Android中XML的命名空间、自定义属性
命名空间(namespace)
XML 命名空间提供避免元素命名冲突的方法。
举个例子,A学校有名学生叫做林小明,B学校也有名学生叫林小明,那我们如何识别这两名拥有相同名字的同学呢?这时候命名空间就派上用场了。A和B此时就可以被当成是命名空间了。也就是说,命名空间里面存放的是特定属性的集合。
Android中常见的命名空间
下面分别介绍android、tools、app(自定义命名空间)这几个常见的命名空间
1、android
xmlns:android=”http://schemas.android.com/apk/res/android”
在Android布局文件中我们都必须在根元素上定义这样一个命名空间,接下来对这行代码进行逐一讲解:
xmlns:即xml namespace,声明我们要开始定义一个命名空间了
android:称作namespace-prefix,它是命名空间的名字
http://schemas.android.com/apk/res/android:这看起来是一个URL,但是这个地址是不可访问的。实际上这是一个URI(统一资源标识符),所以它的值是固定不变的,相当于一个常量)。
有了他,就会提示你输入什么,也可以理解为语法文件。
使用这行代码,我们就可以引用命名空间中的属性,如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="New Text"
android:id="@+id/textView" />
</LinearLayout>在这个布局中,只要以android:开头的属性便是引用了命名空间中的属性。
android是赋予命名空间一个名字,就跟我们平时在定义变量一样,比如我把它取成myns,那么上面的代码我们也可以写成:
<LinearLayout xmlns:myns="http://schemas.android.com/apk/res/android"
myns:layout_width="match_parent"
myns:layout_height="match_parent" >
<TextView
myns:layout_width="wrap_content"
myns:layout_height="wrap_content"
myns:layout_gravity="center"
myns:text="New Text"
myns:id="@+id/textView" />
</LinearLayout>2、tools
xmlns:tools=”http://schemas.android.com/tools”接下来会介绍,关于tools的三种使用方法吧,也算是他的特性。
2.1、tools只作用于开发阶段
我们可以把他理解为一个工具(tools)的命名空间,它的只作用于开发阶段,当app被打包时,所有关于tools属性将都会被摒弃掉。
例如,基本上在android命名空间内的属性,我们想在编写代码阶段测试某个组件在屏幕上的效果,而当app安装到手机上时,摒弃掉这条代码,那么我们就可以用tools命名空间来代替掉android:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
tools:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello,World"/>
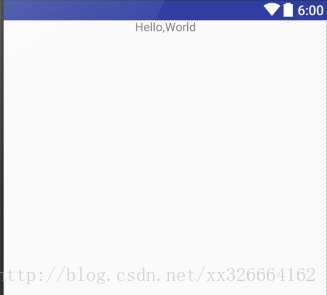
</LinearLayout>以上是在layout中的布局,当我们切换到视图窗口(Design)中查看时,看到的是标签顶部居中显示(左图),然后,当我们运行到手机上时,确是这样的:

如上所示,tools:layoutgravity= “center”确实在运行后背抛弃掉了!
2.2、tools:context开发中查看Activity布局效果
context的用法,在后面跟一个Activtiy的完整包名,它有什么作用呢?
当我们设置一个Activity主题时,是在AndroidManifest.xml中设置中,而主题的效果又只能在运行后在Activtiy中显示
使用context属性, 可以在开发阶段中看到设置在Activity中的主题效果
tools:context=”com.littlehan.myapplication.MainActivity”
在布局中加入这行代码,就可以在design视图中看到与MainActivity绑定主题的效果。
2.3、tools:layout开发中查看fragment布局效果
当我们在Activity上加载一个fragment时,是需要在运行后才可以看到加载后的效果,有没有方法在测试阶段就在布局预览窗口上显示呢?
答案是有的,借助layout属性,例如,在布局中加入这样一行代码:
tools:layout=@layout/yourfragmentlayoutname 这样你的编写的fragment布局就会预览在指定主布局上了
3、自定义命名空间
如果使用DataBinding 会在xml用到 app属性,其实这是个自定义命名空间。
xmlns:app=”http://schemas.android.com/apk/res-auto”读者可能会问了,这里哪里体现出是自定义的??
