html表格
<table>标签用于显示一个表格
<tr> 表示行
<td> 表示列又叫单元格
示例 1 :
3行2列表格
tr(table row)表示行,所有3个tr元素
td(table data)表示列,每一行,有2列,所以每一个tr元素里,有2个td元素
<table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

示例 2 :
带边框的表格
设置table的属性border
<table border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

示例 3 :
设置table宽度
设置table的属性 width
px即像素的意思。
比如你的分辨率是1024X768,则你的屏幕横向就有1024个像素
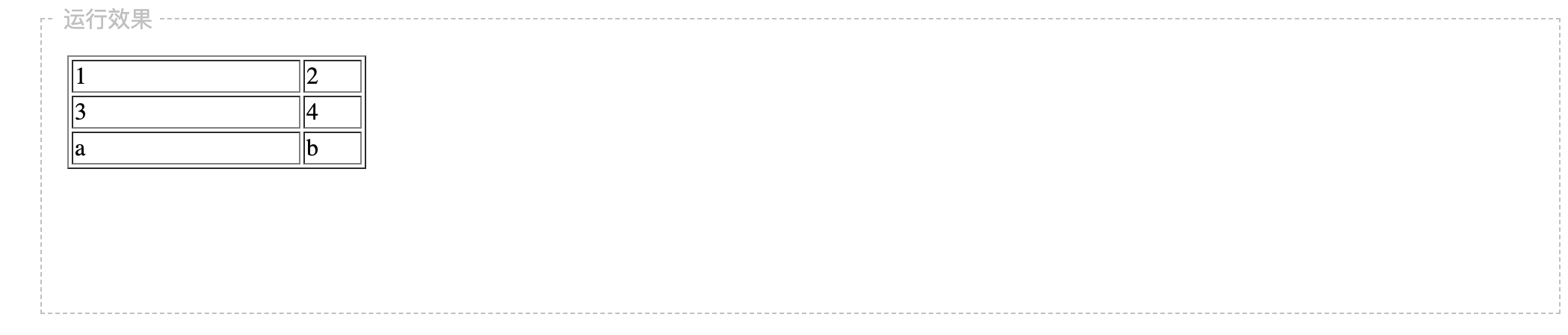
<table border="1" width="200px"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

示例 4 :
单元格宽度绝对值
设置td的属性width
在示例里,1单元格设置了宽度,那么3,和a单元格,自动继承该宽度
2单元格的宽度由table宽度和1单元格的宽度决定
<table border="1" width="200px"> <tr> <td width="50px">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

示例 5 :
单元格宽度相对值
设置td的属性width为百分数
<table border="1" width="200px"> <tr> <td width="80%">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

示例 6 :
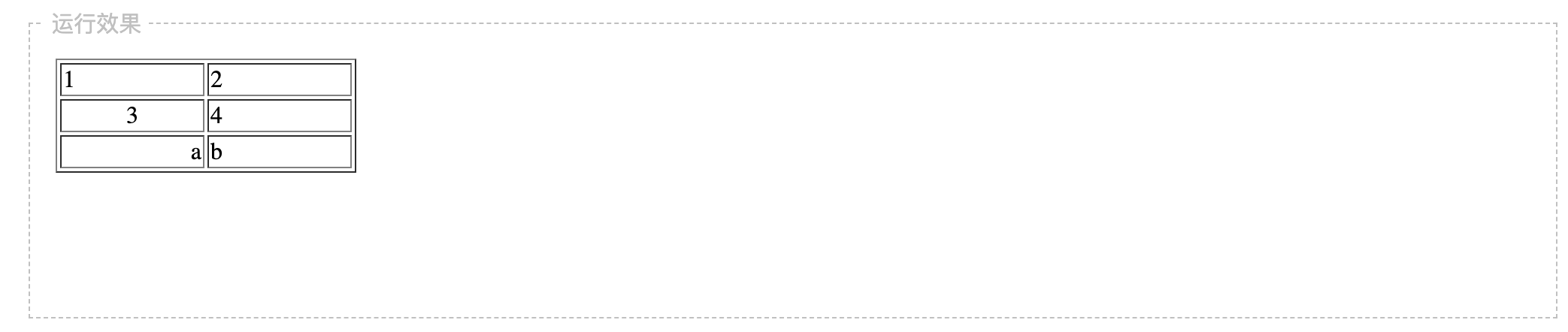
单元格水平对齐
设置td的属性align
<table border="1" width="200px"> <tr> <td width="50%" align="left">1</td> <td>2</td> </tr> <tr> <td align="center">3</td> <td>4</td> </tr> <tr> <td align="right">a</td> <td>b</td> </tr> </table>

