css 小技巧之 ‘+’,让你避免不必要的 css 效果
css 相对于 js 来说,变化更多,同一个样式可以有 n + n 种方式实现,没有最优解,好的代码就是不要写多余的代码、做多余的事情。
‘+’ 是相邻兄弟选择器,可选择紧接在另一元素后的元素,且二者有相同父元素。
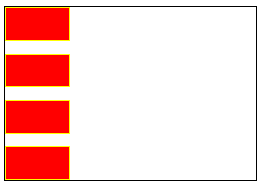
需求:当一个容器中有若干个子元素,且每个子元素之间要保持一定空隙并且不影响与容器边距,如下图所示,要求每个红块距上个元素10px

<style> .container { border: 1px solid #000; width: 200px; } .sub { width: 50px; height: 25px; background: red; border: 1px solid yellow; } </style> <div class="container"> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> </div>
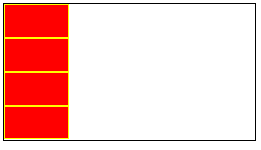
如果直接给 .sub 设置 margin-top,则会出现如下效果:第一个元素跟容器直接也有了 10px

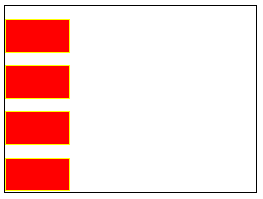
但是我们只想在红块之间出现间隙,这就可以用 ‘+’ 试试:
.sub + .sub {
margin-top: 10px;
}
效果如下: