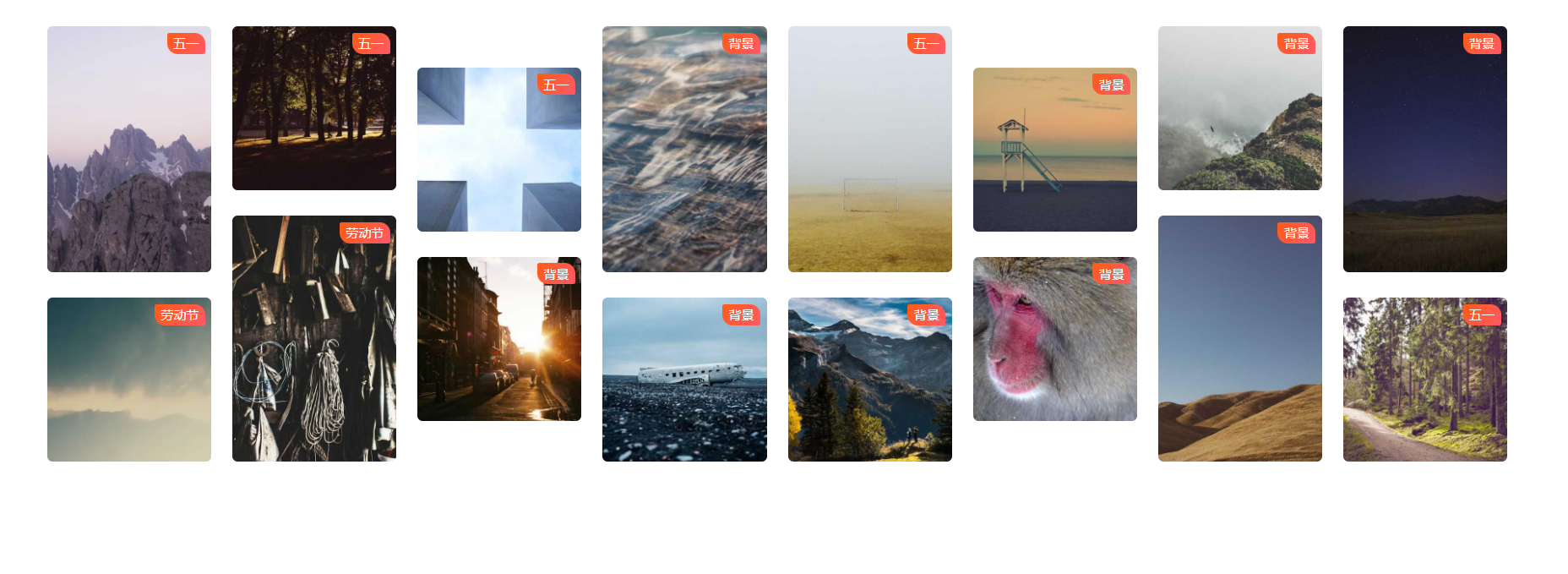
弹性盒子异形布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <div class="container"> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">五一</div> <img src="https://picsum.photos/400/600.webp?r=1" alt="" /> </div> <div class="content_img"> <div class="content_tag">劳动节</div> <img src="https://picsum.photos/400/400.webp?r=01" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">五一</div> <img src="https://picsum.photos/400/400?r=2" alt="" /> </div> <div class="content_img"> <div class="content_tag">劳动节</div> <img src="https://picsum.photos/400/600?r=02" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">五一</div> <img src="https://picsum.photos/400/400?r=3" alt="" /> </div> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=03" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/600?r=4" alt="" /> </div> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=04" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">五一</div> <img src="https://picsum.photos/400/600?r=5" alt="" /> </div> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=05" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=6" alt="" /> </div> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=06" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/400?r=7" alt="" /> </div> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/600?r=07" alt="" /> </div> </div> </div> <div class="column"> <div class="content"> <div class="content_img"> <div class="content_tag">背景</div> <img src="https://picsum.photos/400/600?r=8" alt="" /> </div> <div class="content_img"> <div class="content_tag">五一</div> <img src="https://picsum.photos/400/400?r=08" alt="" /> </div> </div> </div> </div> </body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | * { margin: 0; padding: 0; box-sizing: border-box;}.container { width: 90%; margin: 2em auto; display: flex; justify-content: space-between; gap: 20px;}.column { flex: 1 1 0; display: flex; align-items: center;}.content { display: flex; flex-direction: column; gap: 20px;}.content img { width: 100%; box-shadow: 0 0 3px #fff; border-radius: 5px; cursor: pointer; transition: transform 0.3s ease;}.content img:hover { transform: scale(1.1); /* 鼠标悬停时放大1.1倍 */}.content_img { position: relative;}.content_tag { position: absolute; right: 6px; top: 6px; background: linear-gradient(128deg, #ff5b15, #ff5967); color: #fff; border-radius: 2px 10px; padding: 0 6px; height: 20px; font-size: 12px; display: flex; align-items: center; z-index: 1; cursor: pointer;} |

本文来自博客园,作者:小珍珠在河里敲代码,转载请注明原文链接:https://www.cnblogs.com/Jansens520/p/18134015









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】