vue-cli构建路径加载资源出错问题
这份文档是对应 @vue/cli 3.x 版本的,官方文档https://cli.vuejs.org/zh/guide/
项目打包执行npm run build的时候,打开dist目录的index.html发现资源没有正确加载;
例如你的网站根目录是www.xxx.com,当你把dist放到根目录下面,访问www.xxx.com/dist/index.html的时候会出错;
因为加载资源会从根目录找也就是www.xxx.com/css/app.1e08cf93.css;然而你的css文件是在www.xxx.com/dist/css/app.1e08cf93.css;

解决方法:
在项目根目录新建一个Vue.config.js

添加代码:
module.exports = { // 基本路径 publicPath: './', // 生产环境是否生成 sourceMap 文件 //productionSourceMap: false, //把这个改为false。 /*不然在最终打包的文件中会出现一些map文件, map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错 */ // 服务器端口号 // devServer: { // port: 1234, // }, }
module.exports = { // 基本路径 publicPath: './', // 生产环境是否生成 sourceMap 文件 //productionSourceMap: false, //把这个改为false。 /*不然在最终打包的文件中会出现一些map文件, map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错,但是浏览器也就能直接看到vue源码 */ // 服务器端口号 // devServer: { // port: 1234, // }, }
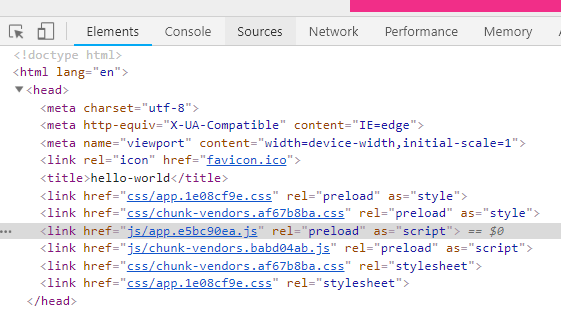
主要是, 在/前面加一个点;这样构建打包出来加载资源的路径就变成如下图:
发现本来是/css/app.1e08cf93.css的变成了css/app.1e08cf93.css,前面少了个 /,
因为加 / 使用绝对路径会定位到网站根目录,不加就会引用相对路径自动匹配,这样你访问网站就会正确加载资源了
publicPath: './'

当然如果你的网站根目录本来就是dist下面,那就不会出现以上加载资源错误问题;
不过最好还是配置Vue.config.js省得出问题;




