浏览器console输出undiefined
重要修改记录
新增:《你不知道的js中》的第五章讲到了关于语句的结果值,具体规范在ES5的12.2中。并且提到了如果想要知道语句的结果值,可以在浏览器开发控制台输入语句,控制台就会显示最后一条语句的结果值。这是我找到的第一个关于浏览器控制台输出语句的说明。
浏览器控制台运行js代码,会额外输出一个undifined。这个undefined到底是什么呢?
比如下面的例子:
>>> var a = 3; undefined >>> var a = 3; a = 4; 4 >>> var a = 3; a = 4; var a = 5; function f() {}; 4 // !!!
浏览器控制台中运行js之后,输出的是语句的结果值。默认情况下控制台会显示执行的最后一条语句的结果值。一般情况下,我们是无法获得语句的结果值的,除了在浏览器中可以直接观察之外,使用eval()也可以获得语句的结果值(不建议在js程序中使用eval)。
eval
理解语句的结果值,可以从eval开始,有关于eval函数的描述:
eval可以接受一个字符串参数,该参数可以是js表达式、语句或者一系列语句。
eval的返回值:执行指定代码之后的返回值。如果返回值为空,则返回undefined。
Let result be the result of evaluating the program prog.
If result.type is normal and its completion value is a value V, then return the value V.
If result.type is normal and its completion value is empty, then return the value undefine
Statement——completion value
The result of evaluating a Statement is always a Completion value.
每一个语句都有一个结果值。结果值可以是任何js值或者empty。如果有返回值,控制台输出返回值。如果没有返回值,那么将输出undefined。
要知道结果值,从statement概念开始。statement(语句)中有expression statement(表达式语句)和declaration statement(声明语句)。其中expression statement指的是产生副作用的表达式,比如赋值表达式和函数调用表达式,这些表达式可以作为单独的语句,这种把表达式当做语句的用法叫做表达式语句。
表达式语句的结果值:
在这里说明一个表达式和语句的区别:表达式是一个短语,js解释器会将其计算(evaluate)出一个结果。
语句就是js整句或者命令。表达式计算出一个值,但语句用来执行以使某件事发生。
x = 4;//赋值语句

表达式语句的值就是表达式的值。作为赋值表达式,因为赋值表达式的值就是右操作数的值,所以会输出4。(参考——运算符优先级)
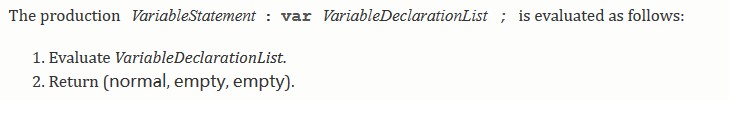
变量声明语句的结果值:

从图中可以看出,变量声明(VariableDeclaration)有一个返回值,是声明变量名称的字符串,但是这个值被变量语句(VariableStatement)算法屏蔽了(for in循环除外),最后结果返回空(undefined)。

函数声明语句的结果值:

所以变量声明和函数声明语句,返回值都是empty,则会输出undefined。
参考:
- Stack Overflow上关于程序运行结果的某个回答
- stack Overflow上关于浏览器控制台运行原理的回答
- 可参考的ECMAScript规范部分
- stack Overflow本人认为最靠谱的解答

