基于node的前端项目代码包发布至nexus
目录
目录... 3
1、 前言... 1
2、 配置... 1
2.1、 配置angular.json文件... 1
2.2、 配置package.json文件... 1
2.3、 复制git地址... 1
2.4、 配置Jenkins. 2
2.4.1、 新建项目... 2
2.4.2、 确定名称和项目类型... 2
2.4.3、 填写项目描述和地址... 3
2.4.4、 选择SDK.. 3
2.4.5、 填写代码地址... 4
2.4.6、 选择node版本... 4
2.4.7、 添加shell 5
2.4.8、 填写shell命令... 5
2.4.9、 身份验证... 6
2.4.10、 保存配置... 7
3、 构建... 8
3.1.1、 构建项目... 8
3.1.2、 查看进度... 8
3.1.3、 查看详情... 9
4、 常见构建错误... 9
4.1.1、 未修改“private”状态... 9
4.1.2、 无法安装依赖包... 10
4.1.3、 堆栈调用超出数量限制... 10
5、 案例... 10
6、 参考... 10
1、 前言
在前端项目的开发和维护过程中,打包、上传以及部署等操作是非常频繁的。人工操作效率不稳定且容易出错,还会浪费大量的人力资源。因此,借助持续集成(Continuous Integration)工具Jenkins来做自动化构建、部署,对于节省开发人力资源、加快部署速度以及提高产品质量都有重要意义。
本文讲述了基于node的前端项目代码包发布至nexus仓库管理平台的流程、配置和常见问题及其分析和解决方案。
2、 配置
前端项目开发完成后,需做适当配置才能发布到nexus。
2.1、 配置angular.json文件
打开项目根目录的“angular.json”文件,将“options”的“outputPath”设为“dist”:
{ "projects": { "ComponentChartBargraph": { "architect": { "build": { "options": { "outputPath": "dist" } } } } } }
2.2、 配置package.json文件
打开项目根目录的“package.json”文件,如下代码所示,设置好“name”等属性,其中“private”属性必须设置为“false”:
{ "name": "component-demo", "version": "0.1.0", "description": "Component demo", "author": "tanjifei", "private": false }
2.3、 复制git地址
将项目代码push到git后,复制git地址就可以到Jenkins平台去配置和发布了。
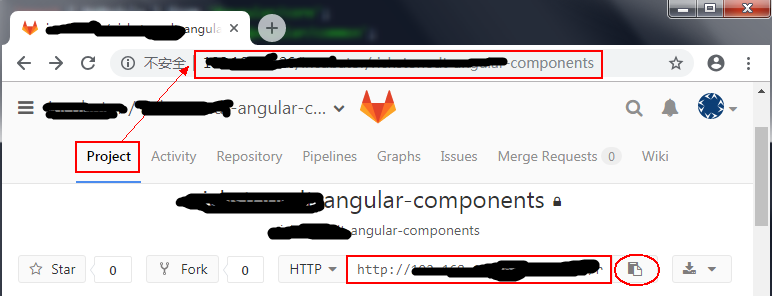
打开项目的“Project”选项卡页面,分别复制浏览器地址栏的地址(Project URL)和箭头指示处的代码仓库地址(Repository URL),如下图所示。点击代码仓库地址右边的小图标可以直接复制该地址:

2.4、 配置Jenkins
2.4.1、 新建项目
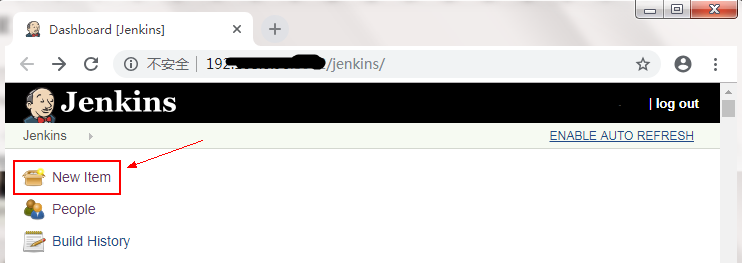
在Jenkins平台首页点击“New Item”新建项目:

