CSS 13 外边距
元素外边距
指的是元素边框和元素边框之间的距离
属性:
margin-left: 左外边距
margin-right: 右外边距
margin-top: 上外边距
margin-bottom: 下外边距
示例 1 :
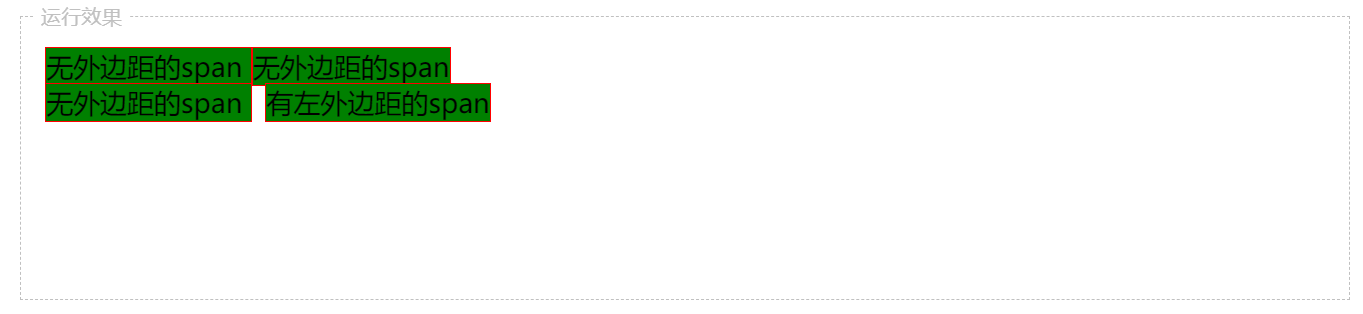
左外边距
属性: margin-left
值:数字
指的是元素边框和元素边框之间的距离
注:像span这样的内联元素,默认情况下,只有左右外边距,没有上下外边距。 为了观察上下外边距的效果,可以采用块级元素,比如div.
<style> .red{ border:1px solid red; background-color:green; } .margin{ border:1px solid red; background-color:green; margin-left:10px; } </style> <span class="red"> 无外边距的span </span> <span class="red"> 无外边距的span </span> <br/> <span class="red"> 无外边距的span </span> <span class="margin"> 有左外边距的span </span>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步