float 浮动 文档流和文字流区别
关于float属性的脱离文档流的问题
在使用float浮动后,元素虽然会脱离文档流,但还处在文本流的位置当中
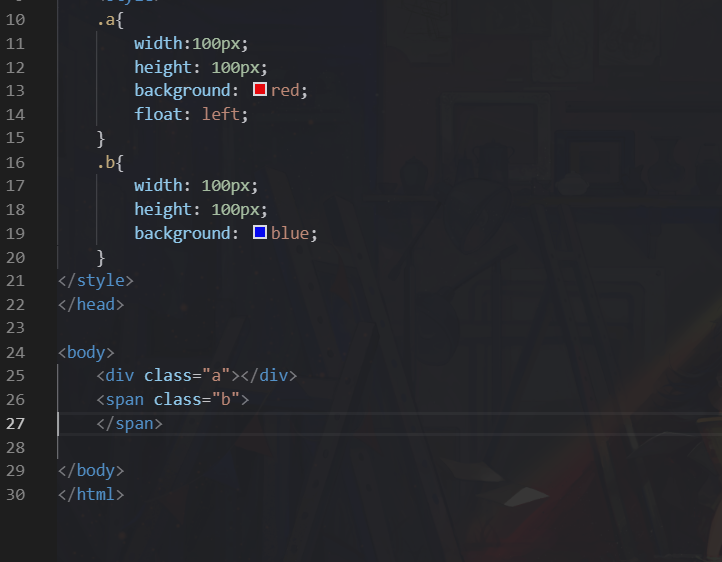
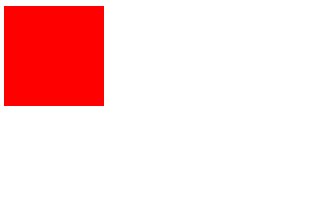
下面我自己试了一下,给a,b两个元素分别设置了样式,而只给第一个a设置了float浮动属性,然而效果显示,a覆盖了b,出现了重叠效果


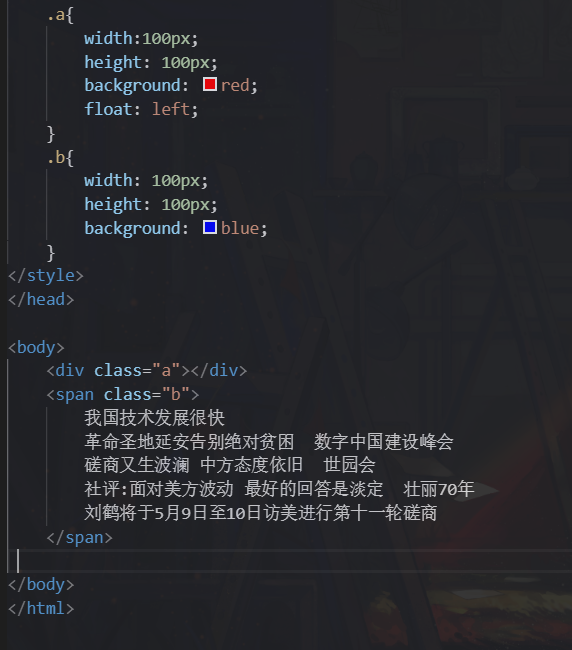
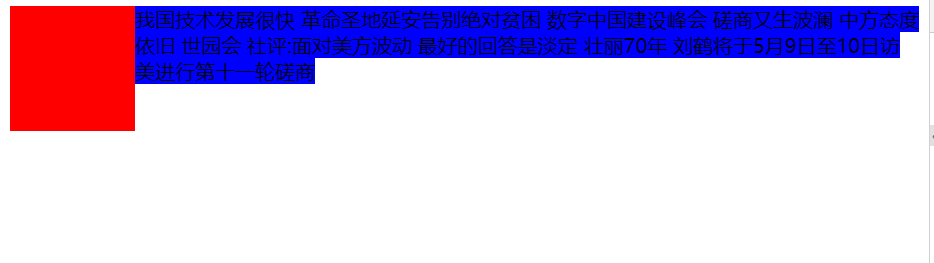
如果在b内写入文字,就又能显示出来了:


脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做float元素不存在而进行定位。
float只是脱离了文档流的dom空间但是还占据着文字空间.使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置



