Head First Html与CSS 第三章Web网页建设
2019-11-30
13:53:39



可以看到<q></q>内部里面的内容加上了引号。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Starbuzz Coffee</title> <style type = "text/css"> body{ background-color:#d2b48c; margin-left:20%; margin-right:20%; border:2px dotted black; padding: 10px 10px 10px 10px; font-family: sans-serif; } </style> </head> <body> <p> You never know when you'll need a good quote,how about <q>To be or not to be</q>, or<q>Wherever you go, thereyou are</q> </p> </body> </html>

















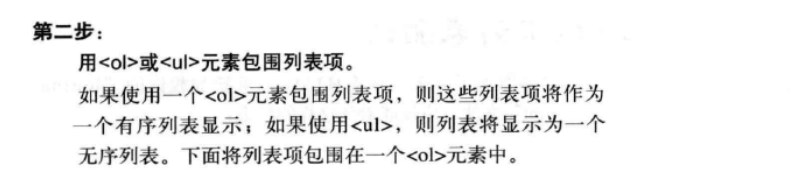
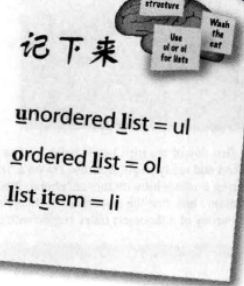
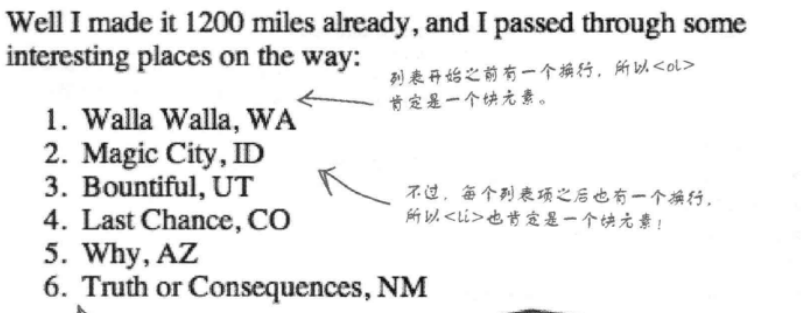
<p> My first day of the trip! I can't believe I finally got everything packed and ready to go. Because I'm on a Segway, I wasn't able to bring a whole lot with me: </p> <ol> <li>cellphone</li> <li>iPod</li> <li>digital camera</li> <li>and a protein bar</li> </ol>








<em>的作用是:斜体


