vue-cli3使用路由和循环引入路由
1.安装路由;
npm install vue-router
2.使用:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
3.在vue-cli3项目中使用
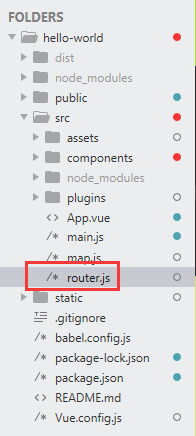
(1)在 src 文件夹下,创建一个 router.js 文件,和 main.js 平级

(2)写入代码,引入所需的组件
import Vue from 'vue' import Router from 'vue-router' //import组件模块 import Login from './components/Login' import Home from './components/Home' Vue.use(Router) //使用插件 export default new Router({ mode: 'history', // 在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头 routes: [ { path: '/', // 定义为/会默认显示这个页面 name: 'home', component: Home, }, { path: '/login', name: 'login', component: Login }, ] })
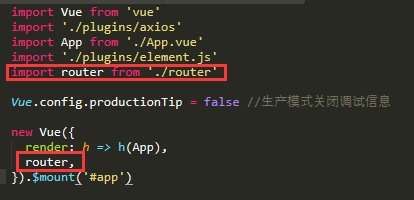
(3) 在main.js文件里面引用

(4)在APP.vue文件下面写上<router-view></router-view> 这是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改

(5)上面已经配置了两个路由,当打开 http://localhost:8080 或者 http://localhost:8080/login的时候,就会在 <router-view> 中渲染 Home.vue 组件和Login.vue
4.如果我们要添加新路由组件就修改 router.js添加

5,假如要添加10个新路由组件 或者100个,按照上面这样写,要累死;所以我们使用require.context循环加进来;
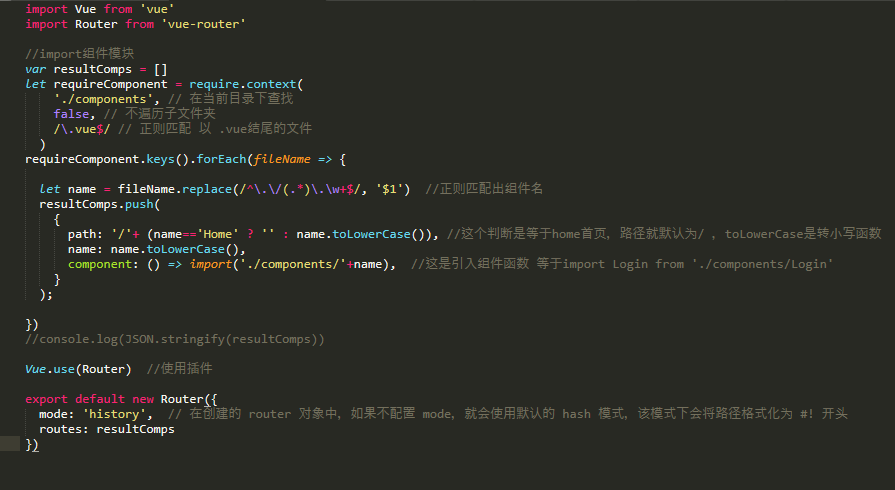
以下代码是组件都放在components目录下的,至于要引入其它目录下面的组件用require.context查找,然后拼接放进resultComps路由组件数组就行了
var resultComps = [] let requireComponent = require.context( './components', // 在当前目录下查找 false, // 不遍历子文件夹 /\.vue$/ // 正则匹配 以 .vue结尾的文件 ) requireComponent.keys().forEach(fileName => { let name = fileName.replace(/^\.\/(.*)\.\w+$/, '$1') //正则匹配出组件名 resultComps.push( { path: '/'+ (name=='Home' ? '' : name.toLowerCase()), //这个判断是等于home首页,路径就默认为/ ,toLowerCase是转小写函数 name: name.toLowerCase(), component: () => import('./components/'+name), //这是引入组件函数 等于import Login from './components/Login' } ); })
最终修改之后是这样的