更改checkbox的默认样式
原理: label 绑定 checkbox, 可以通过点击该label来触发该 checkbox,通过 labe l的 :after 或 :before伪类来修改样式
HTML:
<div> <input type="checkbox" id="checkbox_a1" class="chk_1" value="徒步" /> <label for="checkbox_a1">徒步</label> <input type="checkbox" id="checkbox_a2" class="chk_1" value="游泳" /> <label for="checkbox_a2">游泳</label> <input type="checkbox" id="checkbox_a3" class="chk_1" value="跑步" /> <label for="checkbox_a3">跑步</label> </div>
CSS:
<style>
.chk_1 {
display: none;
}
.chk_1 + label {
background-color: #fff;
border: 1px solid #c1caca;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding: 9px;
border-radius: 5px;
display: inline-block;
position: relative;
vertical-align: middle;
}
.chk_1 + label:active {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px 1px 3px rgba(0, 0, 0, 0.1);
}
.chk_1:checked + label {
background-color: #ecf2f7;
border: 1px solid #92a1ac;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05), inset 15px 10px -12px rgba(255, 255, 255, 0.1);
color: #243441;
}
.chk_1:checked + label:after {
content: "\2714";
position: absolute;
top: -6px;
left: 0px;
color: #758794;
width: 100%;
text-align: center;
font-size: 1.2em;
padding: 1px 0 0 0;
vertical-align: text-top;
}
</style>
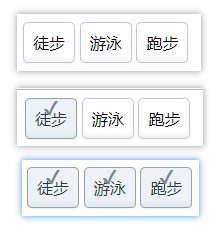
效果:

Skill comes from consistent and deliberate practice. ---Shawn Allen



