Saiku如何固定查询结果table的表头和首列
在使用saiku查询的时候,当“行”和“列”的维度内容过多时,在查看时只看到数据,不知道是什么数据,维度不清楚,得来回拖动滚动条才行,所以同事提出想要固定“表头”和“首列”。
在网上找了一些现成的插件使用后效果都不理想,所以决定自己动手,丰衣足食。
我的思路来自:http://www.cnblogs.com/sorex/archive/2011/06/30/2093499.html
使用四个table,其中一个为saiku原有的,再增加3个,思路效果图:

js代码实现:
1.找到SaikuTableRenderer.js(此文件为saiku生成table的js文件)的“$(self._options.htmlObject).html(html)”代码(40行左右,作用为添加saiku原有table),在后面插入代码如下(作用为生成固定表头和首列用的3个div):

/*设置表头固定和首列固定代码-------------开始*/ $(self._options.htmlObject).parent().parent().css({"position":"relative","overflow":"hidden","padding-top":"0px"}); $(self._options.htmlObject).parent().height($(self._options.htmlObject).parent().parent().height()); $(self._options.htmlObject).parent().css({"position": "relative","overflow":"auto","z-index":"5"}); //添加固定表头div var headerFixedDiv = $(self._options.htmlObject).parent().clone(); headerFixedDiv.find("tbody").css({"visibility":"hidden"}); headerFixedDiv.attr("id","headerFixedDiv"); $(self._options.htmlObject).parent().before(headerFixedDiv); $("#headerFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"15"}); //添加固定首列div var columnFixedDiv = $(self._options.htmlObject).parent().clone(); columnFixedDiv.find("thead").css({"visibility":"hidden"}); columnFixedDiv.find("thead .col").remove(); columnFixedDiv.find("tbody .data").remove(); columnFixedDiv.attr("id","columnFixedDiv"); $(self._options.htmlObject).parent().before(columnFixedDiv); $("#columnFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"10"}); //添加固定表头和固定首列重叠部分div var overlapFixedDiv = $("#headerFixedDiv").clone(); overlapFixedDiv.find("thead .col").remove(); overlapFixedDiv.find("tbody .data").remove(); overlapFixedDiv.attr("id","overlapFixedDiv"); $("#headerFixedDiv").before(overlapFixedDiv); $("#overlapFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"20","background":"white"}); //调整固定表头和固定首列div的宽高 function resizeHeaderFixedDiv(){ var scrollBarWidth = $(self._options.htmlObject).parent()[0].offsetWidth - $(self._options.htmlObject).parent()[0].clientWidth; var scrollBarHeight = $(self._options.htmlObject).parent()[0].offsetHeight - $(self._options.htmlObject).parent()[0].clientHeight; //设置固定表头div宽高 //判断是否出现纵向滚动条 if($(self._options.htmlObject).parent()[0].offsetHeight > $(self._options.htmlObject).parent()[0].clientHeight){ $("#headerFixedDiv").width($(self._options.htmlObject).parent().width()-scrollBarWidth); }else{ $("#headerFixedDiv").width($(self._options.htmlObject).parent().width()); } $("#headerFixedDiv").height($(self._options.htmlObject).find("thead").height()); //设置固定首列div宽高 //判断是否出现横向滚动条 if($(self._options.htmlObject).parent()[0].offsetWidth > $(self._options.htmlObject).parent()[0].clientWidth){ $("#columnFixedDiv").height($(self._options.htmlObject).parent().height()-scrollBarHeight); }else{ $("#columnFixedDiv").height($(self._options.htmlObject).parent().height()); } var columnFixedDivWidth = $("#columnFixedDiv").find("tbody tr:eq(0)")[0].offsetWidth; $("#columnFixedDiv").width(columnFixedDivWidth); $("#columnFixedDiv").find("thead tr").each(function(index){ $(this).height($("#headerFixedDiv").find("thead tr").eq(index).height()); }) //设置固定表头和固定首列重叠部分div宽高 $("#overlapFixedDiv").width($("#columnFixedDiv").width()); $("#overlapFixedDiv").height($("#headerFixedDiv").height()); $("#overlapFixedDiv").find("thead tr").each(function(index){ $(this).height($("#headerFixedDiv").find("thead tr").eq(index).height()); }) } resizeHeaderFixedDiv(); //滚动条滚动事件 $(self._options.htmlObject).parent().scroll(function () { $("#headerFixedDiv").scrollLeft($(self._options.htmlObject).parent().scrollLeft()); $("#columnFixedDiv").scrollTop($(self._options.htmlObject).parent().scrollTop()); }); //页面大小调整事件 $(window).resize(function(){ setTimeout(resizeHeaderFixedDiv, 250); }); /*设置表头固定和首列固定代码-------------结束*/
2.找到Table.js的clearOut: function(){},在方法内添加代码如下(作用为清除上述代码生成的3个固定div):

