CSS 11 边框
示例 1 :
边框风格
属性: border-style
solid: 实线
dotted:点状
dashed:虚线
double:双线
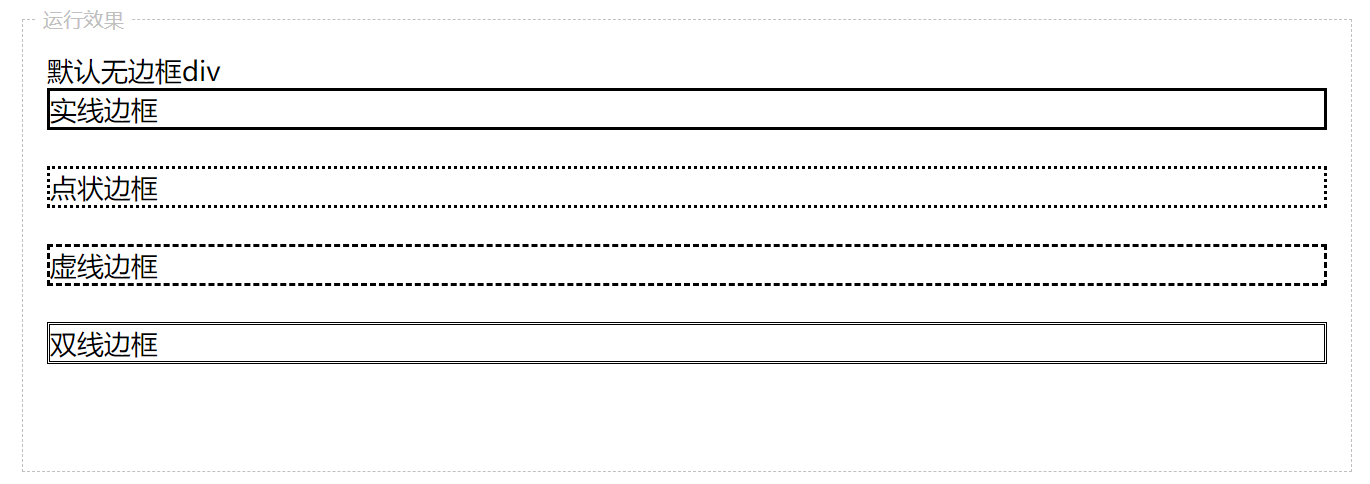
<style> .solid{ border-style:solid; } .dotted{ border-style:dotted; } .dashed{ border-style:dashed; } .double{ border-style:double; } </style> <div> 默认无边框div </div> <div class="solid"> 实线边框 </div><br/> <div class="dotted"> 点状边框 </div> <br/> <div class="dashed"> 虚线边框 </div> <br/> <div class="double"> 双线边框 </div> <br/>

示例 2 :
边框颜色
属性:border-color
值:red,#ff0000,rgb(255,0,0)
<style> .red{ border-style:solid; border-color:red; } </style> <div> 默认无边框div </div> <div class="red"> 实线红色边框 </div><br/>

示例 3 :
边框宽度
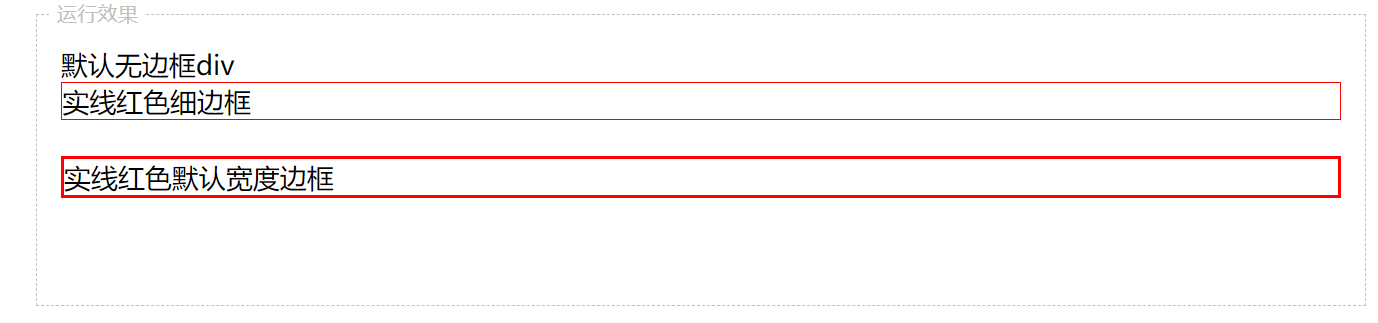
<style> .red{ border-style:solid; border-color:red; border-width:1px; } .default{ border-style:solid; border-color:red; } </style> <div> 默认无边框div </div> <div class="red"> 实线红色细边框 </div><br/> <div class="default"> 实线红色默认宽度边框 </div><br/>

示例 4 :
都放在一起
属性:border
值:颜色 风格 宽度
<style> .red{ border:1px dotted LightSkyBlue; } </style> <div> 默认无边框div </div> <div class="red"> 点状天蓝色细边框 </div><br/>

示例 5 :
只有一个方向有边框
通过制定位置,可以只给一个方向设置边框风格,颜色和宽度
border-top-style:solid;
border-top-color:red;
border-top-width: 50px;
top,bottom,left,right 分别对应上下左右
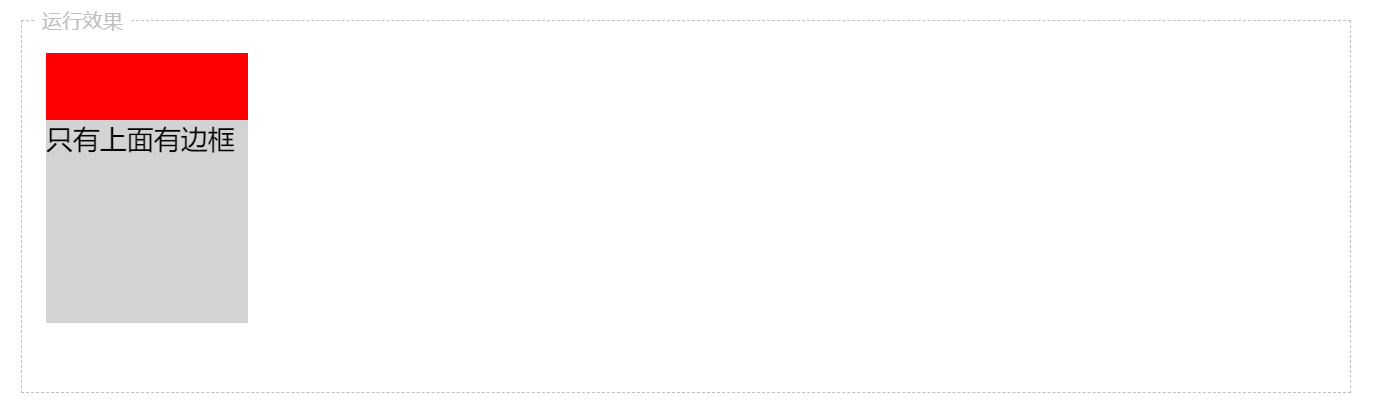
<style> div{ width:150px; height:150px; border-top-style:solid; border-top-color:red; border-top-width: 50px; background-color:lightgray; } </style> <div> 只有上面有边框 </div>