2.4.2、 确定名称和项目类型
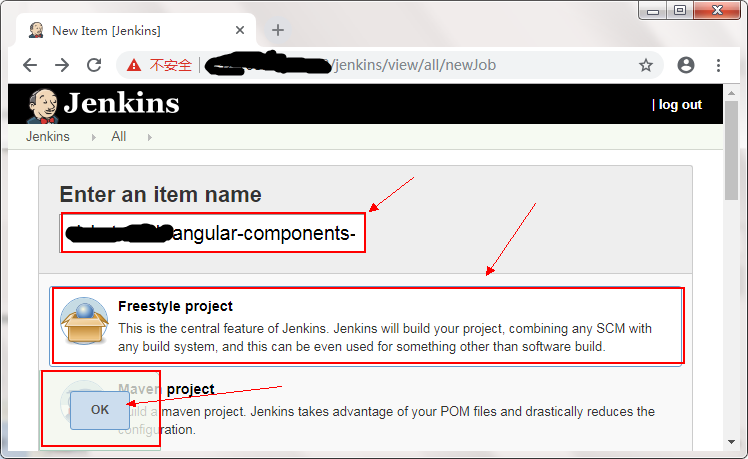
填写项目名称,选“Freestyle project”,然后点“OK”按钮完成新建项目:

2.4.3、 填写项目描述和地址
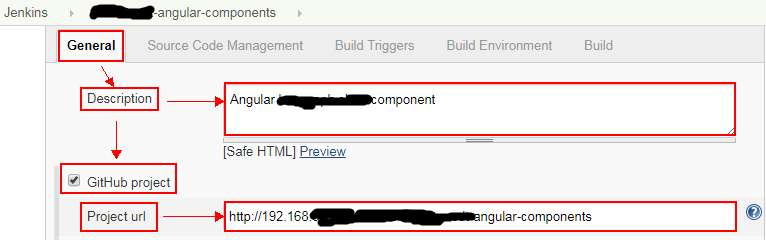
在“General”选项卡页面填写“Description”,勾选“Github Project”,把之前复制好的项目git地址粘贴到“Project url”右边的文本框内:

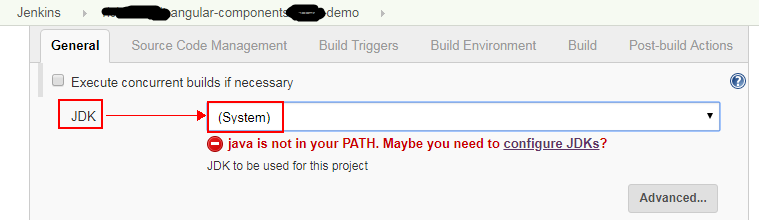
2.4.4、 选择SDK
由于前端项目并不会用到JDK,因此JDK项目选择“System”即可:

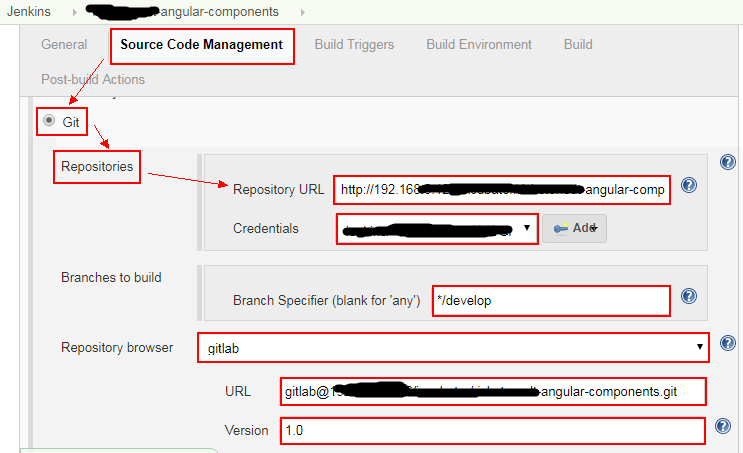
2.4.5、 填写代码地址
在“Source Code Management”选项卡页面选中“Git”,填入“Repository URL”,“Credentials”选择能通过验证的账号,“Branches to build”填入用于Jenkins发布的分支,比如“develop”或“master”。
“Repository browser”选择“github”,URL填“gitlab@”和去掉“http://”部分的git repository url,“version”填“1.0”即可:

