Hello Android – 迈出android开发第一步
环境搭建基本上比较顺利,除了下载SDK需要花不少时间 L
比起.Net的开发环境,java总是需要DEV更多的自己动手,偶更喜欢傻瓜型的部署 J
构建HelloAndroid项目:
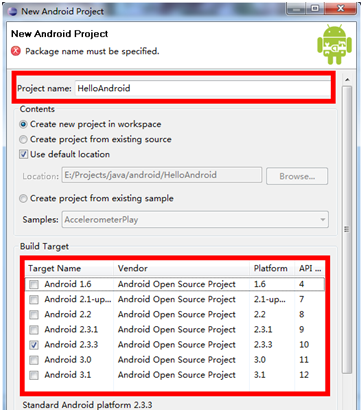
1. File -> New -> Android project

Project name – 项目名称
Build Target – 使用那个版本的android平台编译
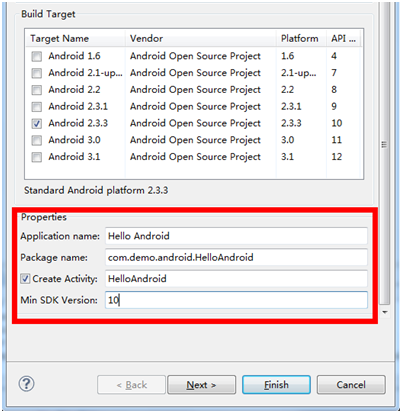
Application name – 显示的应用名称
Package name – 包,等同于.Net里的namespace
Create Activity – 创建Activity,类似于创建一个android的form
Min SDK Version – 最低SDK版本
点击Finish开始准备Say Hello吧
3. Android项目框架自动生成了项目文件
通过package explorer来看看都生成了哪些文件

东西确实不少,那我们需要关注哪些呢,先~~
a> src:HelloAndroid 的Activity代码
b> gen:自动产生的代码,不需手动编辑,也没法手动编辑
c> Android 2.3.3:引入的SDK包
d> res:android应该需要的资源文件,其中我们先关注2个
d1> layout\main.xml – 这个是HelloAndroid Activity的UI布局,此时可以理解一个Activity有UI和后台代码
d2> values\strings.xml – 这个是共用的键值定义,等同于.net中app.config/web.config中<appSettings>中自定义的键值项(一看就是对.net有着深厚的感情,有木有!!!)
e> AndroidManifest.xml:这个文件非常重要,定义的整个应用的关键配置
4. 逐项看看我们关注的东东
从简单的看起吧
d2 - values\strings.xml
 res\values\strings.xml
res\values\strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello Android, I am coming!</string>
<string name="app_name">Hello Android</string>
</resources>
定义了2个string类型的键值项:hello和app_name。来修改下hello,<string name="hello">Hello Android, I am coming!</string>
d1 - layout\main.xml
 res\layout\main.xml
res\layout\main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
HelloAndroid Activity的UI采用了LinearLayout布局方式,并添加了一个TextView控件。
它可以对d2中定义的键值项进行引用:android:text="@string/hello",意思是text的内容等于d2中hello那个值。
b – gen下的R.java
 R.java
R.java
package com.demo.android.HelloAndroid;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
这是框架自动生成并会自动更新的java类文件,它产生对资源内容的映射属性,这样在代码中可以方便的使用我们定义的每一个资源内容。
a – src下的HelloAndroid.java
 HelloAndroid.java
HelloAndroid.java
package com.demo.android.HelloAndroid;
import android.app.Activity;
import android.os.Bundle;
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
HelloAndroid Activity的代码文件,继承android.app.Activity,并重载(override)onCreate方法。
e - AndroidManifest.xml
 AndroidMainfest.xml
AndroidMainfest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.demo.android.HelloAndroid"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloAndroid"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
描述了对整个应用的定义和描述,包括Activity的描述,当然还能做更多的配置,我们以后慢慢都会用到,这里先知道这个是很重要的文件就好了(知道的越多越痛苦啊,有木有!!!)。
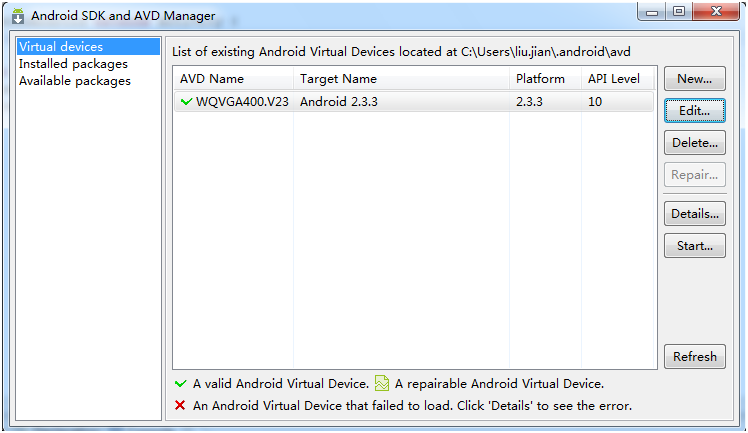
AVD = Android Virtual Devices,一个终端设备模拟器。点击工具栏的 图标打开。
图标打开。
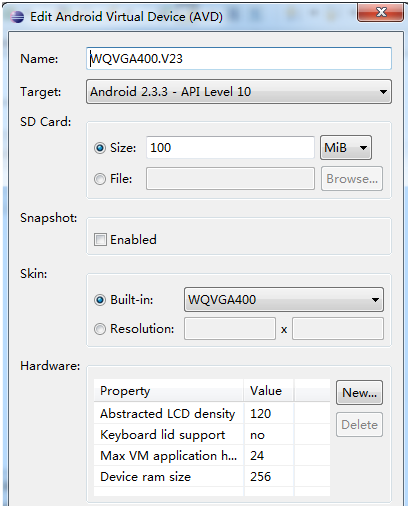
看下我已经配好的一个AVD,你能看懂的,不解释 :P



Wow~ 小许的成就感油然而生,有木有!!!
最后让我们总结一下吧:第一步先了解了android应用的一个重要组件 - android.app.Activity,它有UI和后台代码,实现了编码与美工的分离。
Say hello总是很简单,在简单的背后总是有一套良好的机制让事情简单。
走的多了,就有了自己的路!





