CSS 27 贴在下方
步骤 1 :
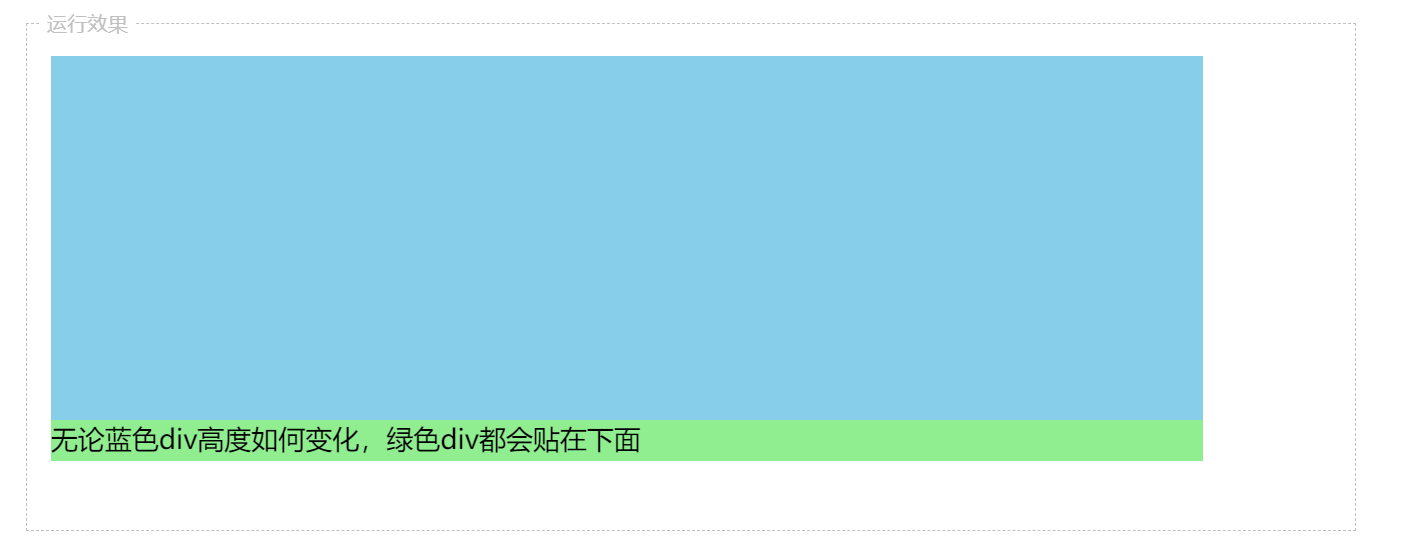
一个div始终贴在下方
首先把蓝色div设置为相对定位
然后把内部的绿色div设置为绝对定位, bottom: 0表示贴在下面
<style> #div1 { position: relative; height: 300px; width: 90%; background-color: skyblue; } #div2 { position: absolute; bottom: 0; height: 30px; width: 100%; background-color: lightgreen; } </style> <div id="div1"> <div id="div2"> 无论蓝色div高度如何变化,绿色div都会贴在下面 </div> </div>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步