CSS样式叠加
CSS可以把多个样式加到同一个元素上。如果多个样式有重合,浏览器会根据权重的大小进行样式覆盖,这就是层叠样式表的由来。
下面我们先来看一下叠加是怎么回事。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* id选择器权重最大,放在Elements的最上面 */ #div { background: blue; } /* class选择器权重比ID选择器小,但是比id选择器大,所以background会被覆盖 */ .div { font-size: 20px; background: red; } /* 元素选择器权重最小,所以font-size和background会被覆盖 */ div { padding: 10px; font-size: 14px; background: red; } </style> </head> <body> <div class="div" id="div"> Hello CSS </div> </body> </html>
可以理解为权重小的先应用,然后再拿权重大的样式去覆盖同名小的样式。

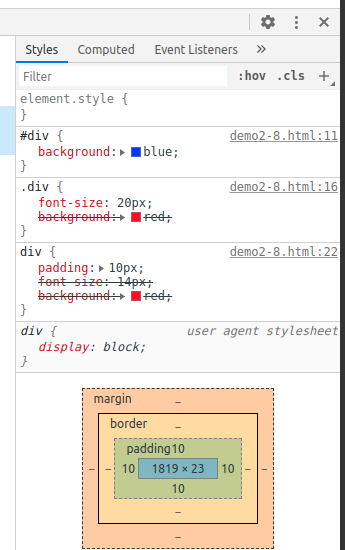
在浏览器的Elements中,权重大的永远在上面,并且,被覆盖了的样式也会特殊标记出来。