//删除固定表头、首列及重叠部分div var headerFixedDiv = document.getElementById("headerFixedDiv"); var columnFixedDiv = document.getElementById("columnFixedDiv"); var overlapFixedDiv = document.getElementById("overlapFixedDiv"); if(headerFixedDiv){ headerFixedDiv.remove(); } if(columnFixedDiv){ columnFixedDiv.remove(); } if(overlapFixedDiv){ overlapFixedDiv.remove(); }
3.找到index.html,找到.workspace_results table{margin-left:50px;}并注释掉,此代码为设置查询结果表距左侧长度,不注释掉的话在拖动滚动条的时候会有内容从表格左边溢出,也可以找其他方式解决,不如设置背景颜色为白色等。
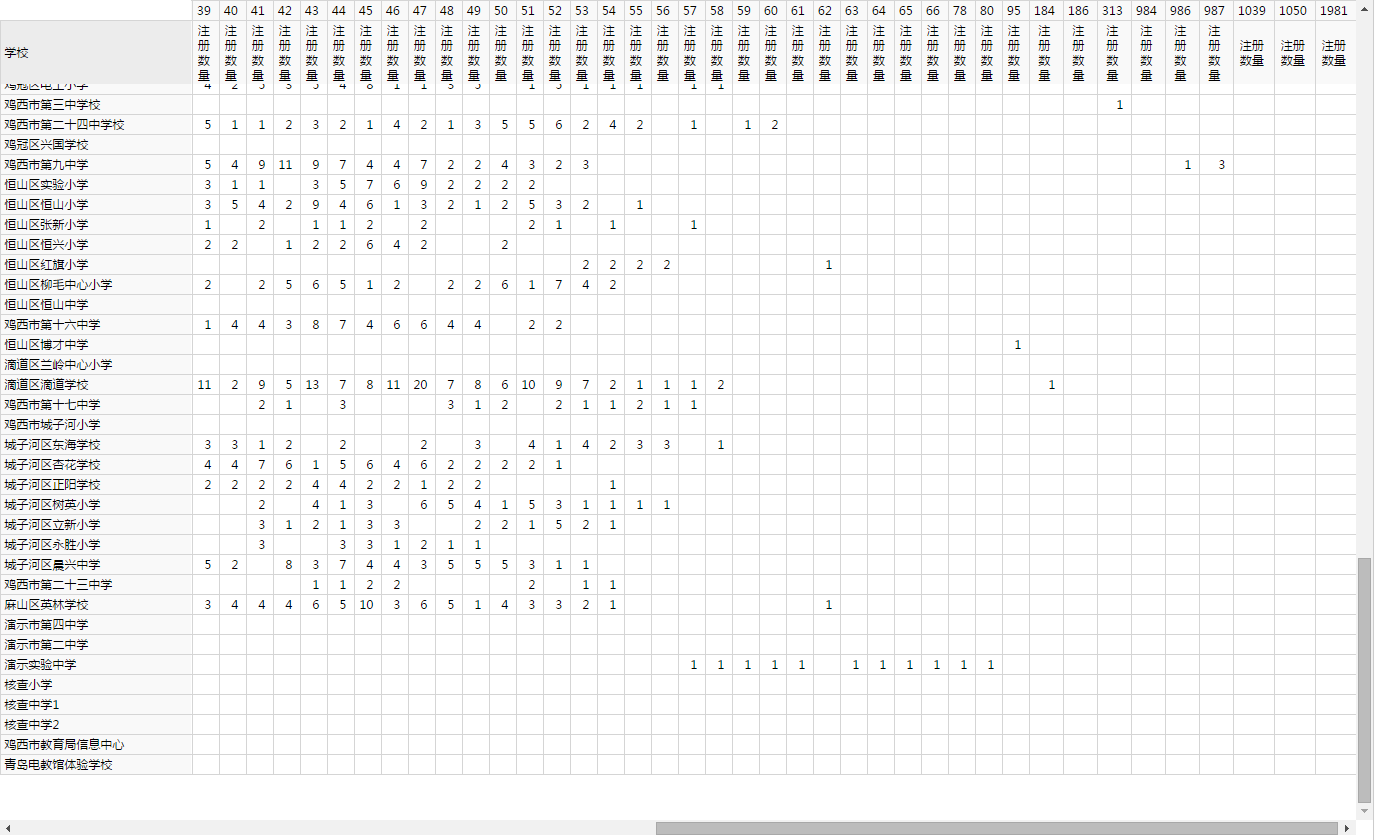
实际效果图: