Java Web(二)- 学习笔记
一. 索引
1. EL表达式
<1> 基本概念
EL表达式: 提供了在JSP中简化表达式的方法,可以方便地访问各种数据 并输出
<2> 主要功能
1. 访问数据 (数据由pageContext、request、session和application作用域对象存储)
2. 获取请求参数值
3. 访问Bean对象的属性
4. 访问集合中的数据
5. 输出简单的运算结果
<3> 常用的内置对象

<4> 使用
| 功能 | JSP | EL |
|
访问:内置对象的数据 |
<%=request.getAttribute(“ varName”)%> | ${ varName } |
| 访问:请求参数 | request.getParameter(name); | ${param.name} |
| 访问:请求参数们 | request.getParameterValues(name); | ${paramValues.hobby[0]} |
| 访问:Bean对象的属性 | <%= user.getName() > |
${user.name} 或 ${user["name"]} |
| 访问:集合中的数据 | pageContext.getAttribute(name); | ${student[0].name} |
| 条件表达式 | / | ${条件表达式? 语句1 : 语句2} |
| 验证运算符 | / |
${empty 表达式} 例如:${empty str1} |
| 算术运算符 | / | ${1+2} |
| 关系运算符 | / | ${1==2} |
2. JSTL标签库
<1> 基本概念
JSTL:称为JSP标准标签库,可以用这些标签取代JSP页面上的Java代码,从而提高程序的可读性
<2> 使用方式
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<3> 核心标签
1. 输出标签: <c:out></c:out> 用来将指定内容输出的标签
2. 设置标签: <c:set></c:set> 用来设置属性范围值的标签
3. 删除标签: <c:remove></c:remove>用来删除指定数据的标签
4. 单条件判断标签:
<c:if test = "EL条件表达式">
满足条件执行
</c:if>
5. 多条件判断标签:
<c:choose>
<c:when test="EL表达式">
满足条件执行
</c:when>
...
<c:otherwise>
不满足上述when条件时执行
<c:otherwise>
</c:choose>
3. Filter过滤器
<1> 基本概念 & 使用

使用方式:
1. 自定义类,实现Filter接口,并重写doFilter方法
2. 在web.xml文件中配置过滤器
1. Filter接口: 对资源的请求和资源的响应操作进行筛选操作
常用的方法:

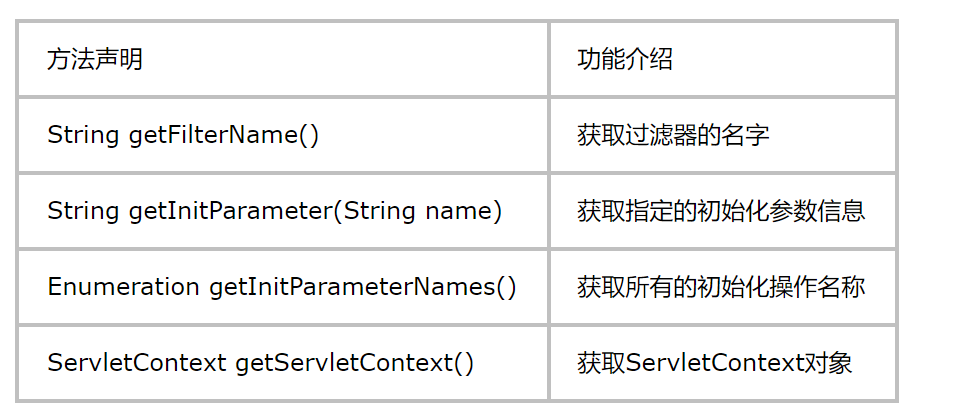
2. FilterConfig接口: 用于描述过滤器的配置信息
常用方法:

<3> 多个过滤器的使用 & 过滤器优点
1. 多个过滤器的使用
如果有多个过滤器都满足过滤的条件,则:容器依据映射的先后顺序来调用各个过滤器,如图:

