HTML面试真题
1. doctype的意义是什么?
-
让浏览器以标准模式渲染(盒子模型对于浏览器不统一,使用doctype可以让浏览器以标准模式渲染)
- 让浏览器知道元素的合法性(是html4,还是xml,还是html5,比如在doctype为html4的html中写了article元素,如果没有doctype,浏览器就不知道这个html是非法的。)
2.HTML XHTML HTML5的关系
- HTML属于SGML
- XHTML属于XML,是HTML进行XML严格化的结果。
- HTML5不属于SGML或者XML,比XHTML更宽松一点。
- XHTML(XML)是最严格的
3.HTML5有什么变化
- 新的语义化的元素(section article, footer header)
- 表单增强
- 新的API(离线,音视频:以前只能使用iframe,图形:以前只能使用iframe,实时通信:websocket,本地存储,设备能力:调用摄像头)
- 对元素分类和嵌套变更
4.em和i有什么区别
- em是语义化的标签,表示强调
- i是纯样式的标签,表示斜体
- HTML5中不推荐使用i,使用的场景这样显示图标,比如icon
5.语义化的意义是什么
- 开发者容易理解
- 机器容易理解结构(搜索,读屏软件)
- 有助于SEO
- semantic microdata
6.哪些元素可以自闭合
- 表单元素input
- 图片img
- br换行
- hr分割线
- meta link
7.HTML和DOM的关系
- HTML在没有经过浏览器渲染前是死的,只是字符串。
- DOM是浏览器把HTML 字符串解析后形成的对象,是活的。
- JS操作维护的是DOM。
8.property和attribute的区别
- attribute是死的,它是HTML字符串上的
- property是活的,它是HTML字符串经过浏览器渲染后的。
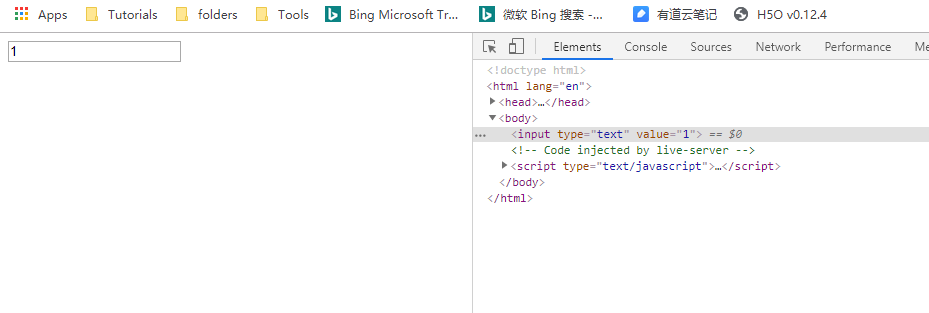
DEMO2-8.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="1" />
</body>
</html>

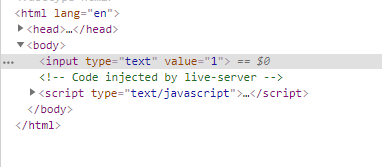
可以看到,input元素的attribute type和value直接可以在Elemtents看到,它就是我们在HTML字符串中定义的,它的死的。

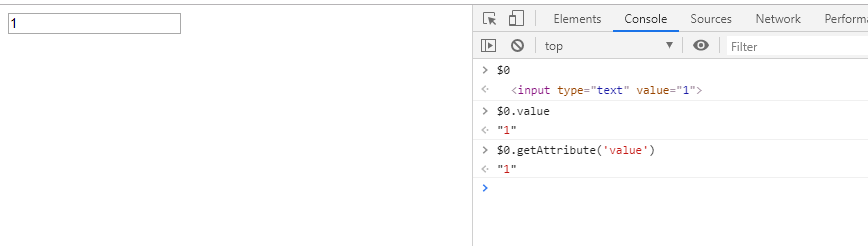
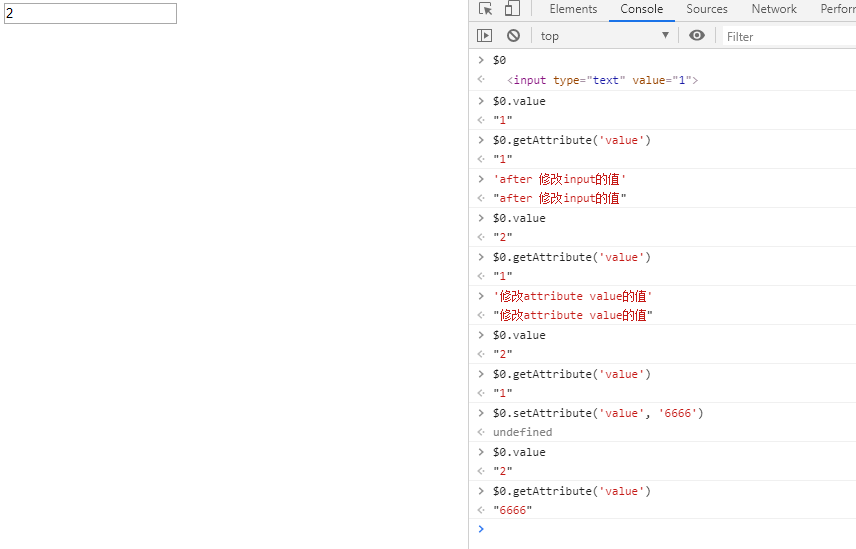
$0可以取得当前鼠标选中的元素。$0.value表示的property,它其实是和input的输入值相同,$0的getAttribute是获取attribute使用的,它和property无关

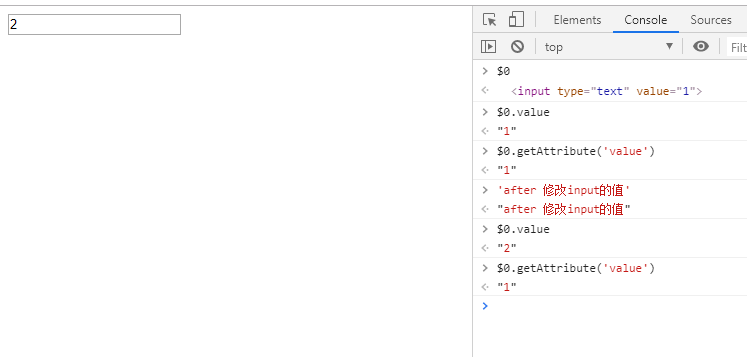
下面我们修改input的值


可以看到,修改输入框的值后,$0.value这个property的值改变了,但是$0的value attribute的值没有改变,并且,Elements中的value=“1”这个字符串也没有改变。
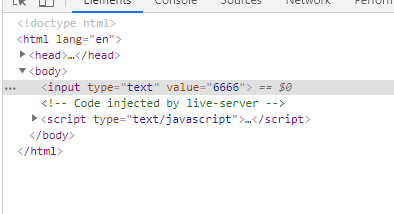
这时,我们通过$0.setAttribute('value', '444')来修改attribute的值


结果很显然,元素的property和attribute没有任何关系,可能在浏览器解析时会把attribute复制给property,但是在浏览器中渲染完成之后,就没有关系了。
另外,Elements中显示的其实是元素的attribute的。其实,修改Elements中input的attribute value的值,其实是不能反映到输入框中的,这就是property和attribute其实是没有关联的。
9.form的作用有哪些
- 直接提交表单
- 使用submit/reset button
- 方便浏览器保存表单
- 第3方库可以整体提取值
- 第3方库可以进行表单验证(angular响应式表单通过form取得form表单以进行验证)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号