示例 6 :
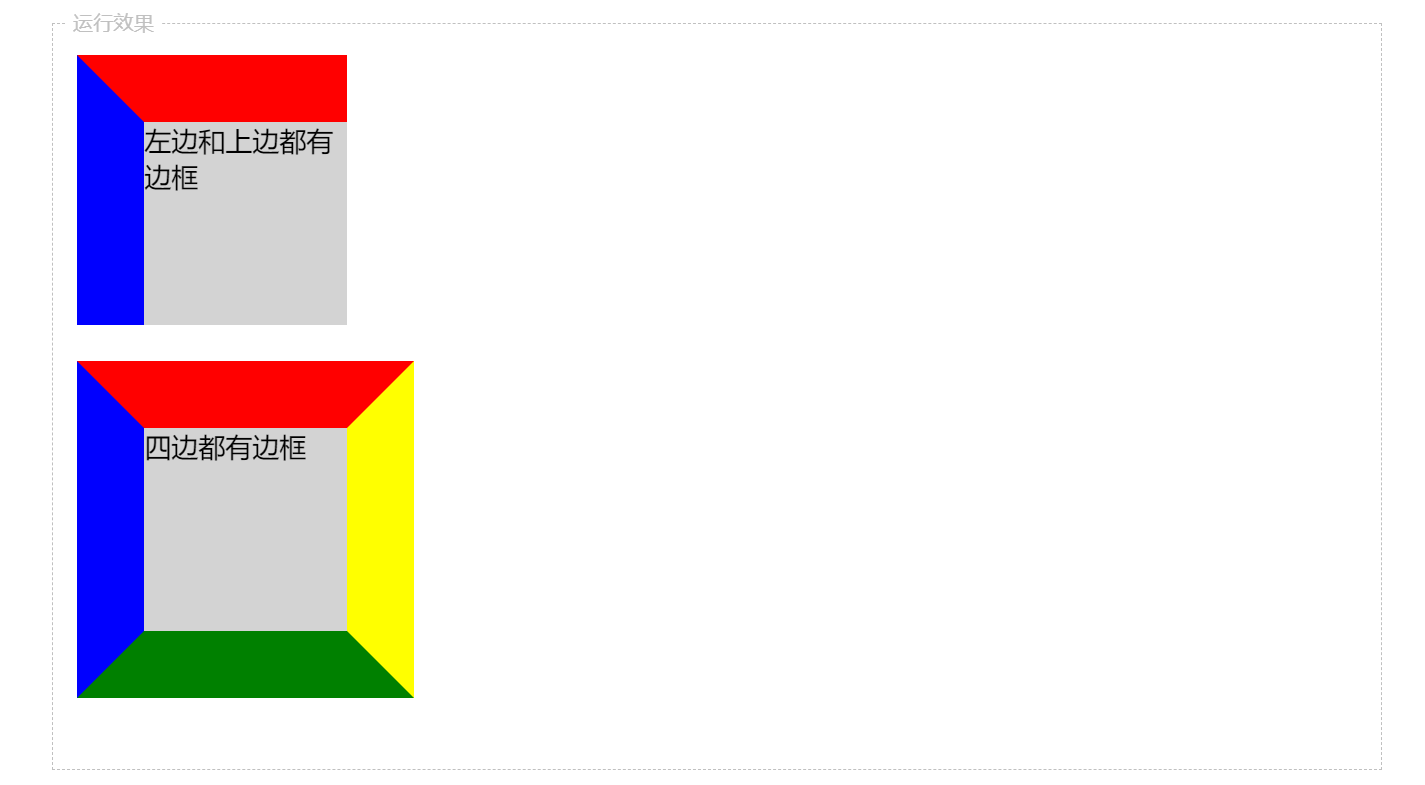
有交界的边都有边框
比如上和左就是有交界的,而上和下就没有交界
当有交界的边同时出现边框的时候,就会以倾斜的形式表现交界线。
<style> div.lefttop{ width:150px; height:150px; border-top-style:solid; border-top-color:red; border-top-width: 50px; border-left-style:solid; border-left-color:blue; border-left-width: 50px; background-color:lightgray; } div.alldirection{ width:150px; height:150px; border-top-style:solid; border-top-color:red; border-top-width: 50px; border-left-style:solid; border-left-color:blue; border-left-width: 50px; border-bottom-style:solid; border-bottom-color:green; border-bottom-width: 50px; border-right-style:solid; border-right-color:yellow; border-right-width: 50px; background-color:lightgray; } </style> <div class="lefttop"> 左边和上边都有边框 </div> <br> <div class="alldirection"> 四边都有边框 </div>


示例 7 :
块级元素和内联元素的边框区别
可以看到,块级元素div默认是占用100%的宽度
常见的块级元素有div h1 p 等
而内联元素span的宽度由其内容的宽度决定
常见的内联元素有 a b strong i input 等
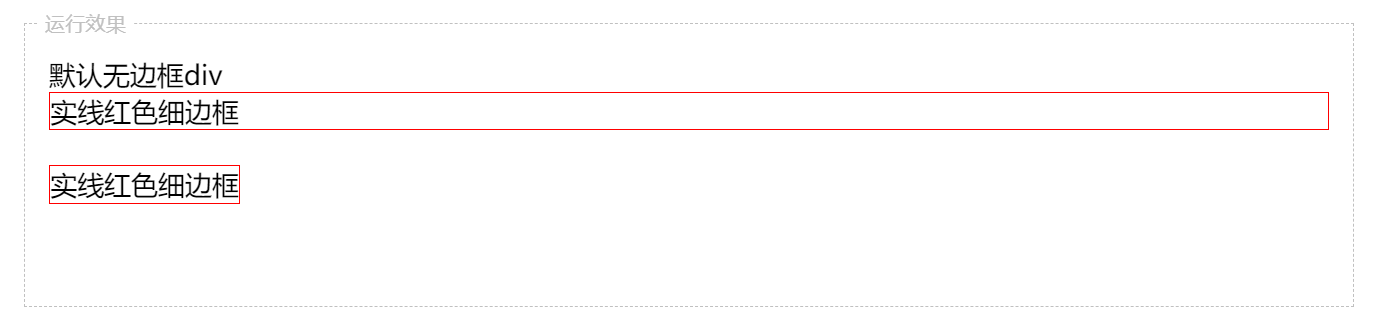
<style> .red{ border:1px solid red; } </style> <div> 默认无边框div </div> <div class="red"> 实线红色细边框 </div><br/> <span class="red"> 实线红色细边框 </span><br/>