Android 自定义WebView 实现可以加载缓存数据
1.自定义WebView说明
1.1.这个WebView可以加载缓存的数据。(需要后端配合,将html转换成一个字符串,主要是图片要用特殊格式)
1.2.注入了图片链接,为了方便点击webView中的图片而跳转。
1.3.这是一个FrameLayout动态加载的WebView,布局中没有任何声明这个WebView。
2.源代码及应用
2.1.源代码如下,可以直接Copy。

public class MarkdownView extends WebView { private static final String TAG = MarkdownView.class.getSimpleName(); // 带有点击的图片 => 为了防止被转换,提前转化为 html // [text  text](link) => <a href="link" ><img src="image_url" /></a> private static final String IMAGE_LINK_PATTERN = "\\[(.*)!\\[(.*)\\]\\((.*)\\)(.*)\\]\\((.*)\\)"; private static final String IMAGE_LINK_REPLACE = "<a href=\"$5\" >$1<img src=\"$3\" />$4</a>"; // 纯图片 => 添加点击跳转,方便后期拦截 //  => <img class="gcs-img-sign" src="image_url" /> private static final String IMAGE_PATTERN = "!\\[(.*)\\]\\((.*)\\)"; private static final String IMAGE_REPLACE = "<img class=\"gcs-img-sign\" src=\"$2\" />"; private String mPreviewText; public MarkdownView(Context context) { this(context, null); } public MarkdownView(Context context, AttributeSet attrs) { this(context, attrs, 0); } @SuppressLint({"AddJavascriptInterface", "SetJavaScriptEnabled"}) public MarkdownView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); if (isInEditMode()) { return; } WebSettings settings = getSettings(); settings.setJavaScriptEnabled(true); settings.setDomStorageEnabled(true); settings.setDatabaseEnabled(true); initialize(); } private void initialize() { loadUrl("file:///android_asset/html/preview.html"); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) { getSettings().setAllowUniversalAccessFromFileURLs(true); } if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW); } setWebChromeClient(new WebChromeClient() { @SuppressLint("JavascriptInterface") @Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); if (newProgress == 100) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { loadUrl(mPreviewText); } else { evaluateJavascript(mPreviewText, null); } } } }); } public void loadMarkdownFromFile(File markdownFile) { String mdText = ""; try { FileInputStream fileInputStream = new FileInputStream(markdownFile); InputStreamReader inputStreamReader = new InputStreamReader(fileInputStream); BufferedReader bufferedReader = new BufferedReader(inputStreamReader); String readText; StringBuilder stringBuilder = new StringBuilder(); while ((readText = bufferedReader.readLine()) != null) { stringBuilder.append(readText); stringBuilder.append("\n"); } fileInputStream.close(); mdText = stringBuilder.toString(); } catch (FileNotFoundException e) { Log.e(TAG, "FileNotFoundException:" + e); } catch (IOException e) { Log.e(TAG, "IOException:" + e); } setMarkDownText(mdText); } public void loadMarkdownFromAssets(String assetsFilePath) { try { StringBuilder buf = new StringBuilder(); InputStream json = getContext().getAssets().open(assetsFilePath); BufferedReader in = new BufferedReader(new InputStreamReader(json, "UTF-8")); String str; while ((str = in.readLine()) != null) { buf.append(str).append("\n"); } in.close(); setMarkDownText(buf.toString()); } catch (IOException e) { e.printStackTrace(); } } public void setMarkDownText(String markdownText) { String injectMdText = injectImageLink(markdownText); String escMdText = escapeForText(injectMdText); if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) { mPreviewText = String.format("javascript:preview('%s')", escMdText); } else { mPreviewText = String.format("preview('%s')", escMdText); } initialize(); } /** * 注入图片链接 */ private String injectImageLink(String mdText) { // TODO 修复代码区md格式图片被替换问题 mdText = mdText.replaceAll(IMAGE_LINK_PATTERN, IMAGE_LINK_REPLACE); mdText = mdText.replaceAll(IMAGE_PATTERN, IMAGE_REPLACE); return mdText; } private String escapeForText(String mdText) { String escText = mdText.replace("\n", "\\\\n"); escText = escText.replace("'", "\\\'"); escText = escText.replace("\r", ""); return escText; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (isInEditMode()) { canvas.drawColor(Color.WHITE); canvas.translate(canvas.getWidth() / 2, 30); Paint paint = new Paint(); paint.setTextAlign(Paint.Align.CENTER); paint.setTextSize(30); paint.setColor(Color.GRAY); canvas.drawText("MarkdownView", -30, 0, paint); } } }
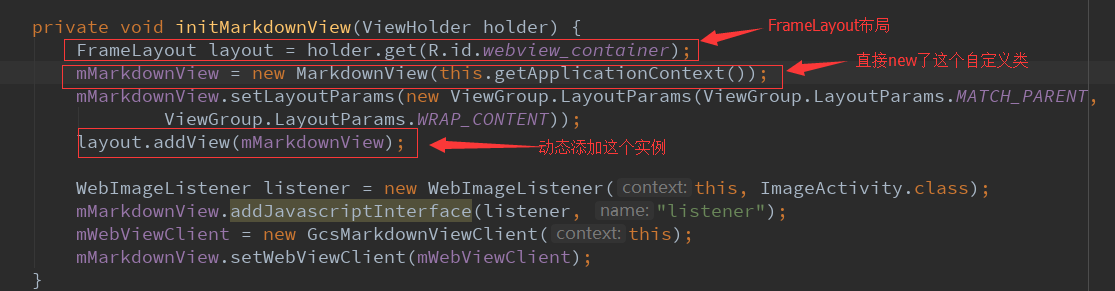
2.2.然后如何动态加载WebView。

