Android弹出输入提示框--PopupWindow实现
前言 之前直接用Dialog实现了弹出对话框。现在尝试用更好地解决方案--PopupWindow类--来实现
1.首先搞一个弹出框布局,和之前类似。

这样的东西,它的布局是这样:
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:id="@+id/create_user_dialog_view"
4 android:layout_width="fill_parent"
5 android:layout_height="300dp"
6 android:background="@drawable/自己搞背景样式"
7 android:minWidth="200dp"
8 android:orientation="vertical"
9 android:padding="10dp"
10 android:paddingBottom="30dp"
11 android:paddingTop="30dp"
12 android:layout_marginTop="250dp"
13 >
14
15 <EditText
16
17 android:id="@+id/text_name"
18 android:layout_width="fill_parent"
19 android:layout_height="wrap_content"
20 android:background="@drawable/自己搞背景样式"
21 android:hint="编辑框1"
22 android:minHeight="45dp"
23 android:textSize="18sp" />
24
25 <EditText
26 android:id="@+id/text_mobile"
27 android:layout_width="fill_parent"
28 android:layout_height="wrap_content"
29 android:layout_marginTop="5dp"
30 android:background="@drawable/自己搞背景样式"
31 android:hint="编辑框2"
32 android:minHeight="45dp"
33 android:textSize="18sp" />
34
35 <EditText
36 android:id="@+id/text_info"
37 android:layout_width="fill_parent"
38 android:layout_height="wrap_content"
39 android:layout_marginTop="5dp"
40 android:background="@drawable/自己搞背景样式"
41 android:gravity="top|left"
42 android:hint="编辑框3"
43 android:minHeight="145dp"
44 android:textSize="18sp" />
45
46 <Button
47 android:id="@+id/btn_save"
48 android:layout_width="fill_parent"
49 android:layout_height="wrap_content"
50 android:layout_marginTop="5dp"
51 android:background="@自己搞背景样式"
52 android:text="按钮" />
53
54 </LinearLayout>
2.然后搞一个对话框弹出类,就是重头戏了,这个东西设置了上面布局中的细节操作,如按钮监听啊,弹出窗口的特征什么的。用Kotlin实现。
1 package com.example.jason_jan.自己的包名
2
3 import com.example.jason_jan.自己的项目名.R
4 import android.app.Activity
5 import android.content.Context
6 import android.view.Display
7 import android.view.LayoutInflater
8 import android.view.View
9 import android.view.Window
10 import android.view.WindowManager
11 import android.widget.Button
12 import android.widget.EditText
13 import android.widget.PopupWindow
14 import android.widget.RelativeLayout
15
16 /**
17 * Created by Jason_Jan on 2017/7/3.
18 */
19
20 class CreateUserPopWin(mContext: Activity, itemsOnClick: View.OnClickListener?) : PopupWindow() {
21 private val mContext: Context
22
23 private val view: View
24
25 private val btn_save_pop: Button
26
27 var text_name: EditText
28
29 var text_mobile: EditText
30
31 var text_info: EditText
32
33
34 init {
35
36 this.mContext = mContext
37
38 this.view = LayoutInflater.from(mContext).inflate(R.layout.create_user_dialog, null)//这里的layout是之前设置的弹出框布局
39
40 text_name = view.findViewById(R.id.text_name) as EditText
41 text_mobile = view.findViewById(R.id.text_mobile) as EditText
42 text_info = view.findViewById(R.id.text_info) as EditText
43
44 btn_save_pop = view.findViewById(R.id.btn_save) as Button
45
46 // 设置按钮监听
47 btn_save_pop.setOnClickListener(itemsOnClick)
48
49 // 设置外部可点击
50 this.isOutsideTouchable = true
51
52
53 /* 设置弹出窗口特征 */
54 // 设置视图
55 this.contentView = this.view
56
57 // 设置弹出窗体的宽和高
58 /*
59 * 获取窗口对象及参数对象以修改对话框的布局设置, 可以直接调用getWindow(),表示获得这个Activity的Window
60 * 对象,这样这可以以同样的方式改变这个Activity的属性.