2. 过滤器的优点
<1> 实现代码的“可插拔性”,即增加或减少某个功能模块,不会影响程序的正常执行
<2> 实现重复利用、也方便代码的维护
4. Listener监听器
<1> 基本概念 & 分类
1. Listener监听器:
用来监听Servlet容器产生的事件,并进行相应的处理
2. 容器产生的事件分类如下:
生命周期相关的事件 | 属性状态相关的事件 | 存值状态相关的事件
<2> ServletRequestListener监听器 & ServletRequestAttributeListener监听器
1.ServletRequestListener监听器:
用于监听向服务器发送的request的创建&销毁
2.ServletRequestAttributeListener监听器:
当在ServletRequest中添加、删除或者替换一个属性的时候,将会通知ServletRequestAttributeListener监听器
<3> HttpSessionListener监听器 & HttpSessionAttributeListener监听器
1.HttpSessionListener监听器:
当一个HttpSession刚被创建 或者 失效(invalidate)的时候,将会通知HttpSessionListener监听器
2.HttpSessionAttributeListener监听器:
HttpSession中添加、删除或者替换一个属性的时候,将会通知HttpSessionAttributeListener监听器
<4> ServletContextListener监听器 & ServletContextAttributeListener监听器
1.ServletContextListener监听器:
在ServletContext 创建 和 关闭时,都会通知ServletContextListener监听器