2.3.从缓存中获取字符串

这个body就是一些缓存的数据了。还要进行转换才能得到html。
3.局部分析
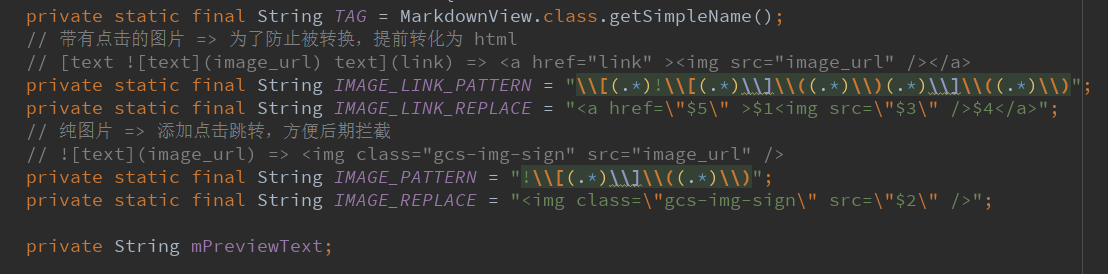
3.1.成员变量的定义

因为这里用到了将网页内容缓存。
所以缓存后的数据,特别是缓存后的图片就变成
这样的东西了
[texttext](link)这样的东西了
然后需要替换成原始的html。所以就用到了2个模板来替换。
private String mPreviewText; 就是缓存的html内容。
3.2.有三个构造函数
一个参数的构造函数

两个参数的构造函数

三个参数的构造函数

这是最重要的构造函数。
setJavaScriptEnabled(true)==>支持js
setDomStorageEnabled(true)==>开启DOM storage API功能
setDatabaseEnabled(true)==>开启database storage API功能
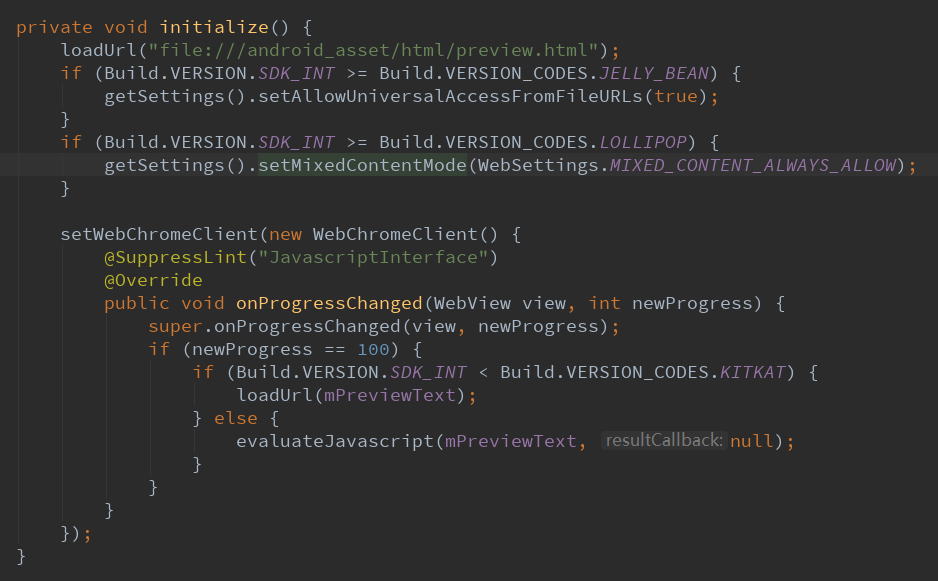
3.3.初始化函数initialize()

