CSS 24 左侧固定
步骤 1 :
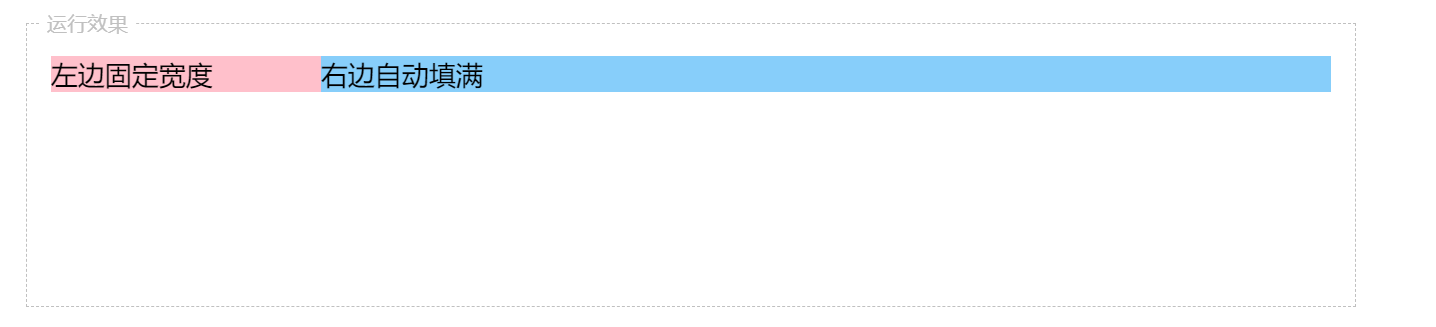
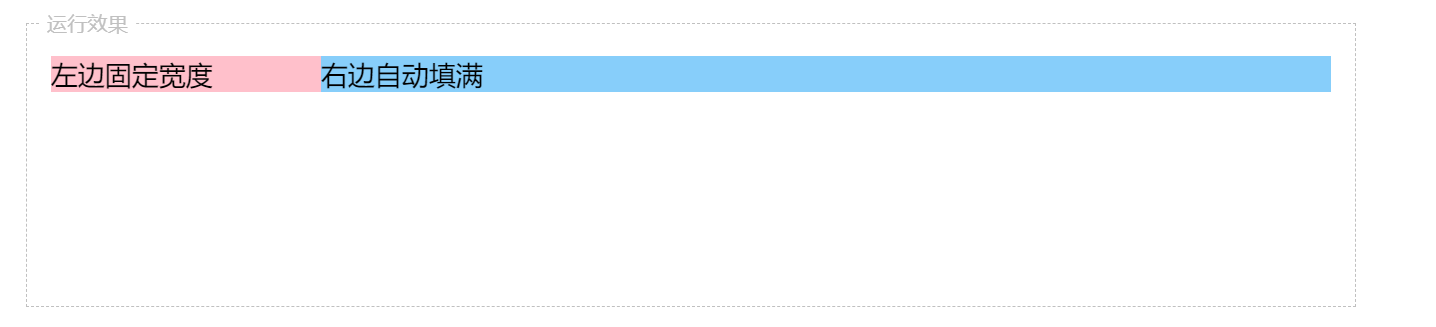
左侧固定,右边自动占满
<style> .left{ width:200px; float:left; background-color:pink } .right{ overflow:hidden; background-color:lightskyblue; } </style> <div class="left">左边固定宽度</div> <div class="right">右边自动填满</div>

步骤 1 :
<style> .left{ width:200px; float:left; background-color:pink } .right{ overflow:hidden; background-color:lightskyblue; } </style> <div class="left">左边固定宽度</div> <div class="right">右边自动填满</div>

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步