61 */
62 val dialogWindow = mContext.window
63
64 val m = mContext.windowManager
65 val d = m.defaultDisplay // 获取屏幕宽、高用
66 val p = dialogWindow.attributes // 获取对话框当前的参数值
67
68 this.height = RelativeLayout.LayoutParams.WRAP_CONTENT
69 this.width = (d.width * 0.8).toInt()
70
71 // 设置弹出窗体可点击
72 this.isFocusable = true
73
74 }
75
76 }
3.然后就是测试这个弹出框类能不能正确执行了。新建一个Activity--我就直接叫做MyDialogTest2
package 自己的项目名
import android.app.Activity
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import 自己的项目名.R
import android.view.Gravity
import android.view.View
import 要引用的自己创建的CreateUserPop路径
class MyDialogTest2 : Activity() {
var createUserPopWin: CreateUserPopWin?=null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_my_dialog_test2)
}
/* showEditPopWin*/
fun showEditPopWin(view: View?) {
/*Log.d("TAG","******0")*/
createUserPopWin = CreateUserPopWin(this, onClickListener)
createUserPopWin?.showAtLocation(findViewById(R.id.activity_my_dialog_test2), Gravity.CENTER, 0, 0)
//这里的id时这个类对应的布局中的id,不然就像我一样入坑了,下面有具体的布局信息
/* Log.d("TAG","******4")*/
}
private val onClickListener
= object : View.OnClickListener {
override fun onClick(v: View?) {
/* Log.d("TAG","******2")*/
when (v?.getId()) {
R.id.btn_save -> {
val name1 = createUserPopWin?.text_name?.getText().toString().trim()
val mobile1 = createUserPopWin?.text_mobile?.getText().toString().trim()
val info1 = createUserPopWin?.text_info?.getText().toString().trim()
println(name1 + "——" + mobile1 + "——" + info1)
createUserPopWin?.dismiss()
}
}
/*Log.d("TAG","******3")*/
}
}
}
4.这里是对应的布局信息,就是两个按钮,点击按钮,弹出对话框
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activity_my_dialog_test2"
tools:context="对应的类路径--可以不写--">
<Button
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_centerHorizontal="true"
android:text="测试弹出框"
android:onClick="showEditPopWin"
android:background="@drawable/自己搞一个背景样式"
/>
<Button
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:text="测试弹出框"
android:onClick="showEditPopWin"
android:background="@drawable/自己搞一个背景样式"
/>
</RelativeLayout>
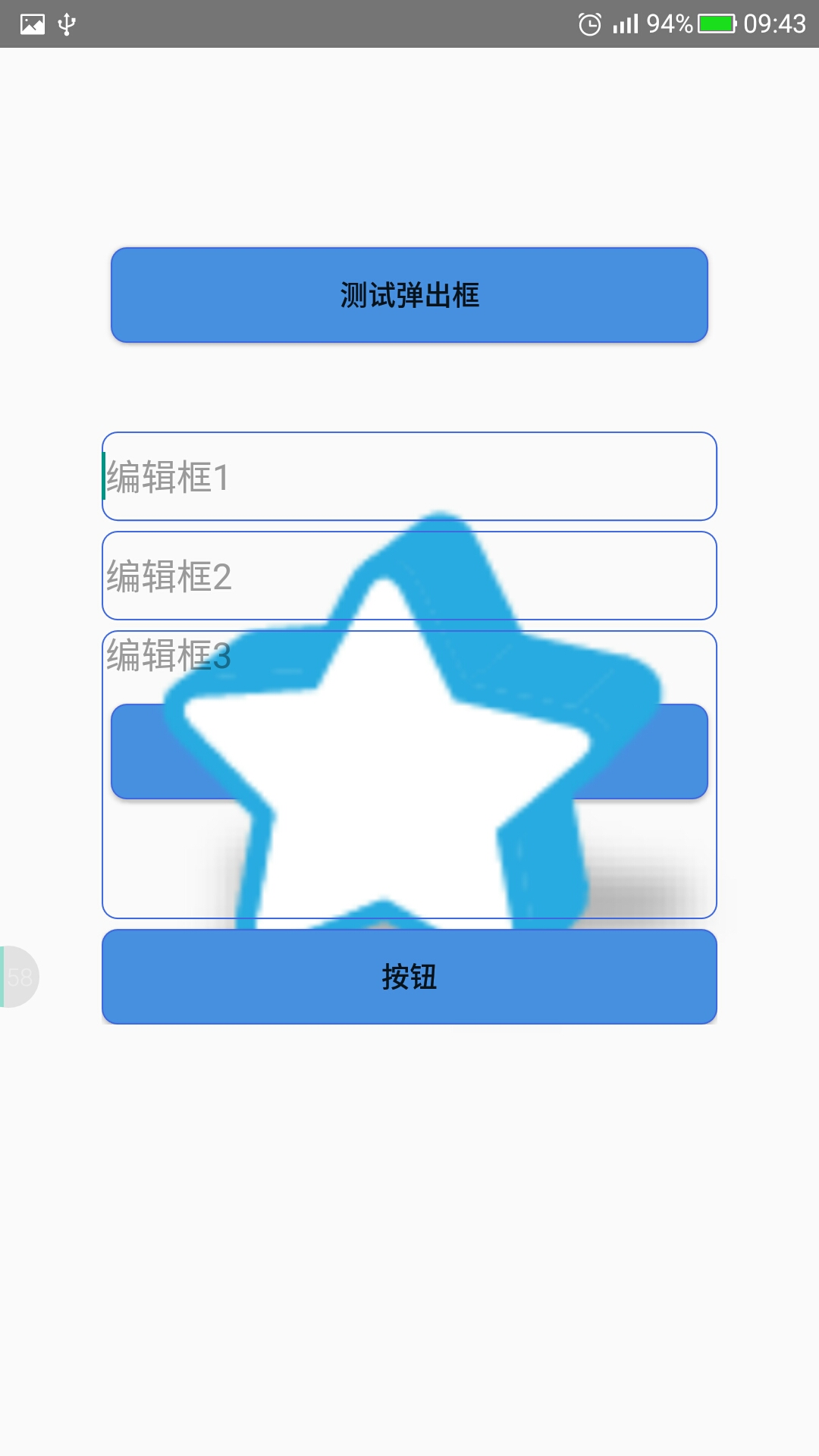
5.最后的测试结果如下


6.就是这么简单,背景当然是很难看了。习惯就好。
既然选择了,便不顾风雨兼程。Just follow yourself.



