CSS 26 左右固定
步骤 1 :
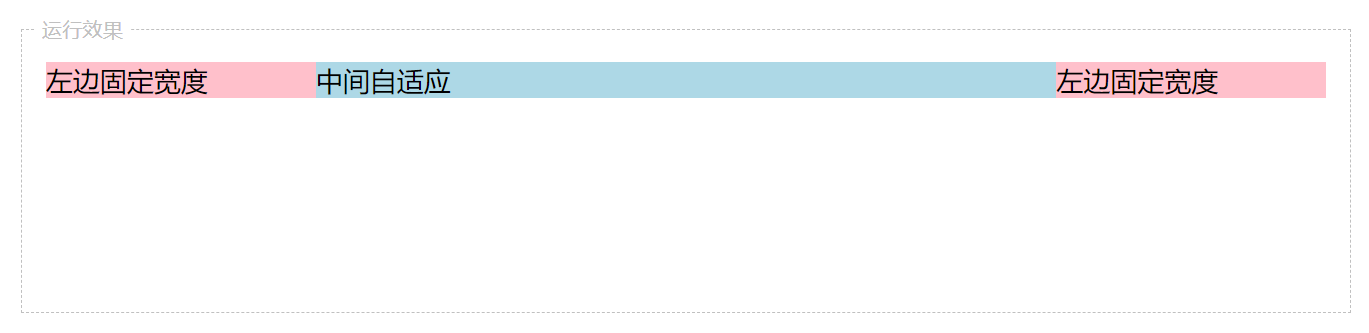
左右固定,中间自适应的布局
<style> .left{ width:200px; float:left; background-color:pink } .right{ width:200px; float:right; background-color:pink } .center {margin:0 200px; background-color:lightblue} </style> <div class="left">左边固定宽度</div> <div class="right">左边固定宽度</div> <div class="center">中间自适应</div> </head> <body> </html>