Windows使用NVM管理NodeJS版本
近期去逛VUE官网发现一个神奇的工具--NVM(Node Version Management). 以下便来讲讲这个工具的安装、使用及过程中可能遇到的issues.
注意:此文章只适用于Windows
NVM的安装
- 首先确保你的网络畅通,如果需要FQ,请看: https://github.com/getlantern/lantern
- 下载 nvm 包 地址:https://github.com/coreybutler/nvm-windows/releases,我们选择第一个:nvm-noinstall.zip 下载完成后解压到一个地方,比如: E:\NVM\nvm 里面的文件列表是这样的:elevate.cmd、elevate.vbs、install.cmd、LICENSE、nvm.exe
- 双击 install.cmd 然后会让你输入”压缩文件解压或拷贝到的一个绝对路径” 先不用管它,直接回车,成功后,会在E:\NVM\nvm目录生成一个settings.txt的文本文件,然后我们把它的内容修改成如下,node_mirror表示node的淘宝镜像,npm_mirror表示npm的淘宝镜像:
root: E:\NVM\nvm
path: C:\dev\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
- 然后我们开始配置环境变量了,因为刚刚点击了install.cmd的文件,那么会在环境变量的系统变量中,生成两个环境变量:
NVM_HOME和NVM_SYMLINK我们开始修改这两个变量名的变量值:NVM_HOME表示nvm的安装路径,变量值为:E:\NVM\nvm;NVM_SYMLINK表示nodejs的临时路径,指向E:\NVM\nvm文件夹中相应的nodeJS文件夹,变量值为:C:\dev\nodejs -
然后在Path的最前面输入:
;%NVM_HOME%;%NVM_SYMLINK%; - Windows键+R,输入cmd,打开cmd窗口,输入nvm v,出现版本号便表示nvm安装成功
NodeJS的安装
- nvm安装成功就可以安装nodeJS了,打开cmd窗口,输入nvm install latest,表示安装nodeJS的最新版本,按Enter键,可以看到如下图,表示安装成功,同时E:\NVM\nvm目录下会生成一个v13.0.0的文件夹,npm会随同nodeJS一起被下载安装

同理,可以安装其他版本的nodeJS, nvm install 8.7.0表示安装8.7.0版本的node,nvm install 10.11.0表示安装10.11.0版本的node
NodeJS的切换
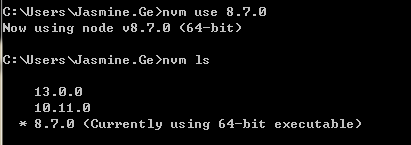
- 使用nvm use [node version]来切换NodeJS,例如nvm use 8.7.0,Enter键后,显示如下,并且会在临时文件夹C:\dev\nodejs生成8.7.0版本的node相关信息
- 使用nvm ls 可以显示当前系统包含的所有nodeJS,以及当前正在使用的nodeJS版本

VSCode中切换node版本,可操作如下:
nvm alias default v10.20.1
ISSUES
- 运行nvm use命令后,显示切换成功,但是运行nvm ls后,发现仍旧用的是以前的版本
可能是环境变量没有配置好,NVM_HOME是nvm的安装路径,NVM_SYMLINK是nodeJS的临时路径,同时settings.txt文件内容也要对应,root是nvm的安装路径,path是nodeJS的临时路径
注意:
A.变量名必须为NVM_HOME和NVM_SYMLINK,之前重新安装突然想试试变个名会如何于是给NVM后面加个s,然后出问题了。
B.编辑PATH的时候添加%NVM_HOME%前面一定要分号结尾。
C.path中%NVM_HOME%与%NVM_SYMLINK%的顺序不要反。
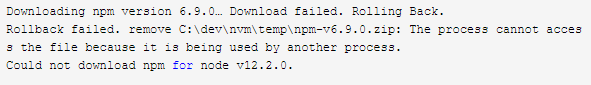
- 运行nvm install 进行下载安装时,显示如下

可能是网络的缘故,设置vpn或者设置淘宝镜像,参考上面NVM的安装
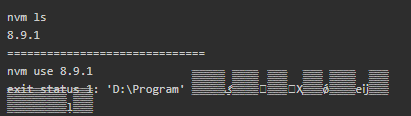
- 切换nodeJs版本时,可以切换成功,但同时显示如下

安装nvm的路径有空格,可卸载重新下载,并且安装路径需没有空格