2.ServletContextAttributeListener监听器:
向ServletContext 添加、删除或者替换一个属性 的时候,将会通知ServletContextAttributesListener监听器
<5> HttpSessionBindingListener监听器 & HttpSessionActivationListener监听器
1. HttpSessionBindingListener监听器:
HttpSession中 绑定和解除绑定 时,将会通知HttpSessionListener监听器
2. HttpSessionActivationListener监听器:
当有session数值的
钝化(又名持久化,将session里的数值写入到硬盘中)和
活化(反序列化,从硬盘里把数据读取出来,放置到内存中)操作时,
将会通知HttpSessionActivationListener监听器。
<6> 案例
通过自定义类、监听器接口 & 重写相关的方法, 实现在线用户人数的统计
二. 练习题
使用 EL+JSTL 表达式、过滤器和监听器, 对JAVAWEB(一)的作业(学生信息管理系统)进行技术升级:
1. 实现一周内免登 录
2. 增加班级管理功能:
创建班级
修改班级信息
删除班级
查询班级
3. 为学生表增加字段:所属班级编号
4. 其中班级信息有:班级名称、年级、班主任名称、班级口号 、班级人数
要求:
1. 通过本地浏览器能正常访问
2. 提供可运行的编程代码和sql脚本
思路:
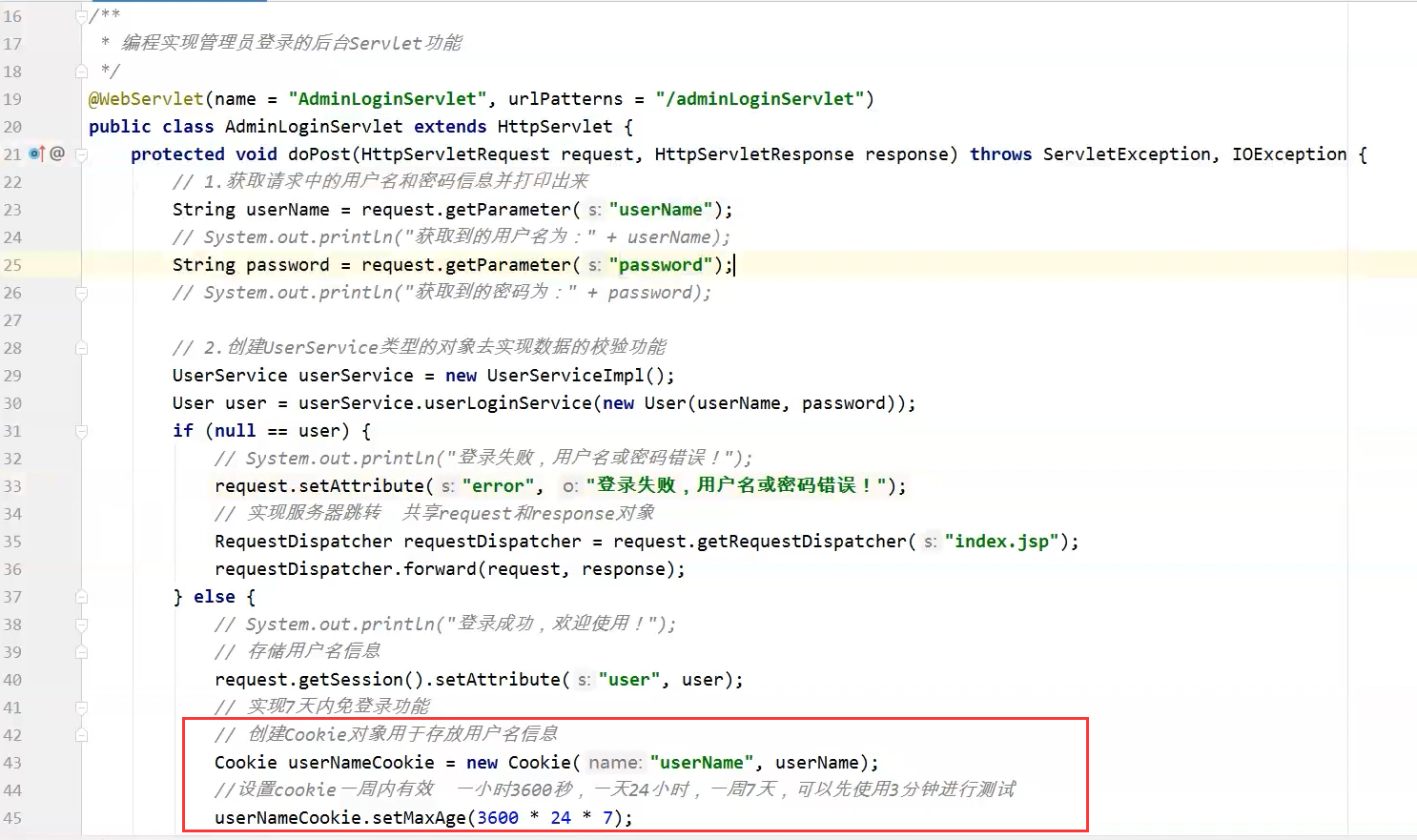
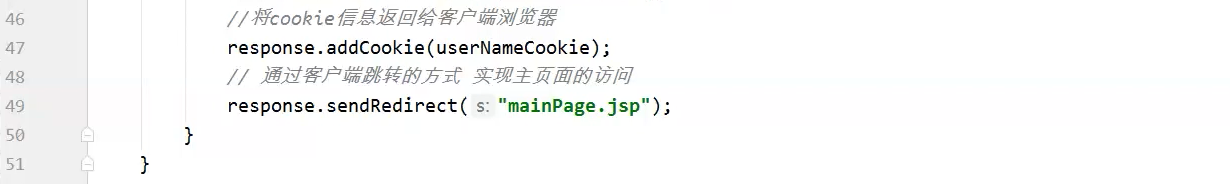
1-1. 在负责登录功能的 AdminLoginServlet.java 中:
设置session的属性 和 cookie,以保存用户名,从而实现已登录用户免登陆的功能