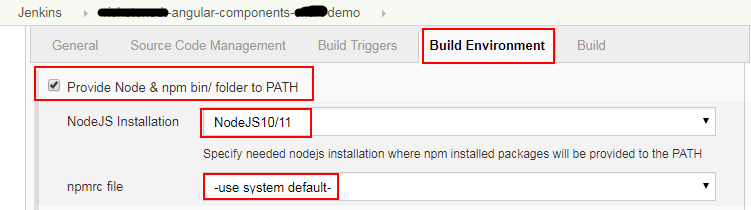
2.4.6、 选择node版本
在“Build Enviroment”选项卡页面勾选“Provide Node & npm/bin/ folder to PATH”,“NodeJS Installation”选择与项目开发相匹配的版本,比如“NodeJS10/11”,“npmrc file”选择“-use system default-”:

2.4.7、 添加shell
在“Build”选项卡页面点击“Add build step”,点击弹出菜单的“Execute shell”:

2.4.8、 填写shell命令
在“Execute shell”的“Command”文本框内填入构建和发布的相关指令:
npm install --registry https://registry.npm.taobao.org npm run build cp package.json dist/ cd dist npm publish --registry http://192.168.x.y:z/my-repository/
2.4.9、 身份验证
Publish项目需要通过目标的身份验证。身份验证有两种方法:服务端配置验证信息和客户端提交验证信息。
- 服务端配置验证信息
编辑“.npmrc”文件,增加或修改“registry”、“email”、“_auth”以及“always-auth”:
_auth=*** registry=http://192.168.x.y:z/my-repository/ email=***@***.com always-auth=true
其中,“_auth”是用冒号间隔用户名和密码组成的字符串的base64方法编码结果,即:
_auth = base64Encode(<username>:<password>)
“registry”是用上述信息来验证的目标仓库地址;
“email”是用于验证的邮箱地址,该邮箱与上述由于验证的用户、密码相关。
- 客户端提交验证信息
在“Execute shell”的“Command”文本框内填入或修改以下指令:
npm install npm-login-cmd export NPM_USER=*** export NPM_PASS=*** export NPM_EMAIL=***@***.com npm config set registry http://192.168.x.y:z/my-repository/ npx npm-login-cmd npm publish
其中,“npx npm-login-cmd”表示用“npm-login-cmd”插件来实现在自动化环境非交互性登录,其原理是使用子进程监测“stdout”,当监测到“username”、“password”和“email”等关键字时就在“stdin”写入对应的信息。
2.4.10、 保存配置
配置完毕,点击当前页面左下角的“Save”或“Apply”按钮即可保存配置。其中,点击“Apply”按钮会继续停留在当前页面等待进一步修改配置;点击“Save”按钮则回到当前Jenkins项目的首页,可以进行构建等操作。如下图:

3、 构建
3.1.1、 构建项目
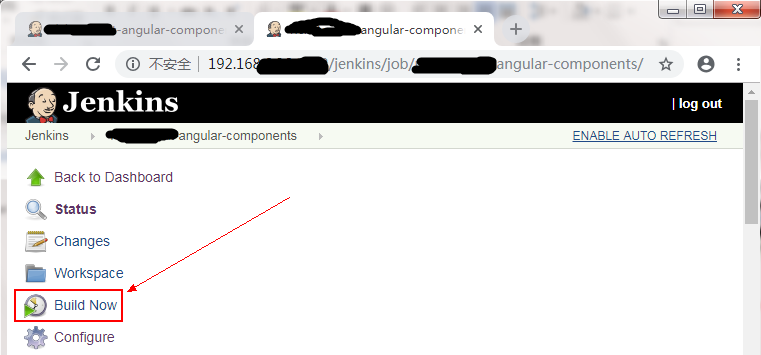
在Jenkins项目的首页,点击左侧菜单中的“Build Now”即可对项目进行构建。如下如:

3.1.2、 查看进度
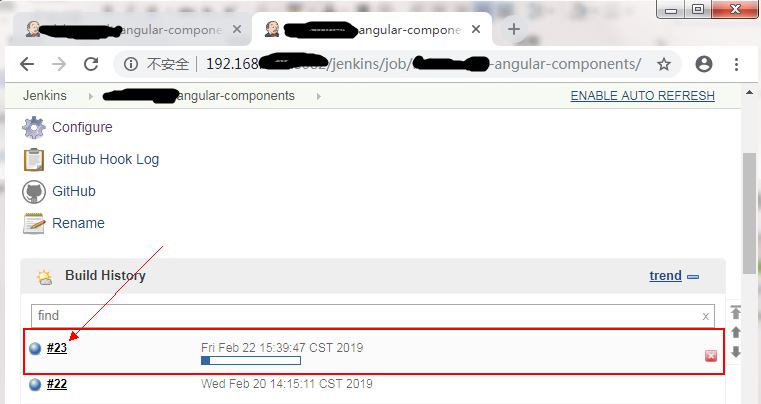
在“Build History”区域将出现当前项目的打包进度:

3.1.3、 查看详情
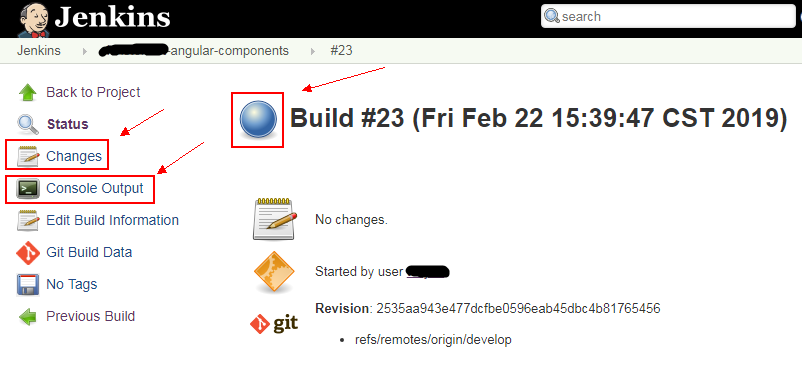
点击编号,即可查看本次构建详情:

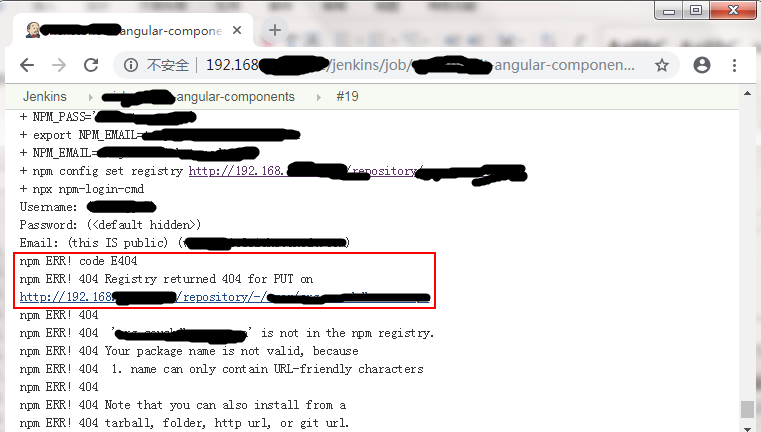
其中,编号左侧的蓝色圆球图标表示构建成功,红色圆球图标表示构建失败;点击“detail”链接可以查看代码变更详情;点击左侧的“Console Output”可以查看构建过程中脚本执行日志,如果脚本执行出错,可以根据日志做相应修改并重新构建。如下图:

4、 常见构建错误
4.1.1、 未修改“private”状态
错误信息:This package has been marked as private
问题分析:用npm命令创建前端项目时,由于“package.json”文件中的“private”默认为“true”,提交代码时往往忘记改变该值。
解决方案:编辑“package.json”文件,将“private”设为“false”即可。
4.1.2、 无法安装依赖包
错误信息:404 Not Found: @types/echarts@^4.1.3
问题分析:可能是registry设置不当
解决方案:将registry设置为npmjs或淘宝的registry。比如:
npm config set registry https://registry.npmjs.org
4.1.3、 堆栈调用超出数量限制
错误信息:Maximum call stack size exceeded
问题分析:包的依赖关系比较复杂,当网络状况不佳出现该问题。
解决方案:设置registry为淘宝的registry。比如:
npm config set registry https://registry.npm.taobao.org
5、 案例
http://192.168.x.y:z/jenkins/job/x-angular-components-demo/
6、 参考
https://www.npmjs.com/package/npm-auth
https://help.sonatype.com/repomanager2/node-packaged-modules-and-npm-registries
其中,“http://192.168.6.96:8083/repository/npm-all/”为公司内部部署的综合registry,安装包时,将依次搜索公司内部仓库(http://192.168.6.96:8083/repository/npm-internal/)、淘宝仓库(https://registry.npm.taobao.org)和npmjs公共仓库(https://registry.npmjs.org)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号