JPlayer-MP3播放器(带播放列表)
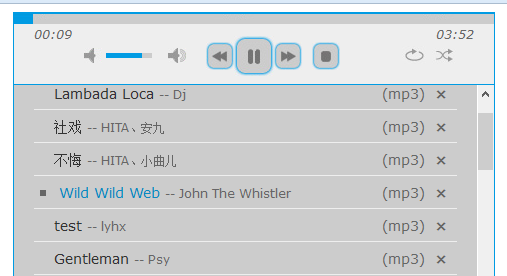
第一篇随笔,写的不好的地方,各位不要见笑。其他的也不多说了,下面是我在工作中用的一个基于JQuery开源的插件,官方地址:http://www.jplayer.org/。先看下要实现的效果图:

首先引用需要的css和js文件:

1 <link href="Styles/jplayer.blue.monday.css" rel="stylesheet" type="text/css" /> 2 <script src="Scripts/jquery-1.8.2.js" type="text/javascript"></script> 3 <script src="Scripts/jquery.jplayer.min.js" type="text/javascript"></script> 4 <script src="Scripts/jplayer.playlist.min.js" type="text/javascript"></script> 5 <script src="Scripts/jquery.blockUI.js" type="text/javascript"></script><!--只是模拟加载等待的一个插件-->
接下来就是播放器的布局了,原本是英文的,在这里我只翻译了常用的:

1 <!--播放器设计开始--> 2 <div style="width: 482px; margin: 0px auto 0px auto;"> 3 <div id="jp_container_N" class="jp-video jp-video-270p"> 4 <div class="jp-type-playlist"> 5 <div id="jquery_jplayer_N" class="jp-jplayer"> 6 </div> 7 <div class="jp-gui"> 8 <div class="jp-interface"> 9 <div class="jp-progress"> 10 <div class="jp-seek-bar"> 11 <div class="jp-play-bar"> 12 </div> 13 </div> 14 </div> 15 <div class="jp-current-time"> 16 </div> 17 <div class="jp-duration"> 18 </div> 19 <div class="jp-controls-holder"> 20 <ul class="jp-controls"> 21 <li><a href="javascript:;" class="jp-previous" tabindex="1" title="上一首">上一首</a></li> 22 <li><a href="javascript:;" class="jp-play" tabindex="1" title="播放">播放</a></li> 23 <li><a href="javascript:;" class="jp-pause" tabindex="1" title="暂停">暂停</a></li> 24 <li><a href="javascript:;" class="jp-next" tabindex="1" title="下一首">下一首</a></li> 25 <li><a href="javascript:;" class="jp-stop" tabindex="1" title="停止">停止</a></li> 26 <li><a href="javascript:;" class="jp-mute" tabindex="1" title="静音">静音</a></li> 27 <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="调节音量">调节音量</a></li> 28 <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="最大声音">最大声音</a></li> 29 </ul> 30 <div class="jp-volume-bar"> 31 <div class="jp-volume-bar-value"> 32 </div> 33 </div> 34 <ul class="jp-toggles"> 35 <li><a href="javascript:;" class="jp-shuffle" tabindex="1" title="shuffle">shuffle</a></li> 36 <li><a href="javascript:;" class="jp-shuffle-off" tabindex="1" title="shuffle off">shuffle 37 off</a></li> 38 <li><a href="javascript:;" class="jp-repeat" tabindex="1" title="单曲循环">单曲循环</a></li> 39 <li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="关闭单曲循环">关闭单曲循环</a></li> 40 </ul> 41 </div> 42 <div class="jp-title"> 43 <ul> 44 <li></li> 45 </ul> 46 </div> 47 </div> 48 </div> 49 <div class="jp-playlist" style="height: 500px; overflow-y: auto;"> 50 <ul> 51 <!-- The method Playlist.displayPlaylist() uses this unordered list --> 52 <li></li> 53 </ul> 54 <div id='divButton' style='width: 103px; height: 30px; margin: 230px auto 200px auto; 55 display: none;'> 56 </div> 57 </div> 58 <div class="jp-no-solution"> 59 <span>Update Required</span> To play the media you will need to either update your 60 browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" 61 target="_blank">Flash plugin</a>. 62 </div> 63 </div> 64 </div> 65 </div> 66 <!--播放器设计结束-->
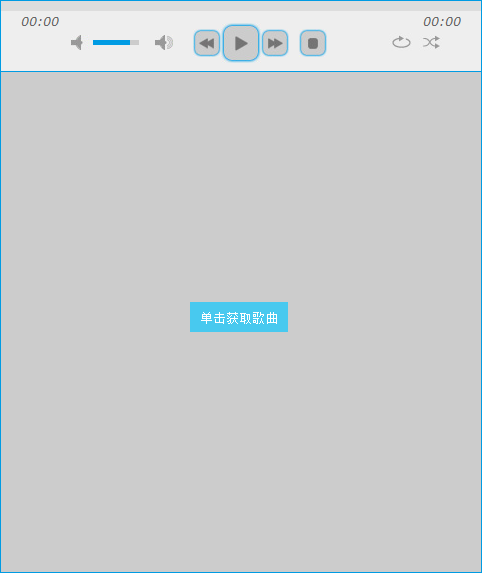
再来看一下运行的效果图:

