使用 typescript 快速开发一个 cli
cli 的全称 command-line interface(命令行界面),也就是前端同学常用的脚手架,比如 yo、vue cli、react cli 等。
cli 可以方便我们快速创建项目,下图是引用 vue cli 的介绍:

创建项目
运行下面的命令,创建一个项目:
npm init
执行命令完成后,可以看到项目根目录只有一个 package.json 文件。

在 package.json 文件增加 bin 对象,并指定入口文件 dist/index.js。
在命令行运行需要在入口文件的第一行增加
#!/usr/bin/env node,告诉系统用 node 运行这个文件。
{
"name": "cli-demo",
"version": "0.0.1",
"description": "cli demo",
"keywords": [
"cli"
],
"bin": {
"cli-demo": "dist/index.js"
}
...
}
安装依赖
命令行工具,也会涉及到用户交互的动作,那么 node.js 是怎么实现呢?早有大佬提供了非常好的库,我们只要拿过来用,主要有两个库:
将这两个库安装到项目里:
yarn add commander inquirer
由于是用 typescript 开发,再通过 rollup 打包,先安装相关的依赖库:
yarn add typescript rollup rollup-plugin-terser rollup-plugin-typescript2 @types/inquirer -D
配置
由于是用 typescript 开发,首先需要配置一下 tsconfig.json。
{
"compilerOptions": {
"target": "ES6",
"module": "ESNext",
"sourceMap": false,
"declaration": false,
"outDir": "./dist",
"moduleResolution": "Node",
"esModuleInterop": true,
"resolveJsonModule": true,
"removeComments": false,
"importHelpers": true,
"strict": true,
"lib": ["ES6", "DOM"]
},
"include": ["src"]
}
接下来在根目录增加一个 rollup.config.js,把 typescript 代码编译成 javascript 代码。前面提到的要在第一行增加 #!/usr/bin/env node 来告诉系统用 node 运行,那么可以在 rollup.config.js 的 banner 选项,把 #!/usr/bin/env node 写在最前面。
import typescript from 'typescript'
import json from '@rollup/plugin-json'
import { terser } from 'rollup-plugin-terser'
import typescript2 from 'rollup-plugin-typescript2'
import { dependencies } from './package.json'
const external = Object.keys(dependencies || '')
const globals = external.reduce((prev, current) => {
const newPrev = prev
newPrev[current] = current
return newPrev
}, {})
const defaultConfig = {
input: './src/index.ts',
output: {
file: './dist/index.js',
format: 'cjs',
banner: '#!/usr/bin/env node',
globals
},
external,
plugins: [
typescript2({
exclude: 'node_modules/**',
useTsconfigDeclarationDir: true,
typescript,
tsconfig: './tsconfig.json'
