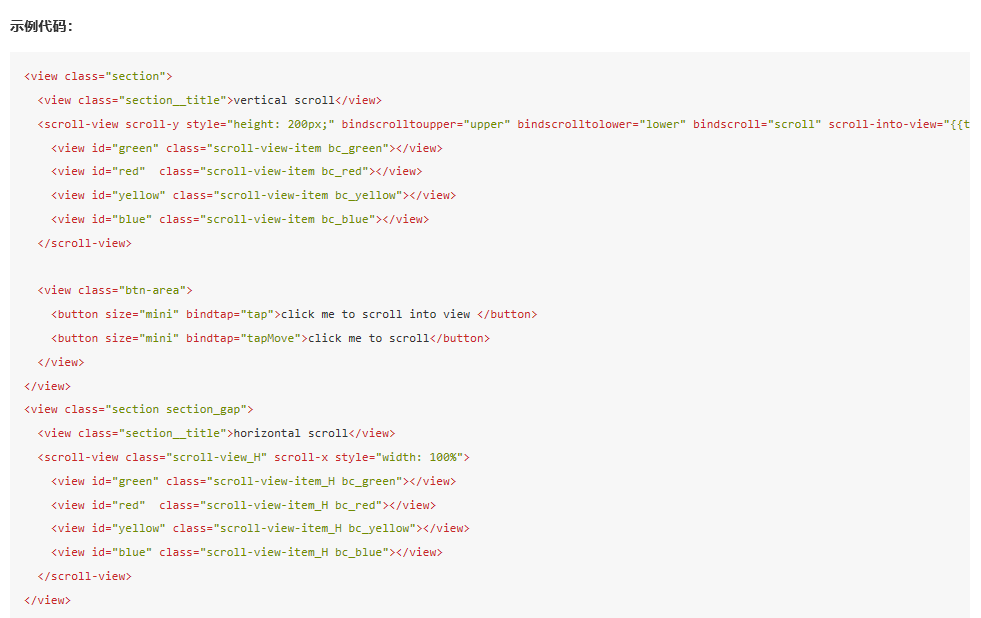
微信小程序scroll-view横向滚动
官方文档给的代码复制下来发现无法滚动,没反应,使用css设置浮动属性也无效

官方没有给出css代码,横向需要设置两个css属性才行:
white-space: nowrap; ----规定段落中的文本不进行换行
display: inline-block; ----应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性
.bc_green {background: green;width:100px; height: 100px;} .bc_red {background: red;width:100px; height: 100px;} .bc_blue {background: blue;width:100px; height: 100px;} .scroll-view_H{ width: 100%; white-space: nowrap; } .scroll-view-item_H{ width: 200px; height: 100px; display: inline-block; }
现在我们只要横向滚动的代码出来在加上上面的css就可以横向滚动啦
<view class="section"> <view class="section__title">horizontal scroll</view> <scroll-view class="scroll-view_H" scroll-x > <view id="green" class="scroll-view-item_H bc_green"></view> <view id="red" class="scroll-view-item_H bc_red"></view> <view id="blue" class="scroll-view-item_H bc_blue"></view> </scroll-view> </view>




