Bootstrap:表单
1 表单布局
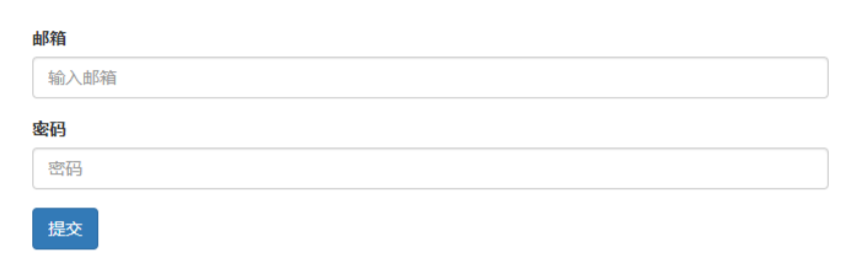
<1> 默认布局

<body style="padding:100px;"> <form> <div class="form-group"> <label>邮箱</label> <input type="email" class="form-control" placeholder="请输入邮箱"> </div> <div class="form-group"> <label>密码</label> <input type="passowd" class="form-control" placeholder="请输入密码"> </div> <div class="form-group"> <button class="btn btn-primary">提交</button> </div> </form> </body>
<2> 内联布局
让所有表单元素居于一行
注意:当小于768px时,会自动还原成移动端样式.

<form class="form-inline">
2 表单控件
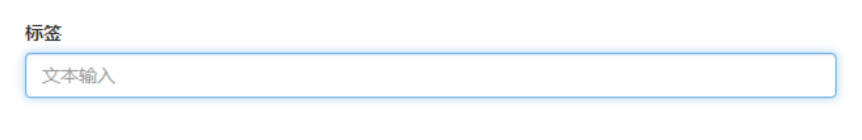
<1> 输入框

<form> <div class="form-group"> <label for="">输入框</label> <input type="text" class="form-control" placeholder="请输入文本..."> </div> </form>
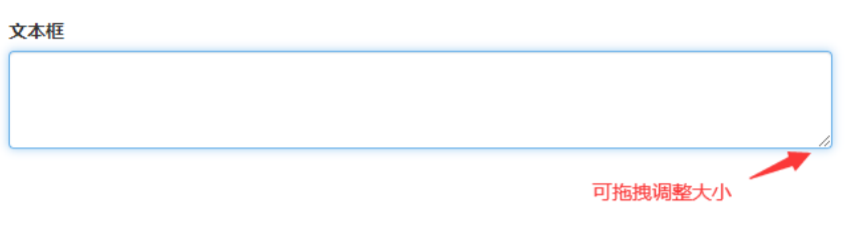
<2> 文本框

<div class="form-group"> <label for="">文本框</label> <textarea class="form-control" cols="30" rows="5"></textarea> </div>
<3> 复选框
checkbox 默认
checkbox-inline 内联

<div class="checkbox"> <label> <input type="checkbox"> 抽烟 </label> </div> <div class="checkbox"> <label> <input type="checkbox"> 喝酒 </label> </div> <hr> <div class="checkbox-inline"> <label> <input type="checkbox"> 洗澡 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox"> 烫头 </label> </div>
<4> 复选按钮

<form> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-primary"> <input type="checkbox"> 音乐 </label> <label class="btn btn-primary"> <input type="checkbox"> 体育 </label> <label class="btn btn-primary"> <input type="checkbox"> 美术 </label> <label class="btn btn-primary"> <input type="checkbox"> 电脑 </label> </div> </form> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/bootstrap.min.js"></script>
<5> 单选框

<label class="radio"> <input type="radio" name="sex"> 男 </label> <label class="radio"> <input type="radio" name="sex"> 女 </label> <hr> <label class="radio-inline"> <input type="radio" name="gender"> 耕 </label> <label class="radio-inline"> <input type="radio" name="gender"> 织 </label> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/bootstrap.min.js"></script>
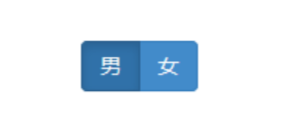
<6> 单选按钮

<div class="btn-group" data-toggle="buttons"> <label class="btn btn-primary"> <input type="radio" name="gender"> 男 </label> <label class="btn btn-primary"> <input type="radio" name="gender"> 女 </label> </div> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/bootstrap.min.js"></script>