}),
json(),
terser()
]
}
export default defaultConfig
实现一个简单的 cli
在根目录创建一个 src 文件夹,然后再创建一个 index.ts。
添加引用
添加引用并实例化 Command 对象。
import { Command } from 'commander'
import pkg from '../package.json'
const program = new Command(pkg.name)
自定义命令
实现一个可交互的自定义命令,模拟在终端(命令行)的登录功能。使用 command 方法创建一个命令,description 可以用来描述这个命令的作用,登录处理逻辑则写在 action 方法里。最后使用 parse(process.argv) 方法,解析命令。更多详细介绍和使用,可移步:https://github.com/tj/commander.js/blob/master/Readme_zh-CN.md。
program
.command('login')
.description('模拟登录。')
.action(() => {
handleLogin()
})
program.parse(process.argv)
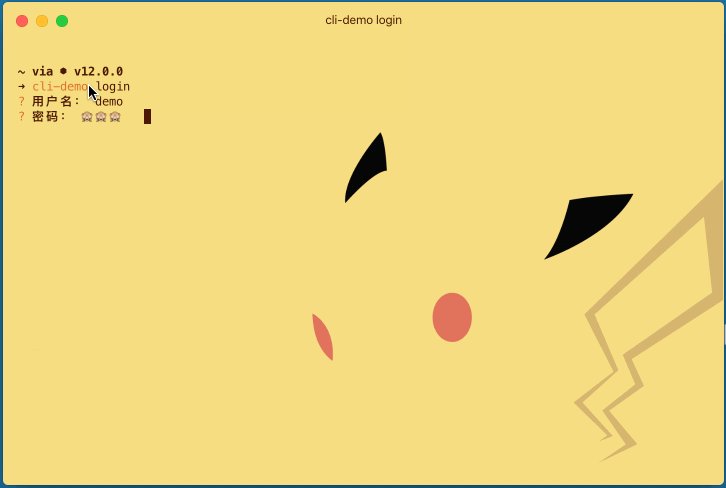
交互的话,用到前面说的 inquirer 库,接收输入的用户名和密码。选项的 type 的值有 input、password、number、checkbox、editor、list、rawList、expand、confirm,选项 name 是 inquirer.prompt 方法返回的对象,选项 validate 可用来验证输入是否符合规则。更多详细介绍和使用,可移步:https://github.com/SBoudrias/Inquirer.js/blob/master/README.md
如果选项
type是password,可通过mask设置掩码。
const handleLogin = () => {
// 配置交互的用户名和密码
const prompt = [
{
type: 'input',
name: 'userName',
message: '用户名:',
validate: (value: string) => value.length > 0 || '用户名不能为空'
},
{
type: 'password',
name: 'password',
message: '密码:',
mask: '🙈 ',
validate: (value: string) => value.length > 0 || '密码不能为空'
}
]
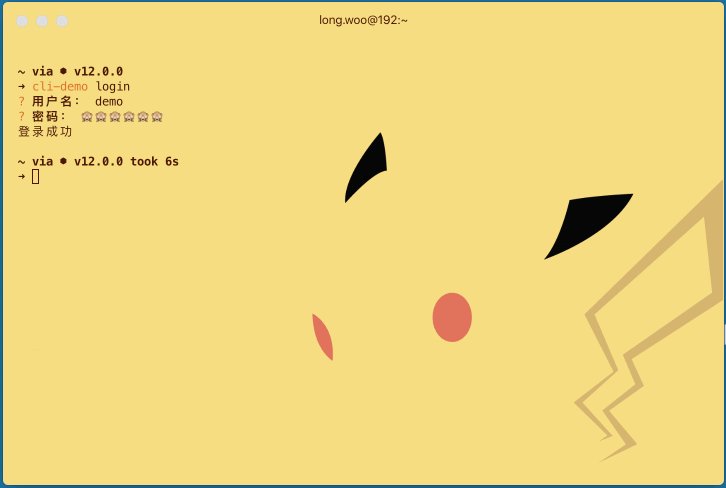
inquirer.prompt(prompt).then(({ userName, password }) => {
if (userName === 'demo' || password === '123456') {
console.log('登录成功')
return
}
console.log('用户名或密码错误')
})
}
其他
一个 cli 工具,帮助信息也是必须的,可以通过 on('--help') 修改自定义帮助信息。
必须在
parse方法之前。
program.on('--help', () => {
console.log('\n运行 cli-demo -h | --help 查看命令使用。\n')
})
然后再来修改一下,没有输入任何参数的时候,会出现错误,可以使用 exitOverride 方法重新退出,在终端(命令行)输出帮助信息。
program.exitOverride()
try {
program.parse(process.argv)
} catch (error) {
program.outputHelp()
}
到这里,一个简单的 cli 工具完成了,先本地来测试下看看。在终端(命令行)输入 npm link,生成一个全局软连接,可以方便调试和测试。
完整代码:https://github.com/long-woo/cli-typescript-template





 浙公网安备 33010602011771号
浙公网安备 33010602011771号