1-2. 在LoginFilter.java中, 编写过滤器代码,实现免登录功能


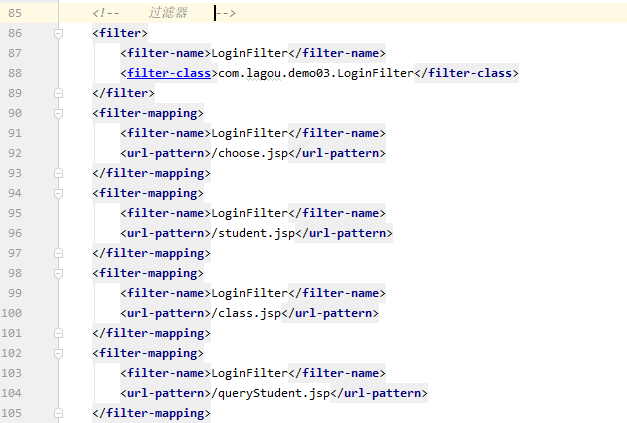
1-3. 在web/web.xml中,配置过滤器:
2. 添加班级管理功能
2-1 entity/ClassGrade.java, 表述班级的实体类:

2-2 web/class.jsp,班级管理页面(应用了JSTL和EL表达式):
<%@ page import="com.lagou.demo03.model.Class" %> <%@ page import="java.util.List" %> <%@ page import="com.lagou.demo03.service.ClassQueryService" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/bootstrap.min.css"> <title>班级信息</title> </head> <body style="padding:30px;"> <form class="form-inline" action="classDel" method="post"> <div class="form-group"> <!-- 新增按钮采用模态框进行班级信息的输入 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" id="add" onclick="ch(1)">新增</button> <button type="submit" class="btn btn-primary" >删除</button> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#updateModal" id="update" onclick="ch(2)">编辑</button> <button type="button" class="btn btn-primary" onclick="window.location='queryStudent.jsp'">查询</button> </div> <div class="form-group"> <input type="text" class="from-control" placeholder="按班级名称删除" id="delClassName" name="delClassName"> </div> </form> <%--修改班级信息--%> <form action="classUpdate" method="post" > <!-- 声明定义模态框组件 --> <div class="modal" id="updateModal" data-backdrop="static" > <!-- 窗口声明 --> <div class="modal-dialog"> <!-- 内容声明 --> <div class="modal-content"> <!-- 1.框的标题 --> <div class="modal-header"> <button class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">请输入班级信息</h4> </div> <!-- 2.框内信息 --> <div class="modal-body"> <label>修改的班级的名称</label> <input type="text" id="updateClassName" name="updateClassName" placeholder="请输入班级名称"> <hr> <label>班级名称</label> <input type="text" id="uclassName" name="uclassName" placeholder="请输入班级名称"> <hr> <label>年级</label> <input type="text" id="ugrade" name="ugrade" placeholder="请输入年级"> <hr> <label>班主任名称</label> <input type="text" id="uteacher" name="uteacher" placeholder="请输入班主任名称"> <hr> <label>口号</label> <input type="text" id="uslogan" name="uslogan" placeholder="请输入班级口号"> <hr> <label>班级人数</label> <input type="text" id="uclassNumber" name="uclassNumber" placeholder="请输入班级人数"> <hr> </div> <!-- 3.框的按钮 --> <div class="modal-foter" style="float:right"> <button type="submit" class="btn btn-info">确定</button> <button class="btn btn-warning" data-dismiss="modal">取消</button> </div> </div> </div> </div> </form> <form action="class" method="post" > <!-- 声明定义模态框组件 --> <div class="modal" id="myModal" data-backdrop="static" > <!-- 窗口声明 --> <div class="modal-dialog"> <!-- 内容声明 --> <div class="modal-content"> <!-- 1.框的标题 --> <div class="modal-header"> <button class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">请输入班级信息</h4> </div> <!-- 2.框内信息 --> <div class="modal-body"> <label>班级名称</label> <input type="text" id="className" name="className" placeholder="请输入班级名称"> <hr> <label>年级</label> <input type="text" id="grade" name="grade" placeholder="请输入年级"> <hr> <label>班主任名称</label> <input type="text" id="teacher" name="teacher" placeholder="请输入班主任名称"> <hr> <label>口号</label> <input type="text" id="slogan" name="slogan" placeholder="请输入班级口号"> <hr> <label>班级人数</label> <input type="text" id="classNumber" name="classNumber" placeholder="请输入班级人数"> <hr> </div> <!-- 3.框的按钮 --> <div class="modal-foter" style="float:right"> <button type="submit" class="btn btn-info">确定</button> <button class="btn btn-warning" data-dismiss="modal">取消</button> </div> </div> </div> </div> </form> <%--<%List<Student>studentList = (List<Student>) request.getAttribute("list");%>--%> <% List<Class> classList = new ClassQueryService().classItemService(); pageContext.setAttribute("classList",classList); %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- 全部员工信息 --> <table class="table table-responsive"> <!-- 标题 --> <thead> <tr> <th>序列</th> <th>班级</th> <th>年级</th> <th>老师</th> <th>口号</th> <th>人数</th> </tr> <!-- 信息条目 --> <%-- 采用jstl的循环标签更新代码--%> <c:forEach var="s" items="${classList}"> <!-- 信息条目 --> <tr class="info" name="item"> <td><input type="radio" name="num"></td> <td name="userClassName">${s.className}</td> <td name="userGrade">${s.grade}</td> <td name="userTeacher">${s.teacher}</td> <td name="userSlogan">${s.slogan}</td> <td name="userClassNumber">${s.classNumber}</td> </tr> </c:forEach> </thead> </table> <!-- 引入js --> <script src="static/js/jquery-3.3.1.min.js"></script> <script src="static/js/bootstrap.min.js"></script> </body> </html>
2-3 编写班级管理功能的servlet、service、factory 和 Dao 层代码





