卡片旋转动画效果
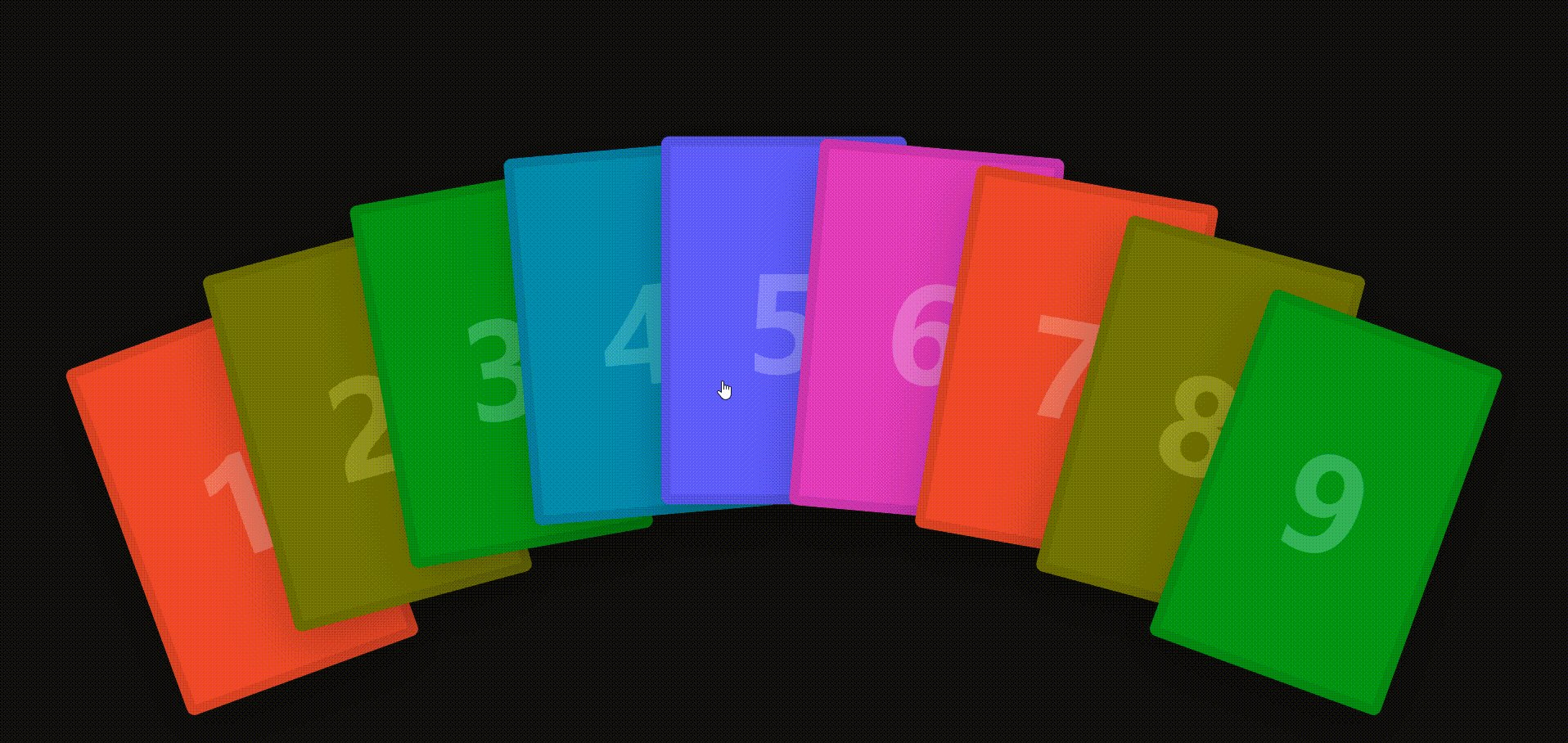
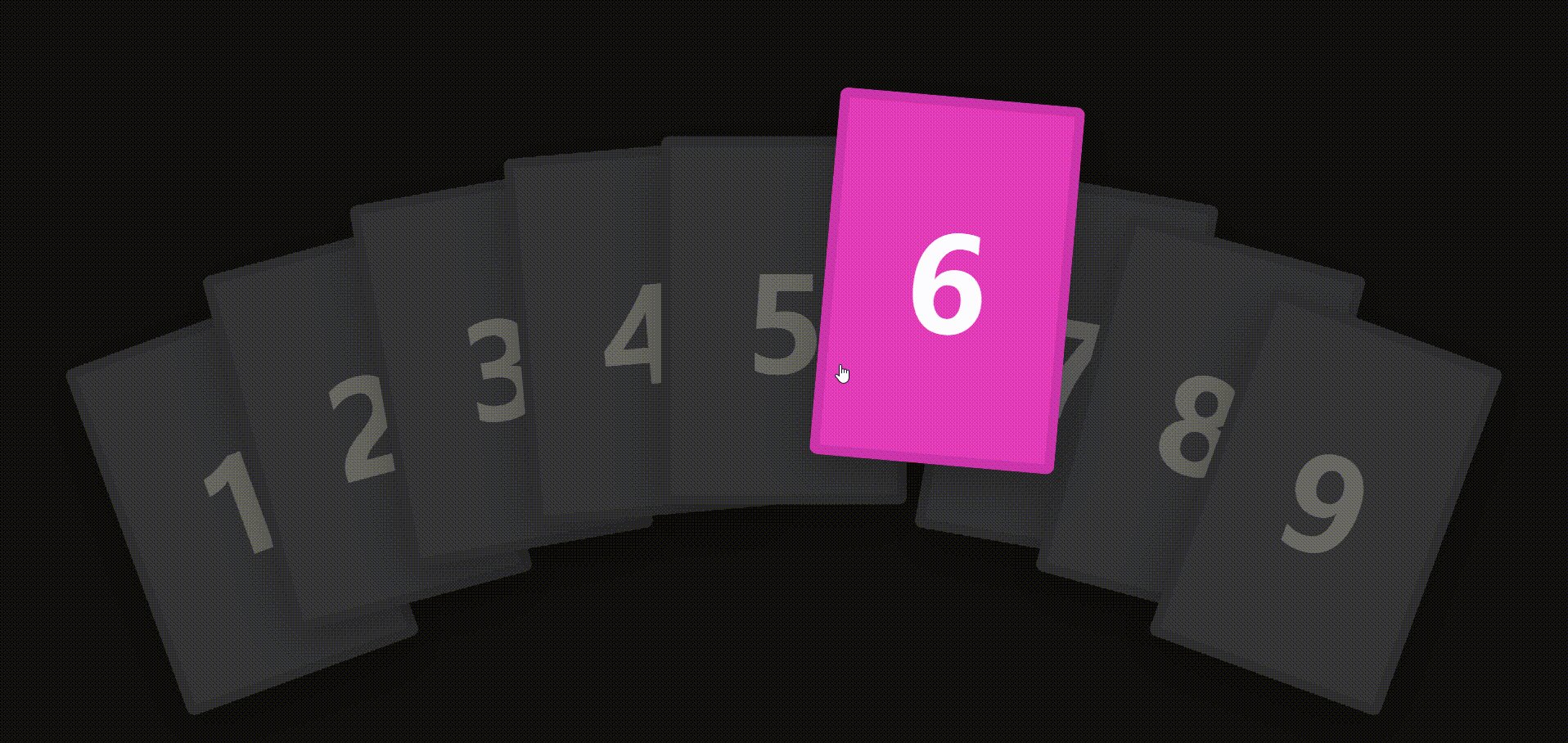
效果图如下:

html页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <div class="container"> <div class="card" style="--i:-4;">1</div> <div class="card" style="--i:-3;">2</div> <div class="card" style="--i:-2;">3</div> <div class="card" style="--i:-1;">4</div> <div class="card" style="--i:0;">5</div> <div class="card" style="--i:1;">6</div> <div class="card" style="--i:2;">7</div> <div class="card" style="--i:3;">8</div> <div class="card" style="--i:4;">9</div> </div> </body></html> |
css样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | * { margin: 0; padding: 0; box-sizing: border-box;}body{ display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; background: #0f0f0f;}.container{ position: relative; width: 100%; display: flex; justify-content: center; align-items: center;}.container .card{ position: absolute; width: 240px; height: 360px; background: #5e5cfc; border-radius: 8px; display: flex; justify-content: center; align-items: center; color: rgba(0, 0, 0, 0); font-size: 8em; font-weight: 700; border: 10px solid rgba(0, 0, 0, .1); transition: .5s; transform-origin: 50% 100%; filter: hue-rotate(calc(var(--i)* 60deg)); box-shadow: 0 15px 50px rgba(0, 0, 0, .1);}.container:hover .card{ transform: rotate(calc(var(--i)* 5deg)) translate(calc(var(--i) * 120px), -50px); box-shadow: 0 15px 50px rgba(0, 0, 0, .25); color: rgba(255, 255, 255, .25); cursor: pointer;}.container:active .card:not(:active){ background: #333;}.container .card:active{ translate: calc(var(--i) * 20px) -50px; z-index: 999; color: rgba(255, 255, 255, 1);} |
本文来自博客园,作者:小珍珠在河里敲代码,转载请注明原文链接:https://www.cnblogs.com/Jansens520/p/18166973









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-30 解决ajax跨域请求携带cookie的问题