示例 7 :
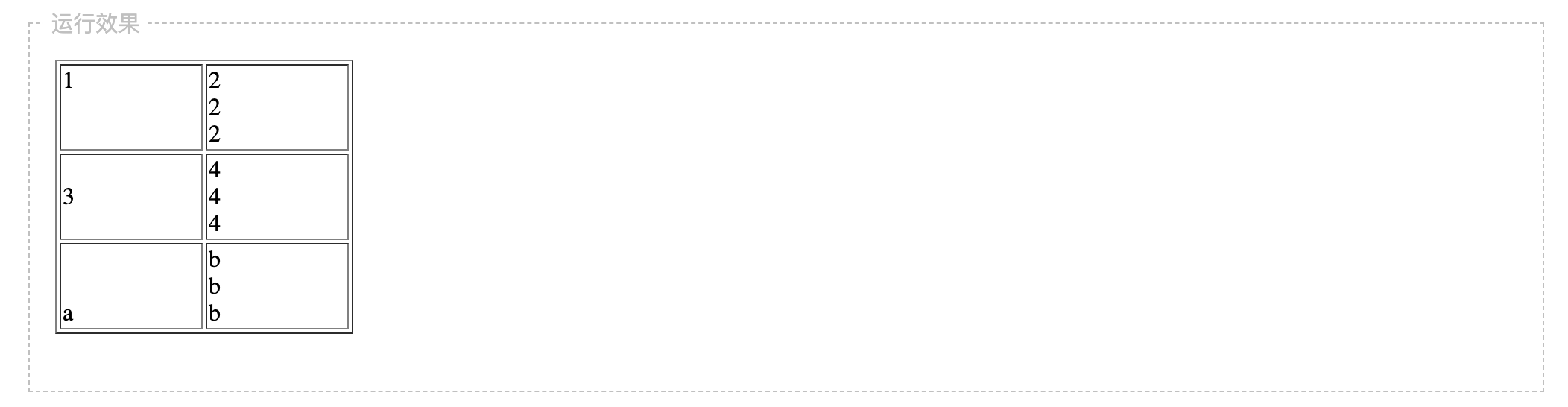
单元格垂直对齐
设置td的属性valign
<table border="1" width="200px"> <tr> <td width="50%" valign="top" >1</td> <td> 2 <br/> 2 <br/> 2 <br/> </td> </tr> <tr> <td valign="middle" >3</td> <td> 4 <br/> 4 <br/> 4 <br/> </td> </tr> <tr> <td valign="bottom" >a</td> <td> b <br/> b <br/> b <br/> </td> </tr> </table>

示例 8 :
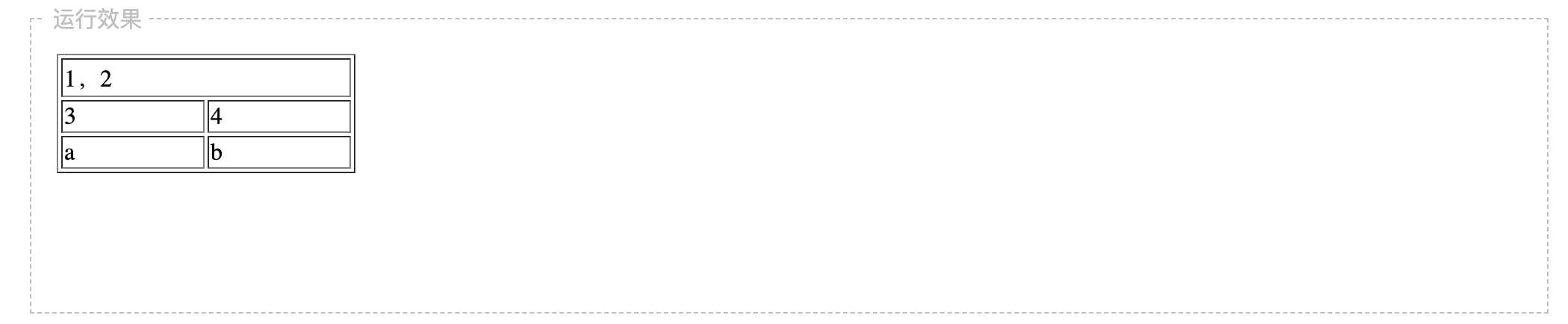
横跨两列, 水平合并
设置td的属性colspan
<table border="1" width="200px"> <tr> <td colspan="2" >1,2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

