React使用wangeditor富文本编辑器--@types依赖包找不到、404
1、安装wangeditor
1 npm install wangeditor-for-react
2、引入
1 import ReactWEditor from 'wangeditor-for-react';
3、使用
<ReactWEditor defaultValue={'<h1>标题</h1>'} linkImgCallback={(src,alt,href) => { // 插入网络图片的回调事件 console.log('图片 src ', src) console.log('图片文字说明',alt) console.log('跳转链接',href) }} onlineVideoCallback={(video) => { // 插入网络视频的回调事件 console.log('插入视频内容', video) }} onChange={(html) => { console.log('onChange html:', html) }} onBlur={(html) => { console.log('onBlur html:', html) }} onFocus={(html) => { console.log('onFocus html:', html) }} />

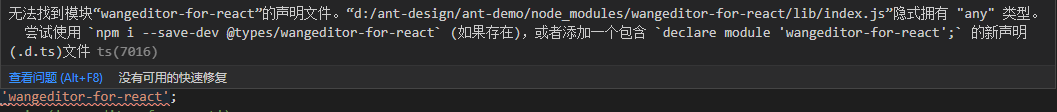
这里会提示你要安装 npm i --save-dev @types/wangeditor-for-react
执行这行代码一直报404找不到这个依赖包
这个时候我们就要去 .d.ts 文件中去适配
适配
在src下新建一个文件 declaration.d.ts
写入代码
declare module 'wangeditor-for-react' { const wangeditor: any; export = wangeditor }
报错消失了,富文本也可以正常使用
参考文档:https://www.wangeditor.com/doc/pages/09-%E7%94%A8%E4%BA%8EVue%E5%92%8CReact/




