vue3 中如何检查子组件的类型
在写 vue 组件的时候,如何能保证其中嵌套的子组件符合我们的预期?
例如封装一个切换 tab 的组件,分为两个部分:外容器 tabs 和 单组件 tab,那么如何保证用户在使用过程中, tabs 里面包裹的使我们想要的 tab 组件,而不是其他例如 div 标签等?
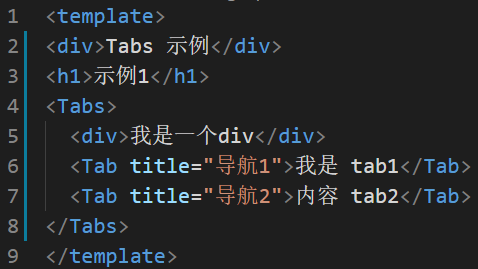
如下图,新建一个页面,引入 tabs 和 tab 组件:

那我们如何知道 tabs 里面的子元素类型?
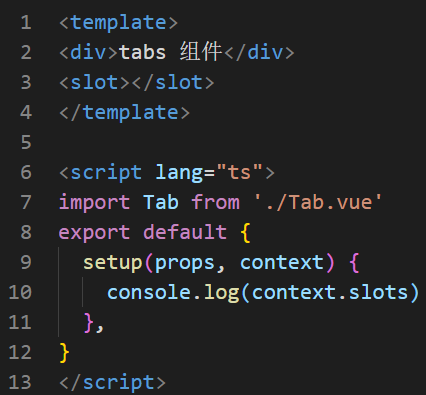
首先我们在 tabs 源文件中,我们可以拿到 tabs 的 slots 内容,也是就引用时的子元素内容

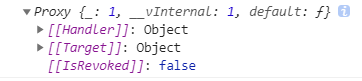
将 slots 的内容打印出来:

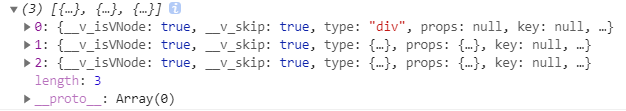
这里面有一个极为重要的 default 函数,我们将他的执行结果打印出来:

打印结果是一个长度为三的数组,并且数组第一项的 type 为 div,那么这个数组是否就是 tabs 中的子元素呢?
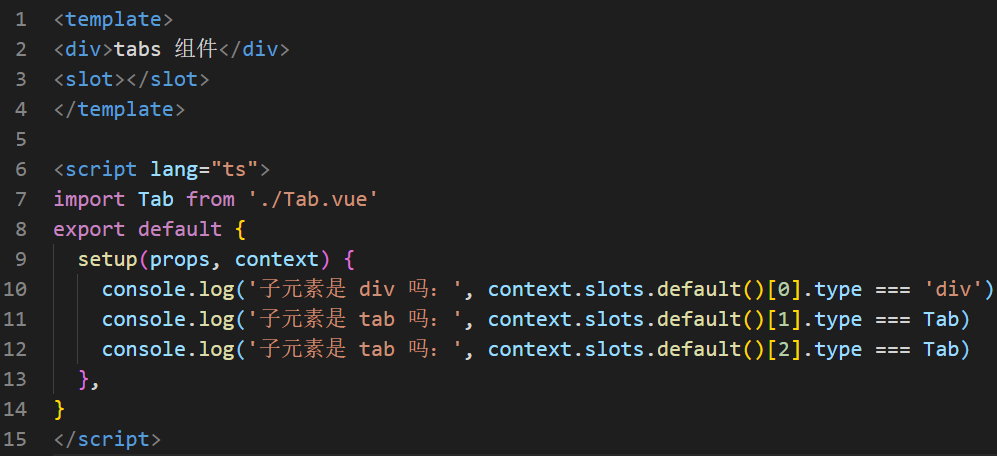
我们在 tabs 源文件中引入 tab,比较一下数组中后面两个元素的 type 是否是 tab:

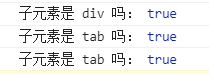
打印结果:

现在我们可以得出结论:
在 vue3 中可以通过 context.slots.default() 得到组件中的子元素,如果要检验子元素的类型,只需要在拿到 default 返回的列表之后进行遍历就可以啦:




