jQuery:jQuery简介
1.jQuery介绍
jQuery由美国人John Resig(约翰·莱西格)于2006年创建
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
它的设计思想是write less,do more
实现隔行变色效果,JavaScript要循环加判断,而jQuery只需一句关键代码

$("tr:even").css("background-color","#ccc");
2.jQuery能做什么?
访问和操作DOM元素
控制页面样式
对页面事件进行处理
扩展新的jQuery插件
与Ajax技术完美结合
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
其实,jQuery和JavaScript的之间关系,可以理解为“成语”和“白话文”之间的关系。成语是对白话文的高 度压缩,而jQuery也是对JavaScript的高度压缩库
3.jQuery的优势
体积小,压缩后只有100KB左右
强大的选择器
出色的DOM封装
可靠的事件处理机制
出色的浏览器兼容性
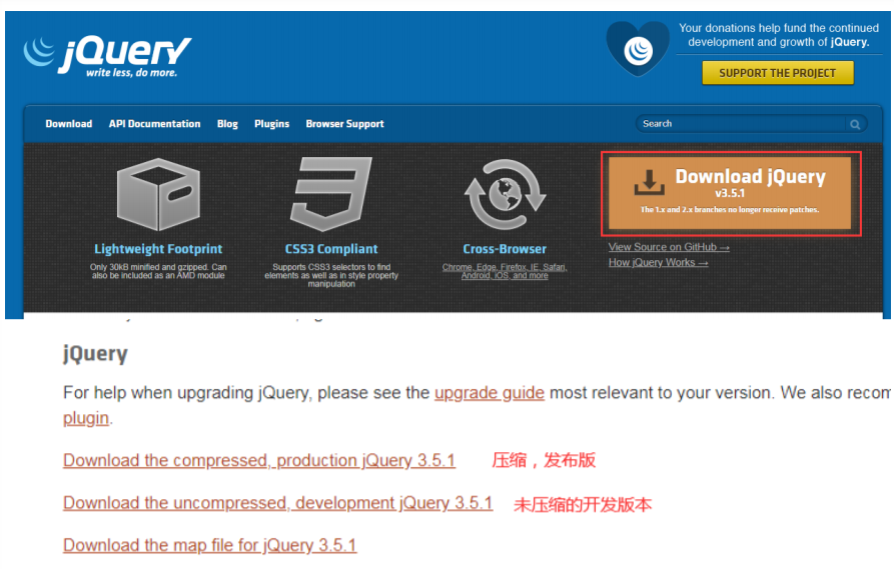
4.jQuery下载
进入jQuery官网:http://jQuery.com

我们使用压缩版就可以。体积更小,内容已经通过算法进行压缩, 不会浪费资源空间!
而开发版就针对修改jQuery源码的专业前端开发者的。
5.jQuery的使用
jQuery作为一个单独存在的js文件,并不会与其他的js文件发生冲突
在页面中使用传统引入js文件的方式引入即可
<script src="js/jquery-3.4.1.min.js"></script>
6.jQuery的基本语法
<script> $(selector).action(); </script>
说明:
工厂函数 $() :将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素(没错,用法基本上和css一致 )
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法“$”等同于“ jQuery”
例如:
<body> <p>hello</p> </body> <script src="js/jquery-3.4.1.min.js"></script> <script> alert( $("p").text() ); </script>
7.jQuery对象与DOM对象
DOM对象和jQuery对象分别拥有一套独立的方法,不能混用
$("#title").html();
// 等同于
document.getELementById("title").innerHTML;
想混用,要转换
DOM对象转jQuery对象
var a = document.getElementById("name"); // a是DOM对象
var b = $(a); // b是jQuery对象
jQuery对象转DOM对象
var a = $("#name"); // a是jQuery对象
var b = jqObject.get(0); // b是DOM对象