实际上也可以这么写:
xmlns:app=”http://schemas.android.com/apk/res/完整的包名” 在res/后面填写包名即可。但是,在Android Studio2.0上,是不推荐这么写的,所以建议大家还是用第一种的命名方法。
通常自定义命名空间往往是和自定义View分不开的,当Android自带的控件不能满足需求时,可以自己去绘制一些View,而要为自定义View加上自定义的属性时,就需要创建自定义命名空间。
命名空间里面存放的是特定属性的集合,这样一来,思路就很清晰,也就是说自定义命名空间的实际过程就是自定义属性。
我们通过一个简单的自定义TextView来学习下自定义命名空间是怎么一回事,自定义View的过程可以分成以下几个步骤:
3.1、继承View类
创建一个类名为CustomTextView继承View(View是所有视图的父类)并实现它三个构造方法
public class CustomTextView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);//画笔
public CustomTextView(Context context) {
super(context);
}
public CustomTextView(Context context, AttributeSet attrs){
this(context, attrs, 0);//注意不是super(context,attrs,0);
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr){
super(context,attrs,defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText("I am a CustomTextView",100, 100, mPaint);
}
}3.2、 使用自定义布局
将自定义的控件引入布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
>
<com.littlehan.customtextview.CustomTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
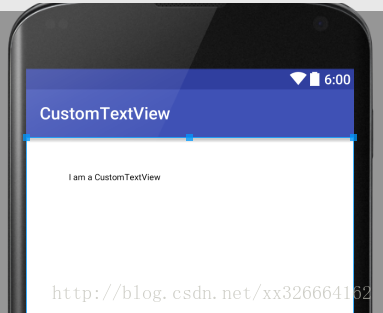
</RelativeLayout>到了这里,一个自定义的控件就被引入布局使用了,我们可以切换到视图窗口看看效果:
但是这个自定义控件,并不能在xml中去改变字体颜色,字体大小、自定义文本等。这个功能的实现,需要XML创建自定义属性和在自定义View中解析属性
3.3、自定义属性
在values根目录下新建一个名为attrs的xml文件来自定义属性(自定义的属性便是自定义命名空间里面的属性)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomTextView">
<attr name="customColor" format="color"/>
<attr name="customText" format="string"/>
</declare-styleable>
</resources>name定义的是属性的名字
format定义的是属性的类型
自定义属性也可以不使用declare-styleable,参考这里
3.4、解析属性
在CustomeTextView中解析这些属性
public class CustomTextView extends View {
private int mColor = Color.RED;//默认为红色
private String mText="I am a Custom TextView";//默认显示该文本
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);//画笔
public CustomTextView(Context context) {
super(context);
// init();
}
public CustomTextView(Context context, AttributeSet attrs){
this(context, attrs, 0);//注意不是super(context,attrs,0);
init();
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr){//解析自定义属性
super(context,attrs,defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.CustomTextView);
mColor = typedArray.getColor(R.styleable.CustomTextView_customColor, Color.RED);
// 如果没有判断,当没有指定该属性而去加载该属性app便会崩溃掉
if(typedArray.getText(R.styleable.CustomTextView_customText) != null ){
mText = typedArray.getText(R.styleable.CustomTextView_customText).toString();
}
typedArray.recycle();//释放资源
init();
}
private void init(){
mPaint.setColor(mColor);// 为画笔添加颜色
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText(mText, 100, 100, mPaint);
}
}3.5、使用自定义属性
要使用自定义属性,就需要自定义属性命名空间,在布局文件的根元素下插入这样一行代码:
xmlns:app=”http://schemas.android.com/apk/res-auto”于是就可以使用自定义属性了:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
>
<com.littlehan.customtextview.CustomTextView
app:customColor="@color/colorAccent"
app:customText="Test Message"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
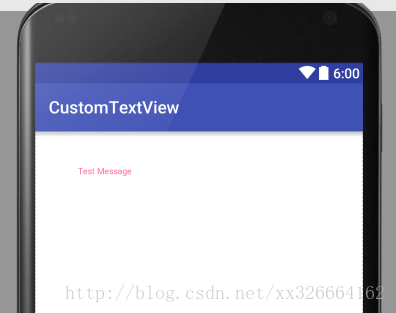
</RelativeLayout>切换到视图预览窗口,可以看到自定义的属性已经生效了:
总结
在Android中,命名空间可分为3种:
- xmlns:android=”http://schemas.android.com/apk/res/android”
- xmlns:tools=”http://schemas.android.com/tools”
- xmlns:app=”http://schemas.android.com/apk/res-auto”
其中,1和2命名空间里的属性是系统封装好的,第3种命名空间里的属性是用户自定义的。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号