innerHTML = spanEl.innerHTML - 1; //判断span元素的文本内容等于0的时候,跳转到list.html if(spanEl.innerHTML == 0){ window.location = "list.html"; } }, 1000); }
DOM和DOM和获取元素的三种方式
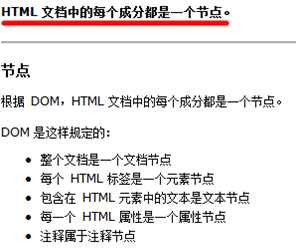
DOM :DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件.
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
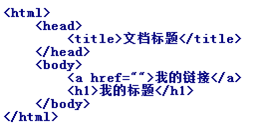
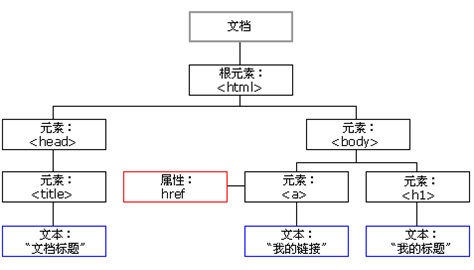
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面




DOM和获取元素的三种方式:
//DOM获取元素的三种方式 window.onload = function(){ //方式一:getElementById(id),返回对拥有指定id的第一个对象的引用(常用) var divEl = document.getElementById("div1"); p(divEl);//打印元素对象 p(divEl.innerHTML);//打印元素的文本内容 //方式二:getElementsByName(name),返回带指定名称的对象集合 var inputEls = document.getElementsByName("hobby"); p(inputEls); //方式三:getElementsByTagName(tagname),返回带指定标签名的对象集合 var divEls = document.getElementsByTagName("div"); p(divEls); }
Node对象的属性和方法

Node对象常用属性和方法:
firstChild
lastChild
childNodes
previousSibling
nextSibling
asChildNodes()
Node对象常用属性和方法<br/> <div id="person" style="background-color: gray"><span style="background: red;">十六</span><span style="background: yellow;">松鼠航</span><span style="background: orange;">果果</span><span style="background: blue;">豆豆</span></div>
window.onload = function(){ /* Node对象常用属性和方法 firstChild lastChild childNodes previousSibling nextSibling hasChildNodes() */ //需求一:div元素有子元素吗? var hasChild = document.getElementById("person").hasChildNodes(); p(hasChild);//true //需求二:获取div元素的所有子元素 var childs = document.getElementById("person").childNodes; p(childs);//打印div的子元素对象 p(childs.length);//打印div的子元素数量 //需求三:获取div元素的第一个子元素和最后一个子元素的文本内容 //方式一 p("第一个子元素:"+childs[0].innerHTML+", 最后一个子元素:"+childs[childs.length-1].innerHTML); //方式二 var first = document.getElementById("person").firstChild; var last = document.getElementById("person").lastChild; p("第一个子元素:"+first.innerHTML+", 最后一个子元素:"+last.innerHTML); //需求四:获取书航所在span元素的上一个兄弟节点和下一个兄弟节点的文本内容 var prev = document.getElementById("person").childNodes[1].previousSibling; var next = document.getElementById("person").childNodes[1].nextSibling; p("上一个兄弟节点:"+prev.innerHTML+",下一个兄弟节点:"+next.innerHTML); }
元素节点/文本节点/属性节点的nodeName/nodeValue/nodeType区别:
noteType nodeName nodeValue
元素节点 1 当前元素标签名 null
属性节点 2 当前属性名称 当前属性的值
文本节点 3 #text 当前文本内容
Node对象常用属性和方法<br/> <div id="person" style="background-color: gray"><span style="background: red;">十六</span><span style="background: yellow;">松鼠航</span><span style="background: orange;">果果</span><span style="background: blue;">豆豆</span></div>
window.onload = function(){ //元素节点/属性节点/文本节点的nodeName/nodeValue/nodeType的区别 p("--------------元素节点-------------"); var eleNode = document.getElementById("person"); p("nodeType:"+eleNode.nodeType);//1 p("nodeName:"+eleNode.nodeName);//DIV p("nodeValue:"+eleNode.nodeValue);//null p("--------------属性节点-------------"); var attrNode = eleNode.getAttributeNode("id"); p("nodeType:"+attrNode.nodeType);//2 p("nodeName:"+attrNode.nodeName);//id p("nodeValue:"+attrNode.nodeValue);//person p("--------------文本节点-------------"); var textNode = eleNode.firstChild.firstChild; p("nodeType:"+textNode.nodeType);//3 p("nodeName:"+textNode.nodeName);//#text p("nodeValue:"+textNode.nodeValue);//十六 }
属性操作:
1):给某个元素上的某个属性设置值.
