vue开发的一些设置以及技巧
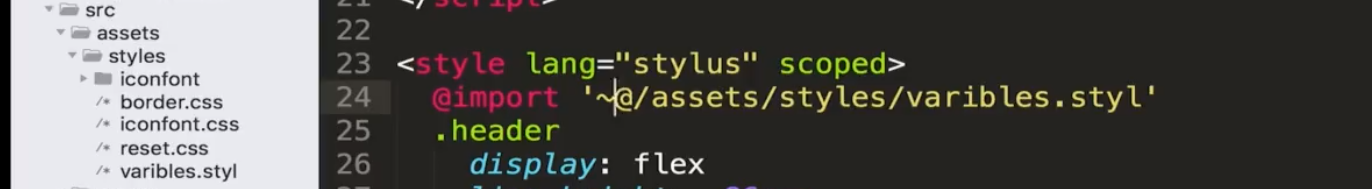
- 引入其它css样式 需要加~ @找到的是src目录

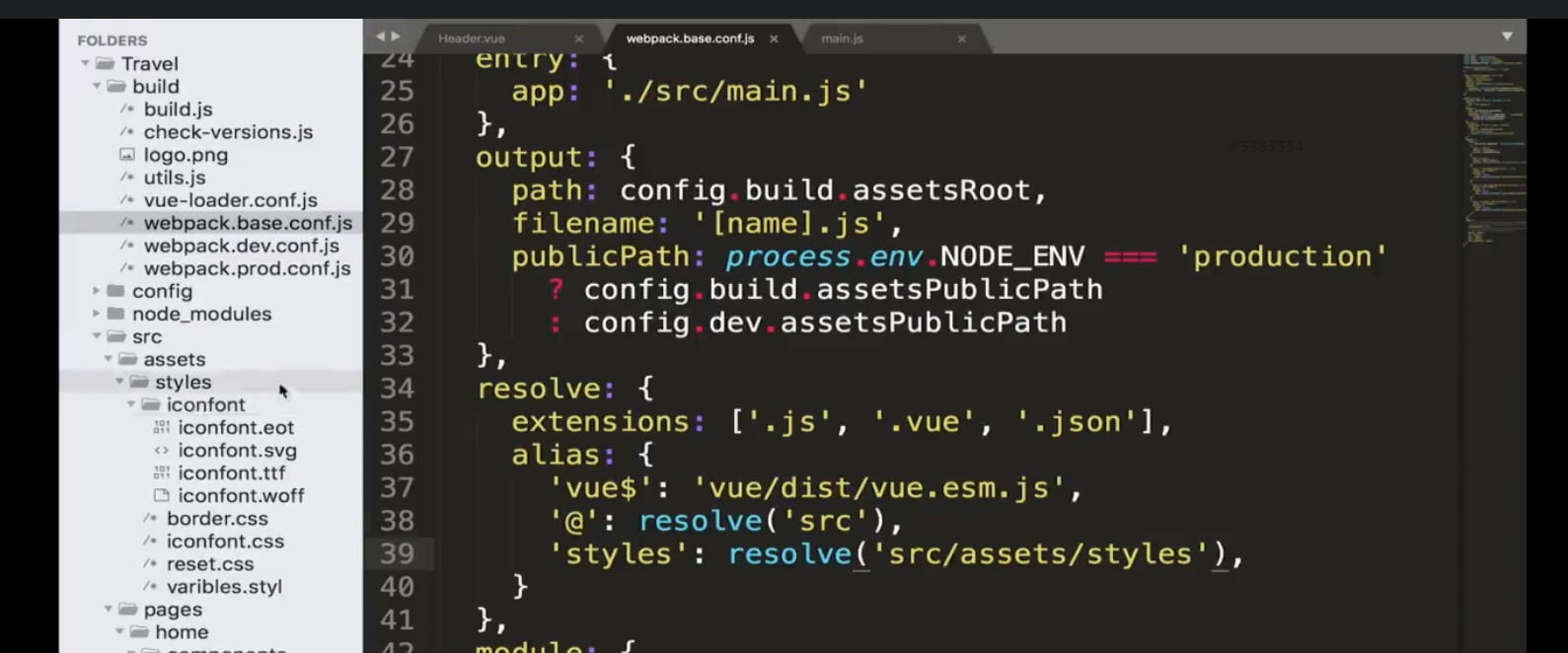
- 对于常用的路径可以设置别名 @代表src 常用的地址在webpack.base.conf.js中 设置即可

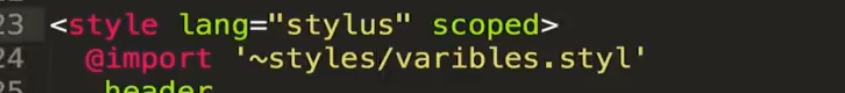
- 设置完只需这样引入即可

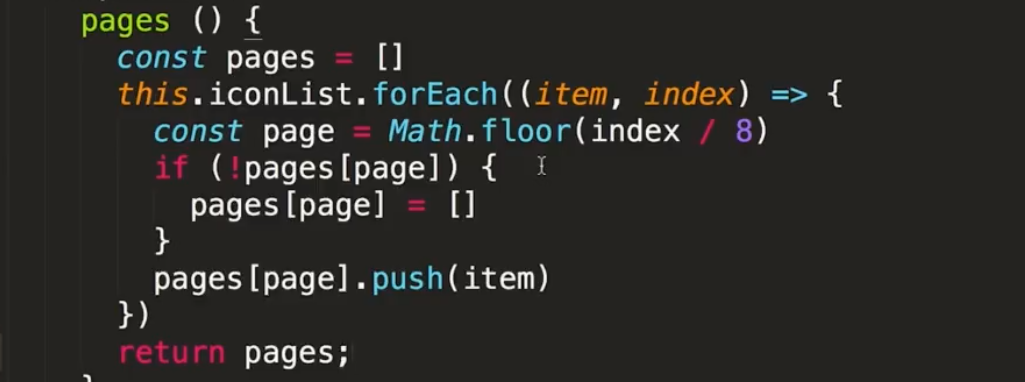
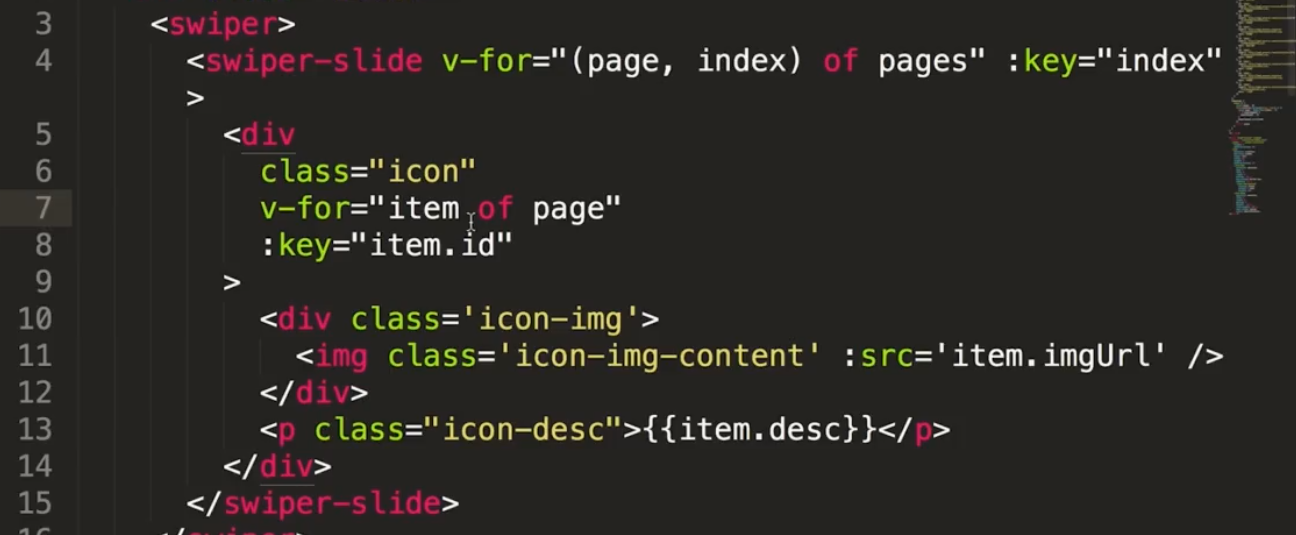
- 计算多个图标循环轮播
1.设置空数组
