博客园排版样式CSS+HTML
1.一些示例文字
第一段

<style><!-- body { padding-top: 2.5em; color: #333; background-color:#F5F5DC; font-size: 85%; font-family: "幼圆", "黑体"; } .title123 { text-align:center; } .page123 { width: 88%; margin: 0 auto; padding: 1em 0 1em; background-color: #90EE90; -moz-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2); position: relative; } .main123{ background-color:#F5F5DC; } .page123 p { line-height: 0.5em; padding: 0 0.5em; } --></style> <div class="main123"> <h2 class="title123">1.一些示例文字</h2> <div class="page123"> <p>第一段</p> <p> </p> </div> <p><br /> </p> <h2 class="title123">2.一些示例文字</h2> <div class="page123"> <p>第二段</p> <p> </p> </div> <p> <br /> </p> <h2 class="title123">3.一些示例文字</h2> <div class="page123"> <p>第三段</p> <p> </p> </div> <p> <br /> </p> <h2 class="title123">4.一些示例文字</h2> <div class="page123"> <p>第四段</p> <p> </p> </div> <p> <br /> </p> <h2 class="title123">5.一些示例文字</h2> <div class="page123"> <p>第五段</p> <p> </p> </div> <p> <br /> </p> <h2 class="title123">6.一些示例文字</h2> <div class="page123"> <p>第六段</p> <p> </p> </div> <p> <br /> <br /> </p> </div>
2.一些示例文字
第二段
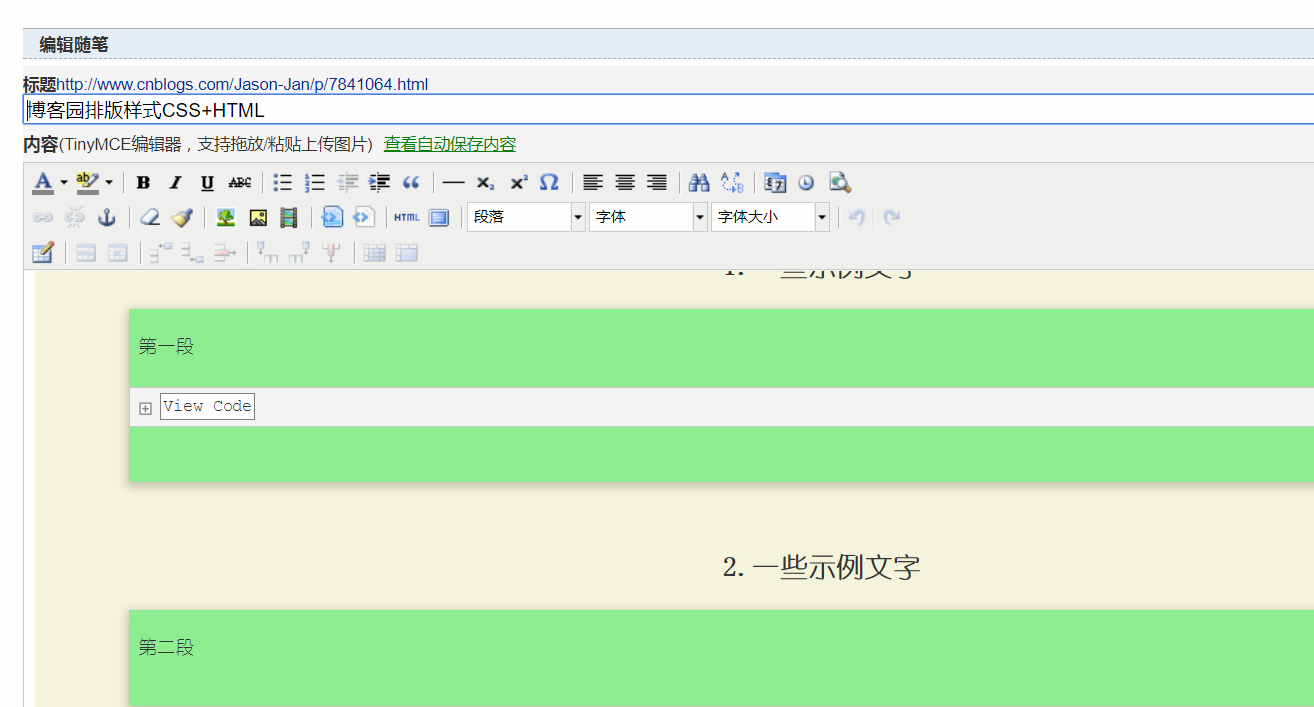
看一下编辑时的图片:
 稍微缩小一点,不然会超出这个界限的。
稍微缩小一点,不然会超出这个界限的。
3.一些示例文字
第三段
4.一些示例文字
第四段
5.一些示例文字
第五段
6.一些示例文字
第六段
既然选择了,便不顾风雨兼程。Just follow yourself.