2):获取某个元素上的某个属性的值.
-------------------------------------------
1.元素上的原始属性和自定义属性的获取值和设置值
操作元素的原始属性:
获取属性值:
元素对象.属性名;
元素对象["属性名"];
设置属性值:
元素对象.属性名=值;
元素对象["属性名"]=值;
操作元素自定义属性:
获取属性值:
元素对象.getAttribute("属性名");
设置属性值:
元素对象.setAttribute("属性名",值);
//需求1:获取<input id="username" name="username" type="text" value="默认值" java="no better"> 的属性 var inputEl = document.getElementById("username"); //获取属性 //方式1:对象.属性名 p(inputEl.name); //方式2:对象[属性名] p(inputEl["value"]); //方式3:对象.getAttribute(属性名),获取自定义属性 p(inputEl.getAttribute("java")); //设置属性 inputEl.value = "第一次更改"; inputEl["value"] = "第二次更改"; inputEl.setAttribute("value","第三次更改");//已经修改,但是没有显示 p(inputEl);
2.操作属性名和默认属性值相同的属性. 如:checked,selected
在DOM中的:属性值为true(选中)和false(不被选中).
//需求2:操作属性名和默认属性值相同的属性,如:checked、selected //<input id="hobby" type="checkbox" value="java" checked/> var hobby = document.getElementById("hobby"); p(hobby.checked);//true hobby.checked = false;//不被选中
3.操作class属性.-->属性名为:className
在html中属性为class,在DOM中对应className.
//需求3:操作class属性,---->属性名为:className //<div id="div1" class="myclass">div1的内容,需求三</div><br/> var divEl = document.getElementById("div1"); p(divEl.className);
4.操作style的属性.如:background-color
在html中的属性:background-color,在DOM中对应:backgroundColor.
//需求4:操作style属性,如:font-size、background-color //<div id="div2" style="background-color: yellow; font-size: 30px;color:red;">需求四</div> var divEl = document.getElementById("div2"); p(divEl.style); p(divEl.style.color);//red p(divEl.style.fontSize);//30px p(divEl.style.backgroundColor);//yellow
5.操作readonly属性:readonly--->readOnly
在html中的顺序:readonly,在DOM中:readOnly;
//需求5:操作readonly属性:readonly--->readOnly //<input id="email" type="text" readonly value="需求⑤"/><br/> var email = document.getElementById("email"); p(email.readOnly);//true email.readOnly = false;//设置为可以读写
插入/追加/删除/替换节点
1.给父节点追加现有/新子节点
<span id="sp" style="background-color: gray;">span元素</span>
<div id="div1" style="background-color: orange;">div1</div>
<div id="div2" style="background-color: yellow;">div2</div>
<button onclick="appendDIV1();">把span元素追加到div1中</button>
<button onclick="appendDIV2();">把span元素追加到div2中</button>
<button onclick="insertDIV1();">新创建span元素插入到div1中</button>
<button onclick="insertDIV2();">新创建span元素插入到div2中</button>