2.循环所有图标项
3.如果大于8项则page为1 将显示到第2页 小于为0,显示到第一页 如果没有数据还是为空数组
4.返回pages


-
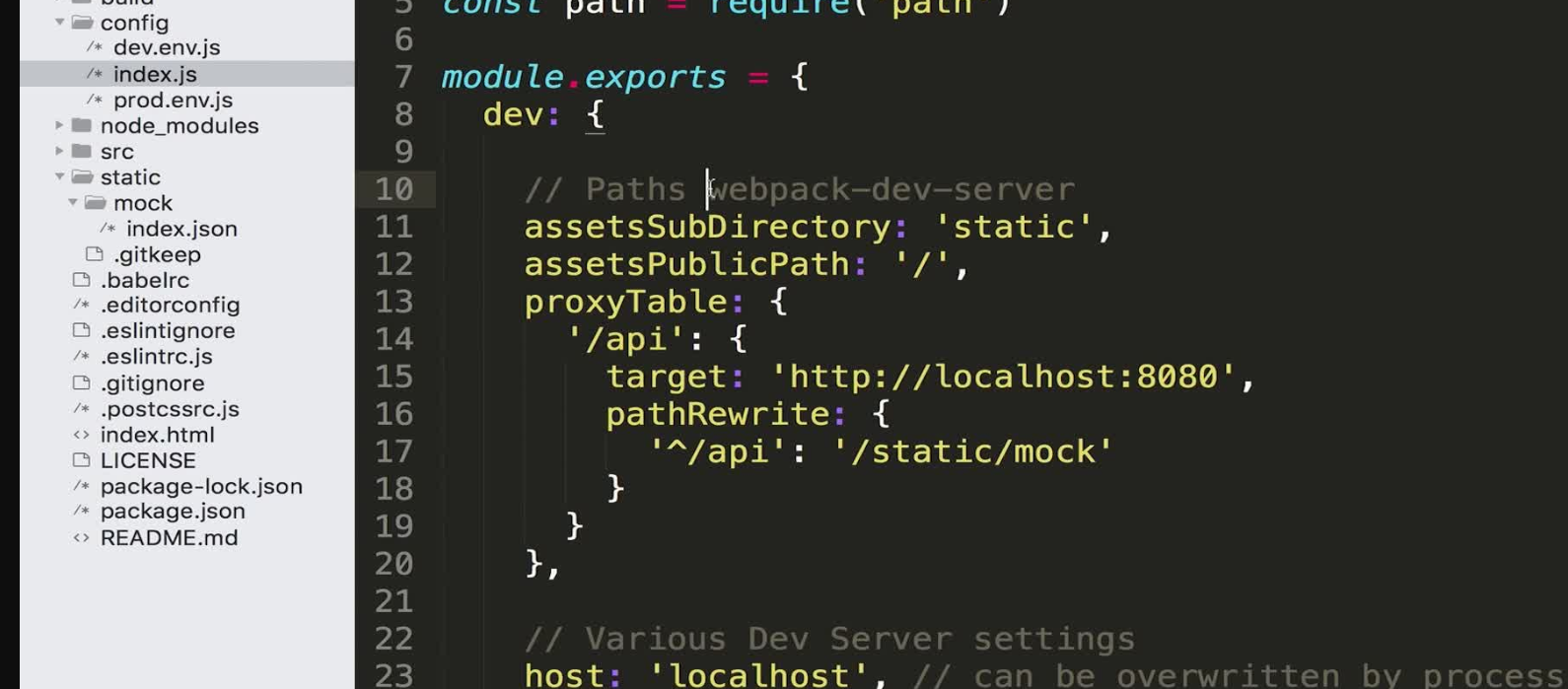
【转发机制-代理 】webpack的功能 需求:当请求地址为/api开头时,把该请求转发到本地的 /static/mock 目录 目的:模拟真实路径,防止上线后再修改请求路径而出现问题 方法:在config/index.js里面的 dev -> proxyTable中 设置如下(详情如图) proxyTable: { '/api': { target: 'http://localhost:8080', pathRewrite: { '^/api': '/static/mock' } } }