首先加载本地文件(file://android_asset/html/preview.html)
为了防止webView加载一些链接出现白板现象
这里需要判断一下如果SDK>=16,需要设置:
getSettings().setAllowUniversalAccessFromFileURLs(true);
为了防止加载https的URL时在5.0以上加载不了,5.0以下可以加载,SDK>=21,需要设置:
getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
然后设置一个新的WebChromeClient
当newProgress到百分之百了,需要判断SDK<19
小于19的话,执行loadUrl(缓存text);
大于19的话,执行evaluateJavascript(缓存text,null);==>专门用于异步调用javascript方法,有一个回调。
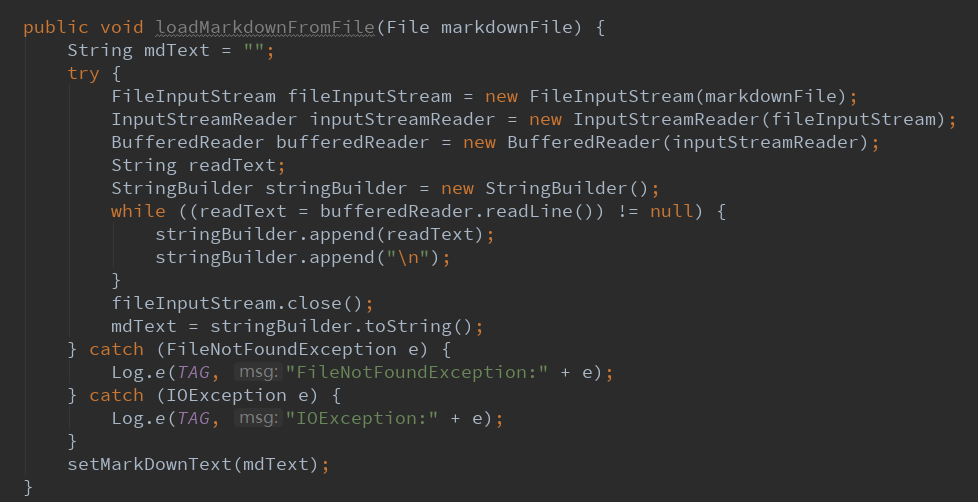
3.4.加载一个缓存文件

作用就是:先从一个文件中读取字符,存放到一个字符串中,然后再调用setMarkDownText(字符串);
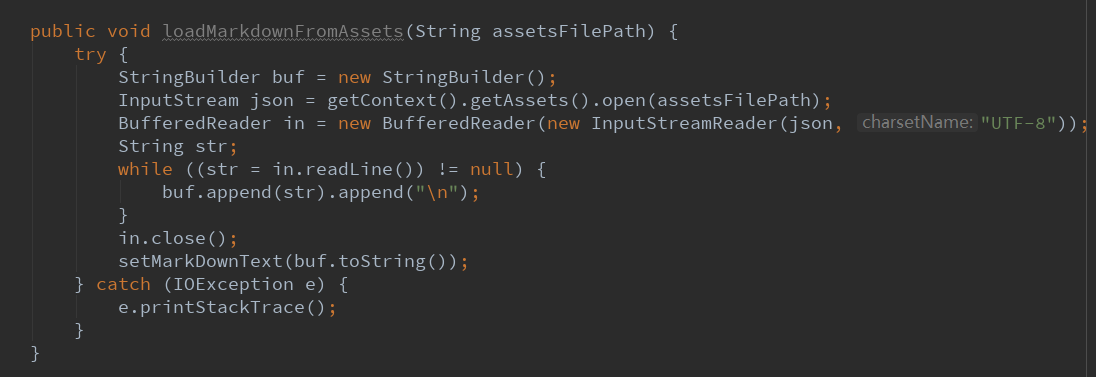
3.5.加载一个缓存资源

作用:从应用的资源文件中获取字符流,然后转换成字符串。
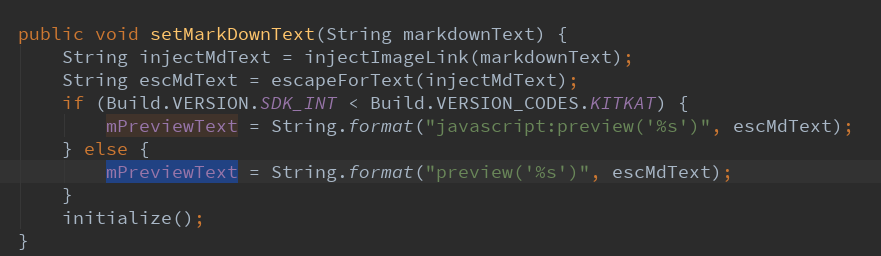
3.6.将缓存数据替换成html标签

首先是将图片替换成正常的html
然后是将一些制表符、换行符替换成正常的html
最后再执行初始化函数。
3.7.注入图片链接,将图片翻译成正常的html

3.8.将换行符,特殊字符,翻译成正常的html

3.9.重写WebView的onDraw函数
重画WebView的界面。

这个函数估计没什么用,我注释掉以及修改代码都没有反应。
但是我将isInEditMode()删除之后就有影响了。可能这个只有在编辑模式下才需要这样设置的。