//需求:把span追加到DIV1中 function appendDIV1(){ //1.获取已经存在的span元素 var span = document.getElementById("sp"); //2.获取id为div1的DIV元素 var div1 = document.getElementById("div1"); //3.把span元素作为DIV元素的子节点 div1.appendChild(span); } //需求:把span追加到DIV2中 function appendDIV2(){ //1.获取已经存在的span元素 var span = document.getElementById("sp"); //2.获取id为div2的DIV元素 var div2 = document.getElementById("div2"); //3.把span元素作为DIV元素的子节点 div2.appendChild(span); } //需求:创建新的span元素插入到div1中 function insertDIV1(){ //1.创建新的span元素 var span = document.createElement("span"); span.innerHTML ="我是新的span元素"; span.style.backgroundColor = "yellow"; //2.获取id为div1的DIV元素 var div1 = document.getElementById("div1"); //3.把span元素作为DIV元素的子节点 div1.appendChild(span); } //需求:创建新的span元素插入到div2中 function insertDIV2(){ //1.创建新的span元素 var span = document.createElement("span"); span.innerHTML ="我是新的span元素"; span.style.backgroundColor = "yellow"; //2.获取id为div2的DIV元素 var div2 = document.getElementById("div2"); //3.把span元素作为DIV元素的子节点 div2.appendChild(span); }
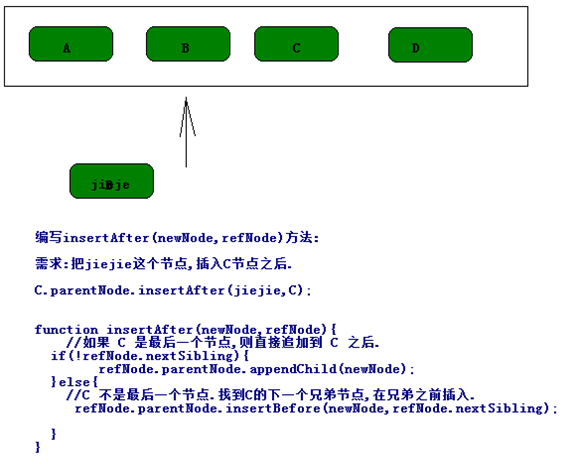
2.在指定节点之前/之后插入新节点
3.删除节点/替换节点

<button onclick="insertAfter();">在十六后面添加果果</button> <button onclick="insertBefore1();">在豆豆前面添加果果</button> <button onclick="deleteItem5();">删除三浪</button> <button onclick="replaceItem1();">把书航替换为松鼠航</button> <br/> <select id="groupPerson" multiple size="5"> <option id="item1">书航</option> <option id="item2">十六</option> <option id="item4">豆豆</option> <option id="item5">三浪</option> </select>
//需求:在十六后面插入果果 function insertAfter(){ //1:创建果果节点 var item3 = document.createElement("option"); item3.innerHTML = "果果"; item3.id = "item3"; //2:获取十六节点 var item2 = document.getElementById("item2"); //3:在十六节点后面插入果果节点,需要判断十六是否为最后一个节点 if(!item2.nextSibling){ item2.parentNode.appendChild(item3); }else{ item2.parentNode.insertBefore(item3, item2.nextSibling); } } //需求:在豆豆前面插入果果 function insertBefore1(){ //1:创建果果节点 var item3 = document.createElement("option"); item3.innerHTML = "果果"; item3.id = "item3"; //2:获取豆豆节点 var item4 = document.getElementById("item4"); p(item4); //3:在豆豆节点前面插入果果节点 item4.parentNode.insertBefore(item3, item4); } //需求:删除三浪 function deleteItem5(){ //1.获取三浪 var item5 = document.getElementById("item5"); //删除三浪 item5.parentNode.removeChild(item5); } //需求:把书航替换为松鼠航 function replaceItem1(){ //1.获取书航节点 var item1 = document.getElementById("item1"); //2.创建松鼠航节点 var newItem1 = document.createElement("option"); newItem1.id = "item1"; newItem1.innerHTML = "松鼠航"; //3.把书航节点替换为松鼠航节点 item1.parentNode.replaceChild(newItem1, item1); }
今日小结




 浙公网安备 33010602011771号
浙公网安备 33010602011771号