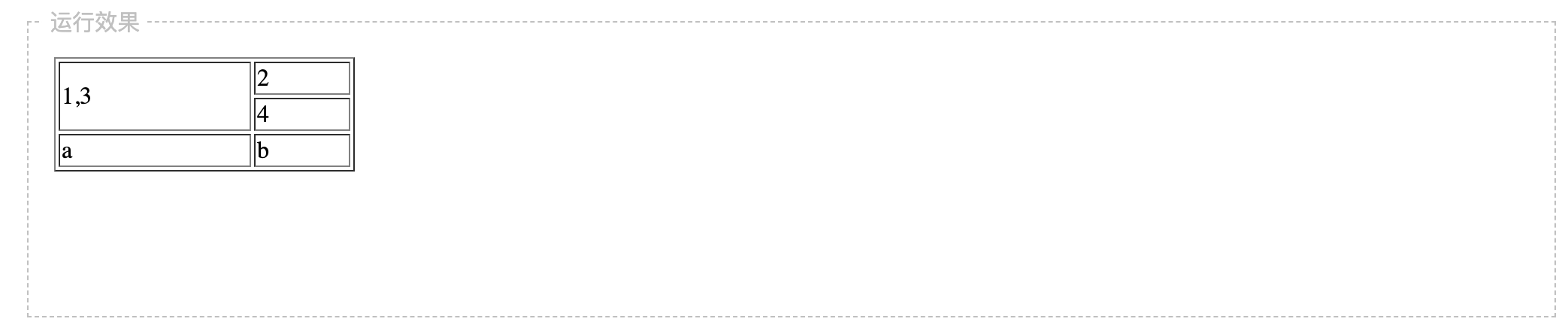
示例 9 :
横跨两行, 垂直合并
设置td的属性rowspan
<table border="1" width="200px"> <tr> <td rowspan="2">1,3</td> <td>2</td> </tr> <tr> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>

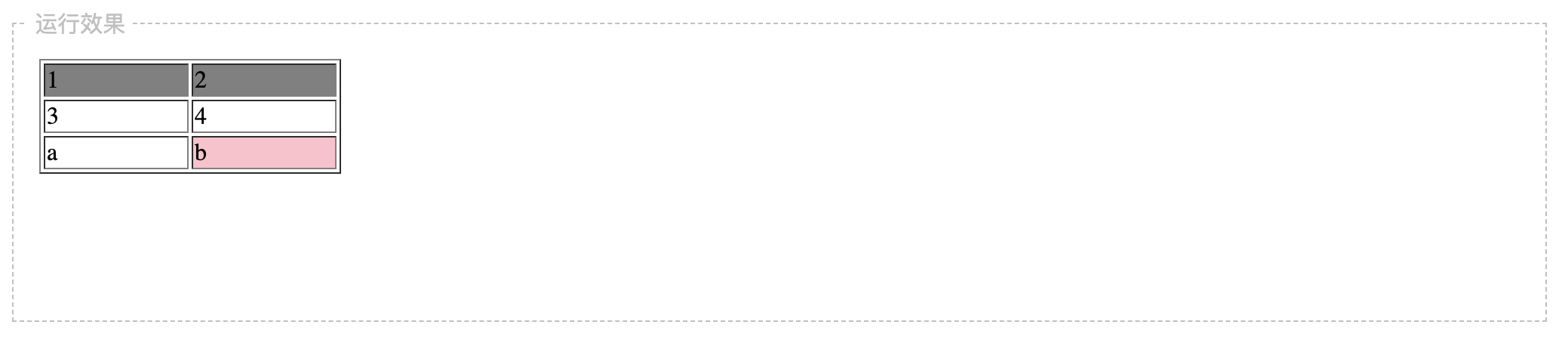
示例 10 :
背景色
设置tr或者td的属性bgcolor
<table border="1" width="200px"> <tr bgcolor="gray"> <td width="50%">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td bgcolor="pink">b</td> </tr> </table>