Bootstrap: 按钮 & 图片
1 按钮
<1> 按钮样式

<button class="btn btn-default">默认按钮</button> <button class="btn btn-primary">主要按钮</button> <button class="btn btn-success">成功按钮</button> <button class="btn btn-info">信息按钮</button> <button class="btn btn-warning">警告按钮</button> <button class="btn btn-danger">危险按钮</button> <button class="btn btn-link">连接按钮</button>
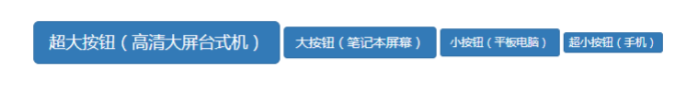
<2> 按钮大小

<button class="btn btn-primary btn-lg">超大按钮(高清大屏台式机)</button> <button class="btn btn-primary">大按钮(笔记本屏幕)</button> <button class="btn btn-primary btn-sm">小按钮(平板电脑)</button> <button class="btn btn-primary btn-xs">超小按钮(手机)</button>
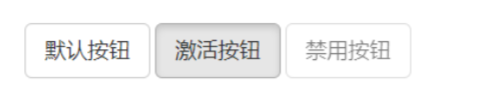
<3>按钮状态
激活状态:按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影);
禁用状态:当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变;

<button class="btn btn-default">默认按钮</button> <button class="btn btn-default active">激活按钮</button> <button class="btn btn-default" disabled>禁用按钮</button>
2 图片
.img-rounded:添加 border-radius:6px 来获得图片圆角
.img-circle:添加 border-radius:50% 来让整个图片变成圆形
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框

<img src="img/1.jpg" class="img-rounded" width="33%"> <img src="img/1.jpg" class="img-circle" width="33%"> <img src="img/1.jpg" class="img-thumbnail" width="33%">
响应式图片
<img src="img/1.jpg" class="img-responsive">



