自定义cli快速创建项目结构
研究院性质的公司要求快速地实现从想法到Demo的验证,每次做demo时都需要重新建立项目骨架,不复杂但是繁琐,所以想到可不可以自定义cli来完成这些繁琐的工作。
这篇文章会随着cli的功能的丰富持续更新。。。
一. npm init新建nodejs项目
cli是使用nodejs来写的,使用npm init来新建package.json文件。
// package.json { "name": "createprojectcli", "version": "1.0.0", "description": "this is cli for creating project template", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "wangting", "license": "ISC" }
二.添加bin字段
安装npm包时,有一些命令是可以在命令行中直接执行的,实现原理就是在package.json添加bin字段
// package.json { "name": "createprojectcli", "version": "1.0.0", "description": zdu"this is cli for creating project template", "main": "index.js", // 这里添加了bin字段 "bin": { // 这里的key就是命令的名称,value是可执行文件的地址 "create-project-template": "index.js" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "wangting", "license": "ISC" }
三.添加可执行文件index.js
// index.js #! node // 文件执行环境解释 // #! node是声明这个文件需要使用node来打开,这是window系统的写法。 // #!/usr/bin/env node 或者 #!/usr/bin/node 是linux系统的写法。 console.log('test');
这里的可执行文件有一点特殊,严格意义上应该算是特定情况下的可执行文件,这里的特定情况就是必须在package.json中的bin里运行。否则,运行这个文件就只能使用 node index.js
四.挂载项目到本地全局中
现在的目录结构如下:

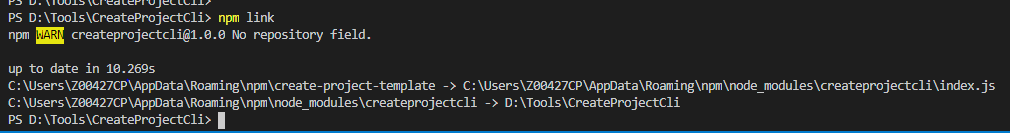
在当前目录下执行npm link 或者 npm install -g,就当前的node项目挂载到全局。

五.运行bin中定义的命令
挂载完成之后,就可以在全局的任何地方来调用bin中定义的命令了

这里的create-project-template就是在package.json中定义的bin字段的key。
---------------------------------------------------------------这是一段不知道是什么的分割线----------------------------------------------------------------------------------
至此,一个简单的cli已经完成,用户直接输入命令得到结果,这是最基本的功能,后面会添加用户可以设置命令行参数的功能。
---------------------------------------------------------------这是一段不知道是什么的分割线----------------------------------------------------------------------------------
六.项目骨架的模板
在项目中添加项目骨架的模板。暂时的思路是当用户想要快速新建项目骨架时,直接copy模板到目标目录。
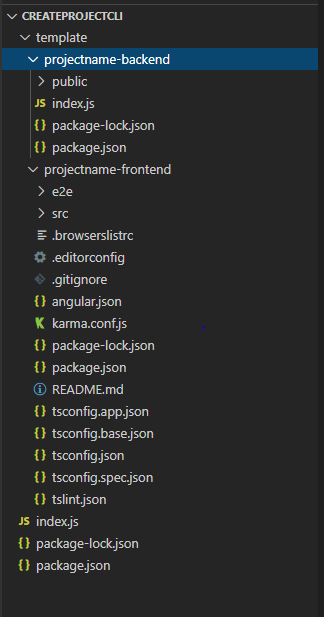
现在的目录结构:

可以看到,模板中包含了frontend和backend,第一个版本直接copy模板,后面会让用户输入项目的名称,比如,这里的文件夹名称是projectname-frontend,后面会让用户输入project name.
七.复制模板到当前目录
这里有2个思路,nodejs的fs模块和使用shell脚本直接copy,在处理多文件时,shell脚本会快速的多。这里使用shell脚本进行copy。
这里用到可以在nodejs中执行shell脚本的库shelljs.
# index.js // 导入shelljs const shell = require('shelljs'); const path = require('path'); // 使用shelljs的cp命令,需要获取到template的绝对路径才能copy,'.'代表当前路径 const res = shell.cp('-R', path.join(__dirname, 'template/*'), '.') console.log('create successfully.');
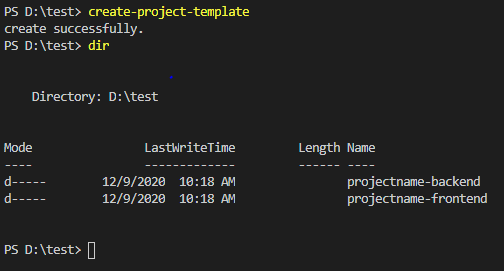
八.尝试
在其他路径中直接执行 create-project-template(第四步中已经就脚本挂载到全局了)。

可以看到,模板自动生成了。
-------------------------------------------------分割线----------------------------
cli基本上制作完成,下面我们来使用cli来自动安装依赖包
-------------------------------------------------分割线----------------------------
九.自动安装依赖包
想要实现的效果是项目结构生成之后,自动调用npm install来安装依赖包。
这里需要注意的是,我们的工程目录中包含前端和后端,所以不能在cli启动的cmd中显示安装的信息,这里做的处理是弹出2个新的cmd窗口,自动执行npm install.
// index.js // cd到前端文件夹内 res = shell.cd(frontendProjectPath); // 执行start命令,新建一个新的cmd窗口,执行npm install命令。 // 这里想要同时执行前端和后端的npm install,所以是异步的 res = shell.exec('start npm install', {async: true}); // cd到后端文件夹内 res = shell.cd('..'); res = shell.cd(backendProjectPath); // 执行start命令,新建一个新的cmd窗口,执行npm install命令。 res = shell.exec('start npm install', {async: true});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号