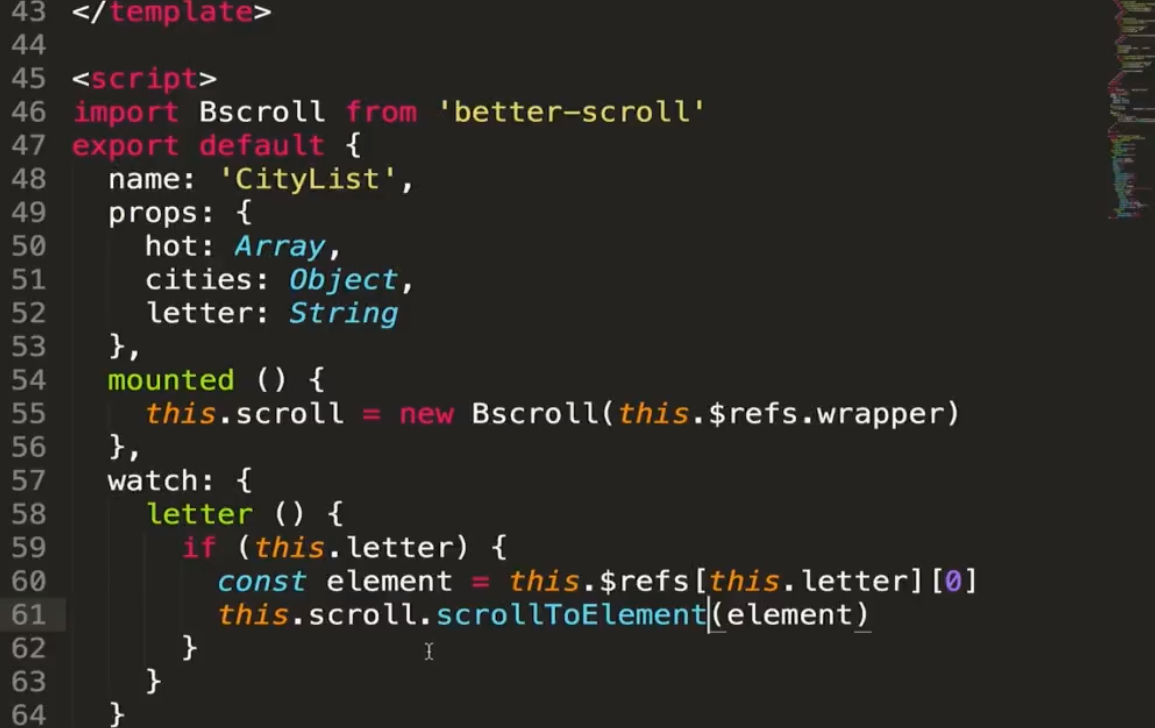
- better-scroll一些用法 可以滚动到与侧栏列表点击位置相对应的区域
可以用ref设置for循环的列表 ref可以设置为key值

- 每次切换路由都在顶部
scrollBehavior (to, from, savedPosition) { return {x: 0, y: 0} }
- jsonp封装
-
import originJSONP from 'jsonp' export default function jsonp(url, data, option) { url += (url.indexOf('?') < 0 ? '?' : '&') + param(data) return new Promise((resolve, reject) => { originJSONP(url, option, (err, data) => { if (!err) { resolve(data) } else { reject(err) } }) }) } function param(data) { let url = ''; for (var k in data) { let value = data[k] !== undefined ? data[k] : '' url += `&${k}=${encodeURIComponent(value)}` } return url ? url.substring(1) : '' }



