vue-cli3使用jq
第一步安装
npm install jquery --save
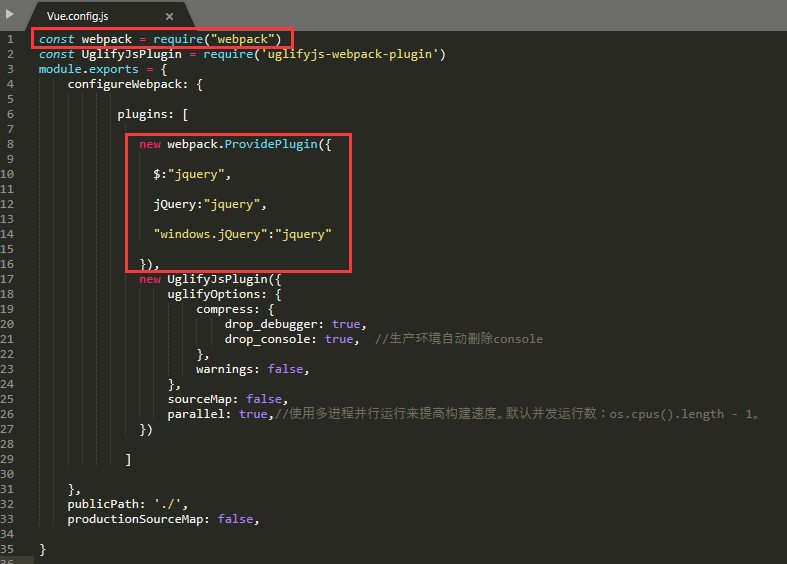
第二部配置vue.config.js, 没有这个文件就创建
主要是框框出来的那些; 忽略我配置的另一个uglifyjs-webpack-plugin
不想忽略就去看https://www.npmjs.com/package/uglifyjs-webpack-plugin

第三步直接使用

反正我能直接使用,百度看了别人写的还要在main.js文件里添加; 我并没有添加,能用就行了;
import Vue from 'vue' import $ from 'jquery' //加上这句话 import App from './App.vue' Vue.config.productionTip = false Vue.prototype.$ = $; // 当然还有这句话 给vue原型上添加 $ new Vue({ render: h => h(App), }).$mount('#app')



