HTML:文件标签(五) - 其它标签与特殊字符
1 <meta>标签
<meta>标签必须写在<head>标签之间
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge">
1. 当前页面的字符编码 gbk:中文简体
2. 这里 的 名字 是 viewport (显示窗口)
数据 是 文本 内容 content="width=device-width, initial-scale=1.0"
也就是 显示窗口 宽度 是 客户端的 屏幕 宽度 (就是 满屏 !),
显示的文字和图形的初始比例 是 1.0
3. 每个电脑内置的IE版本是不一样的,为了兼容所有的版本以最高级模式渲染文档,也就是任何IE版 本都以当前版本所支持的最高级标准模式渲染
通过meta标签来设置: 页面加载后, 在指定的时间后, 跳转到指定的页面
<meta http-equiv="refresh" content="5; url=http://www.lagou.com">
注意:在html中如果跳转的互联网上的网站资源,那么我们在书写路径时,一定要带协议的路径。
2 <link>标签
后面我们会使用link标签来导入css
注意:link标签也必须写在<head>标签中。
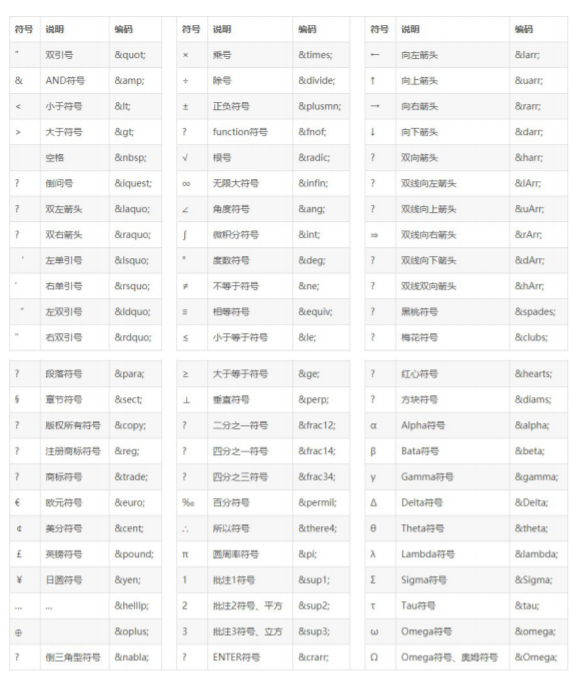
3 特殊字符