JavaScript: 基本语法
JavaScript的基本语法
变量
因为js是弱类型语言,所以,在定义变量的时候,所有的数据类型都是var
声明变量: var x ; var x,y;
数值类型:number
不区分整型数值和浮点型数值
所有数字都采用 64 位浮点格式存储,类似于double 格式
字符串:string
首尾由单引号或双引号括起
var aa="欢迎来到\"JavaScript世界";
布尔类型:
仅有两个值:true和false也代表1和0
实际运算中true=1,false=0
自动类型转换
数字 + 字符串:数字转换为字符串 10+’a’ -> 10a
数字 + 布尔值:true转换为1,false转换为0 true+5->6
字符串 + 布尔值:布尔值转换为字符串true或false true+’a’->truea
布尔值 + 布尔值:布尔值转换为数值1或0 true+true->2
数据类型转换函数
parseInt:强制转换成整数
如果不能转换,则返回 NaN (NaN 属性是代表非数字值的特殊值。该属性用于指示某个值 不是数字)
parseInt("6.32")=6
parseFloat:强制转换成浮点数
如果不能转换,则返回 NaN
例如:parseFloat("6.32")=6.32
typeof:查询数值当前类型,返回 string / number / boolean / object
例如:typeof("test"+3)=="string"
null 与 undefined
null 在程序中代表“无值”或者“无对象”
可以通过给一个变量赋值 null 来清除变量的内容
undefined
声明了变量但从未赋值或者对象属性不存在
算术运算
加(+)、 减(-)、 乘( * ) 、除( / ) 、余数( % )
- 可以表示减号,也可以表示负号,如:x = -y
+可以表示加法,也可以用于字符串的连接
递增( ++ ) 、递减( -- )
i++ 相当于 i=i+1
i-- 相当于 i=i-1
关系运算
严格相等:===
类型相同
数值相同
非严格相等:==
var a = "10";
var b = 10;
if (a == b)
alert("equal");
if (a === b)
alert("same");
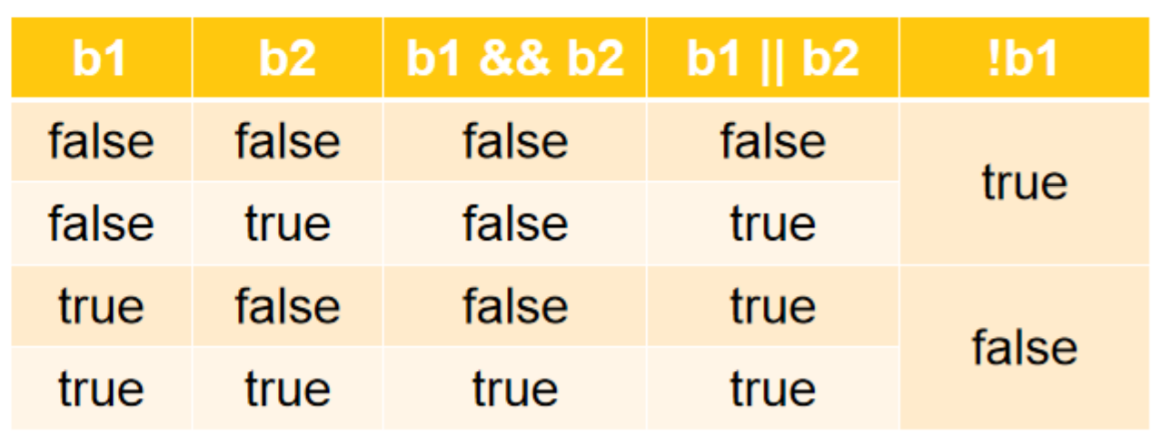
逻辑运算
逻辑非(!)、逻辑与(&&)、逻辑或(||)
逻辑运算的操作数均为 boolean 表达式

我要吃两碗拉面或者10个包子才能吃饱!问题是,我只吃两碗面,饱了! 我只吃10个包子,饱了
我要吃两碗拉面并且10个包子才能吃饱!问题是,我只吃两碗面,没饱! 我只吃10个包子,没饱
控制语句
if(关系表达式) { // 语句块 1 }else { // 语句块 2 } if (表达式1) { // 语句1; }else if (表达式2){ // 语句2; }else if (表达式3){ // 语句3; } else{ // 语句4; } switch (表达式) { case 值1: // 语句1; break; case 值2: // 语句2; break; default: // 语句4; } for (var i=1 ; i<=5 ; i++){ alert(i); } while (条件){ // 语句1; ... }



