vue使用问题汇总记录
1.vue的样式污染
比如在home.vue文件下面定义一个样式,
<style> .title{ background: red; } </style>
那么在login.vue文件下面有标签使用这个class=“title”,也会有这个样式;
避免样式污染的方法:
<style></style>
写成
<style scoped></style>
多加了个scoped, 这样,style标签中的样式的作用域就只是在此vue文件了,就不会出现样式污染的情况了
2.js全局事件
比如在某个页面vue下面定义了window.onresize,这是监听浏览器窗口大小发生变化触发的函数;当你在另一个vue页面下改变窗口大小也会触发
window.onresize = () => {
console.log('test')
}
因为:window.onresize是全局事件,在其他页面改变界面时也会执行,若仅仅是该页面需要,那么需要在页面销毁时清除事件
方法如下:
destroyed(){ window.onresize = null; }
3.部署项目到服务器上面,路由使用history模式导致问题

路由模式 hash 就没事,但为 history 时你会发现
此时只有首页能访问,通过首页点进去其他路由也是可以的,但是如果在其他路由刷新浏览器就有错误了,File not found;找不到文件;
因为原来跳转时其实不是通过请求服务器的,而是通过js操作history的API改变地址完成的。
当你刷新了之后浏览器就耿直的去请求服务器了,然而服务器没有这个文件,于是就404了。
解决办法,找百度,百度都是说用这个中间件connect-history-api-fallback和express配置啥啥的,就是用了nodejs和express搭建了个简单服务器,并采用了官方推荐的中间件;
但是我服务器用的是nginx,所以直接修改nginx重定向就行了

4、vue使用.native修饰符
如果你想在某个组件的根元素上绑定事件,直接使用 @click=''function' 是不生效的,我们可以添加.native修饰符 @click.native=''function''
比如想在引入的子组件上面添加监听点击事件,直接用@click是不生效的,还要加.native修饰符才能触发, @是v-on的缩写;
5、使用element-ui样式
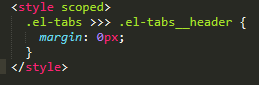
比如想在组件重写element-ui标签的样式,直接像下面这样修改是不生效的,如果去掉scoped是可以,但是去掉scoped,其他地方用到的这个组件样式都会被影响

解决方法使用 >>>字符,详情原因可查看https://www.jianshu.com/p/9caf9e7aaca4