然后就是将磁盘的歌曲添加到列表中,我是通过ajax请求将本地歌曲库的所有歌曲重新复制一遍到项目的一个存取歌曲的文件夹中。那先看下js代码:

1 <script type="text/javascript"> 2 var mTitle, mArtist, path = ""; 3 var myPlaylist = new jPlayerPlaylist(); 4 $(function () { 5 myPlaylist = new jPlayerPlaylist({ 6 jPlayer: "#jquery_jplayer_N", 7 cssSelectorAncestor: "#jp_container_N" 8 }, [ 9 ], { 10 playlistOptions: { 11 enableRemoveControls: true 12 }, 13 swfPath: "Scripts", 14 supplied: "mp3", 15 wmode: "window" 16 }); 17 $("#divButton").html("<input type='button' id='btnSearchMusic' value='单击获取歌曲' style='border:1px solid #48C9EF; background:#48C9EF; cursor:pointer; color:#fff; height:30px;' />").show(); 18 $("#btnSearchMusic").click(function () { 19 $.blockUI({ message: '<h2>正在加载歌曲,请稍候。。。</h2>' }); 20 $("#divButton").hide(); 21 myPlaylist.remove(); 22 $.ajax({ 23 url: "play.ashx?action=GetResourceLists", 24 cache: false, 25 success: function (data) { 26 var json = eval("(" + data + ")"); 27 if (json.length > 0) { 28 for (var i = 0; i < json.length; i++) { 29 var fileName = json[i].OriginalPath; 30 path = json[i].FullPath; 31 var singer = fileName.substring(9, fileName.length); 32 mArtist = singer.substring(0, singer.indexOf("-")); 33 var song = singer.substring(0, singer.lastIndexOf(".")); 34 mTitle = song.substring(song.lastIndexOf("-") + 1); 35 //console.log(mArtist); 36 myPlaylist.add({ 37 title: mTitle, 38 artist: mArtist, 39 free: true, 40 mp3: "http://localhost:3881/MiniPlay/Resources/" + encodeURI(singer) 41 }); 42 } 43 } 44 } 45 }); 46 $.unblockUI(); 47 }); 48 }); 49 </script>
下面是ashx(一般处理程序)的关键代码:

1 //转换json格式 2 public string FormatJson(int count, List<FileInfo> list) 3 { 4 string str = ""; 5 DataContractJsonSerializer json = new DataContractJsonSerializer(list.GetType()); 6 using (MemoryStream ms = new MemoryStream()) 7 { 8 json.WriteObject(ms, list); 9 str = Encoding.UTF8.GetString(ms.ToArray()); 10 } 11 return str; 12 } 13 14 //获取所有文件 15 public void GetResourceLists(HttpContext context) 16 { 17 List<FileInfo> files = new List<FileInfo>(); 18 if (File.Exists(context.Server.MapPath(@"~/config.ini"))) 19 { 20 StreamReader strReader = new StreamReader(context.Server.MapPath(@"~/config.ini")); 21 var path = strReader.ReadToEnd().Substring(5); 22 strReader.Close(); 23 var localFileLists = Directory.GetFiles(path); 24 var targetPath = context.Server.MapPath(@"~/Resources"); 25 if (!Directory.Exists(targetPath)) 26 { 27 Directory.CreateDirectory(targetPath); 28 } 29 if (localFileLists.Count() > 0) 30 { 31 foreach (var counts in localFileLists) 32 { 33 if (counts.Substring(counts.LastIndexOf(".")) == ".mp3") 34 { 35 if (!File.Exists(Path.Combine(targetPath, Path.GetFileName(counts)))) //如果目标存在该文件,不复制 36 { 37 File.Copy(counts, Path.Combine(targetPath, Path.GetFileName(counts))); 38 } 39 files.Add(new FileInfo(counts)); 40 } 41 } 42 context.Response.Write(FormatJson(files.Count(), files)); 43 } 44 } 45 else 46 { 47 context.Response.Write("no exist"); 48 } 49 }
到这里,要实现上面的功能基本已经完成了!





